
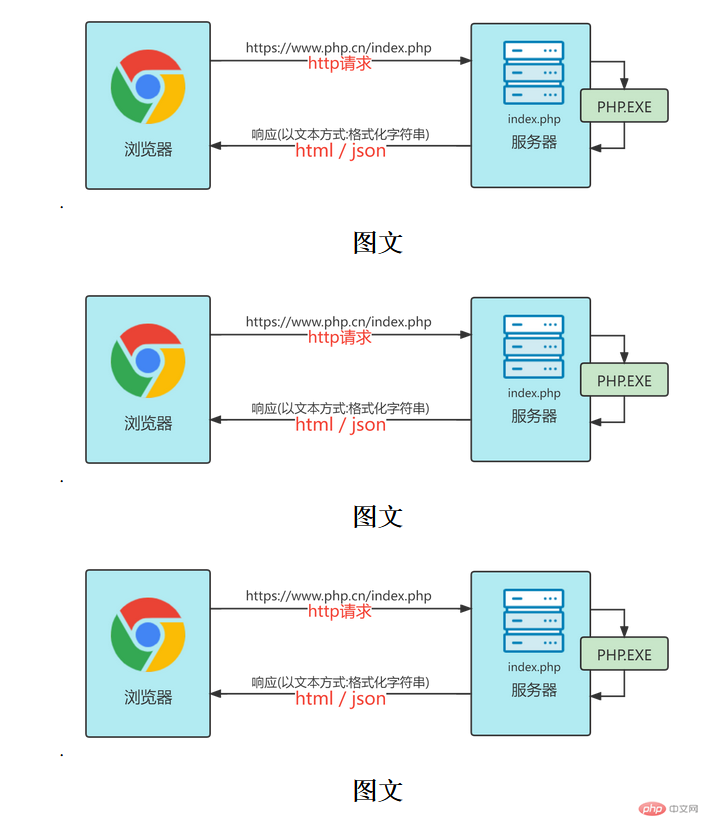
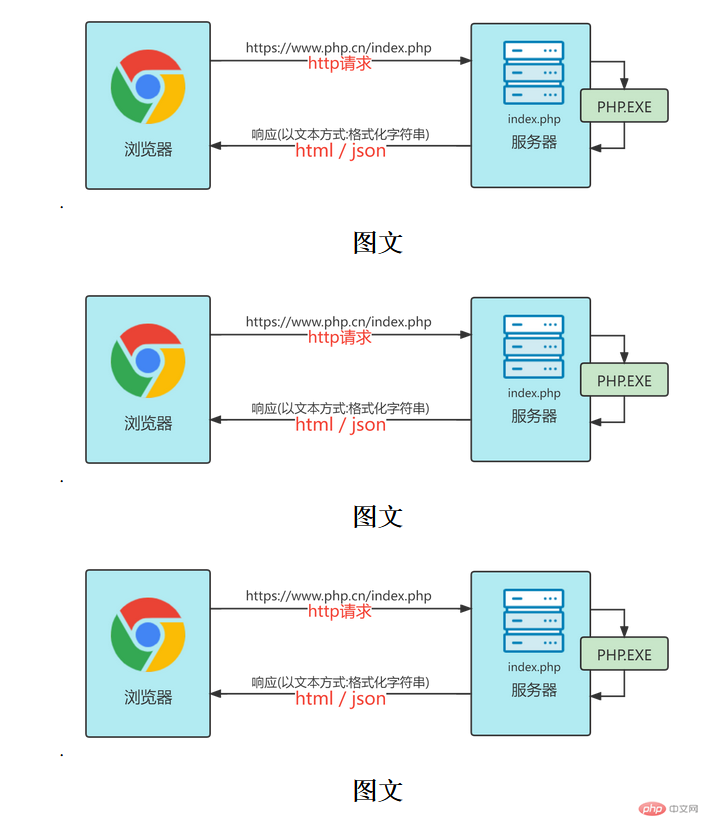
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1{ font-size: 400%; text-align:center } li{ height: 350; text-align:center } </style></head><body> <br> <li><a href="http://php.cn"><img src="http.png" alt=""></a></li> <h1>图文</h1> <li><a href="http://php.cn"><img src="http.png" alt=""></a></li> <h1>图文</h1> <li><a href="http://php.cn"><img src="http.png" alt=""></a></li> <h1>图文</h1></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <table border="1" width="950" cellspacing="0" cellpadding="5" align="center"> <caption> <h1>课程表</h1> </caption> <thead align="center"> <!-- aling="center"居中 --> <tr> <td>时间</td> <td>周一</td> <td>周二</td> <td>周三</td> <td>周四</td> <td>周五</td> <td>周六</td> </tr> <tr> <td rowspan="4" bgcolor="red">上午</td> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td colspan="7">大表哥休息时间</td> </tr> <tr> <td rowspan="3" bgcolor="red">下午</td> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr> <td>2表哥</td> <td>3表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> <td>4表哥</td> </tr> <tr align=""> <td>备注:</td> <td colspan="6">大表哥写作业时间</td> </tr> </thead> </table></body></html>