vs code 安装流程
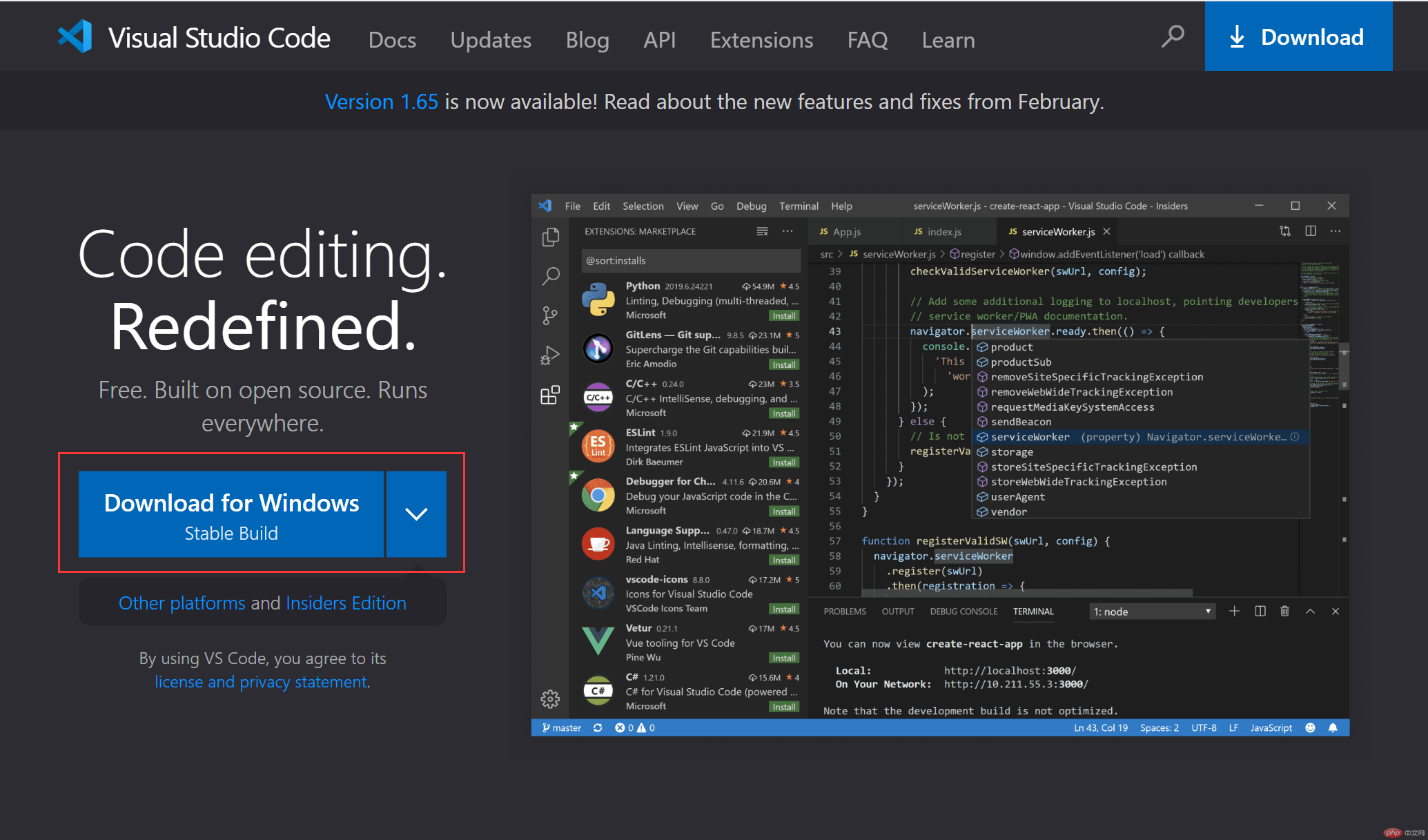
第一步去vs code官网
第二步
点击vs code官网中的Download for Windows进行下载
根据自己的选择放在哪个盘里
vs code插件的选择
| 插件名称 | 描述 |
|---|---|
| live server | html实时预览 |
| prettier-codeformmatter | 最流行的代码格式化插件 |
| chinese(simplified) | 简体中文语言包 |
| dracula official | 经典的吸血鬼主题 |
Markdown练习及演示
一个# 表示 一级标题
演示效果如下
这个是一级标题效果
多个# 表示 多级标题
演示如下
这个是二级标题效果
三级标题效果
四级标题效果
列表
列表分为无序列表和有序列表
有序列表 使用数字加上.号来表示 如:
1.第一个
2.第二个
3.第三个
无序列表 使用(*)星号 或是 (+)加号以及(-)减号来表示 如:
- 星号来表示的
- 加号来表示的
- 减号来表示的
代码
如何来写出代码块
写出代码块有两种方式
第一种是 `` 在引号里面写对应的代码
第二种是 ```包裹一段代码 如:
echo "hello word"
链接
- [链接名称] (链接地址)
phpz中文网
演示如下:
图片
- ![属性文本] (图片地址)
- ![属性文本] (图片地址 “可选标题”)
演示如下:


表格

演示如下:
| 姓名 | 年龄 | 工资 |
|---|---|---|
| 张三 | 40 | 4343 |
| 李四 | 42 | 4234234 |
| 王五 | 34 | 23432 |
html文档功能演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
<!DOCTYPE html>声明文档类型
<html lang="en"> 根元素
<head> 头部标签 包含文档的元数据
<meta charset="UTF-8">定义网页的编码格式
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面标题</title>
</head>
<body> 可见的页面内容
</body>
</html>