demo1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯html代码开发商城后台管理</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="5" width="960" align="center">
<tr>
<td colspan="2">
<iframe src="ins/top.html" frameborder="0" name="top" width="100%" height="70" scrolling="no"></iframe>
</td>
</tr>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr>
<td>
<iframe src="ins/left.html" frameborder="0" width="250" height="600" name="left" scrolling="no"></iframe>
</td>
<td>
<iframe src="ins/right.html" frameborder="0" width="630" height="600" name="right" scrolling="no"></iframe>
</td>
</tr>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr>
<td colspan="2">
<iframe src="ins/foot.html" frameborder="0" name="foot" width="100%" height="100" scrolling="no"></iframe>
</td>
</tr>
</table>
</body>
</html>
left代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left-menu</title>
</head>
<body>
<ul>
<h4><img src="../img/2.gif" width="20">用户管理</h4>
<ul type="none">
<li><img src="../img/6.gif" width="20"><a href="use.html" target="right">用户查询</a></li>
<li><img src="../img/7.gif" width="20"><a href="">分类管理</a></li>
</ul>
<hr>
<h4><img src="../img/3.gif" width="20">商品管理</h4>
<ul type="none">
<li><img src="../img/8.gif" width="20"><a href="goods.html" target="right">商品查询</a></li>
<li><img src="../img/9.gif" width="20"><a href="">分类管理</a></li>
</ul>
<hr>
<h4><img src="../img/4.gif" width="20">订单管理</h4>
<ul type="none">
<li><img src="../img/10.gif" width="20"><a href="order.html" target="right">订单查询</a></li>
<li><img src="../img/11.gif" width="20"><a href="">分类管理</a></li>
</ul>
<hr>
<h4><img src="../img/13.gif" width="20">系统设置</h4>
<ul type="none">
<li><img src="../img/5.gif" width="20"><a href="system.html" target="right">基本配置</a></li>
<li><img src="../img/14.gif" width="20"><a href="">高级配置</a></li>
</ul>
<hr>
</ul>
</body>
</html>
right代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台默认信息表</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" align="center">
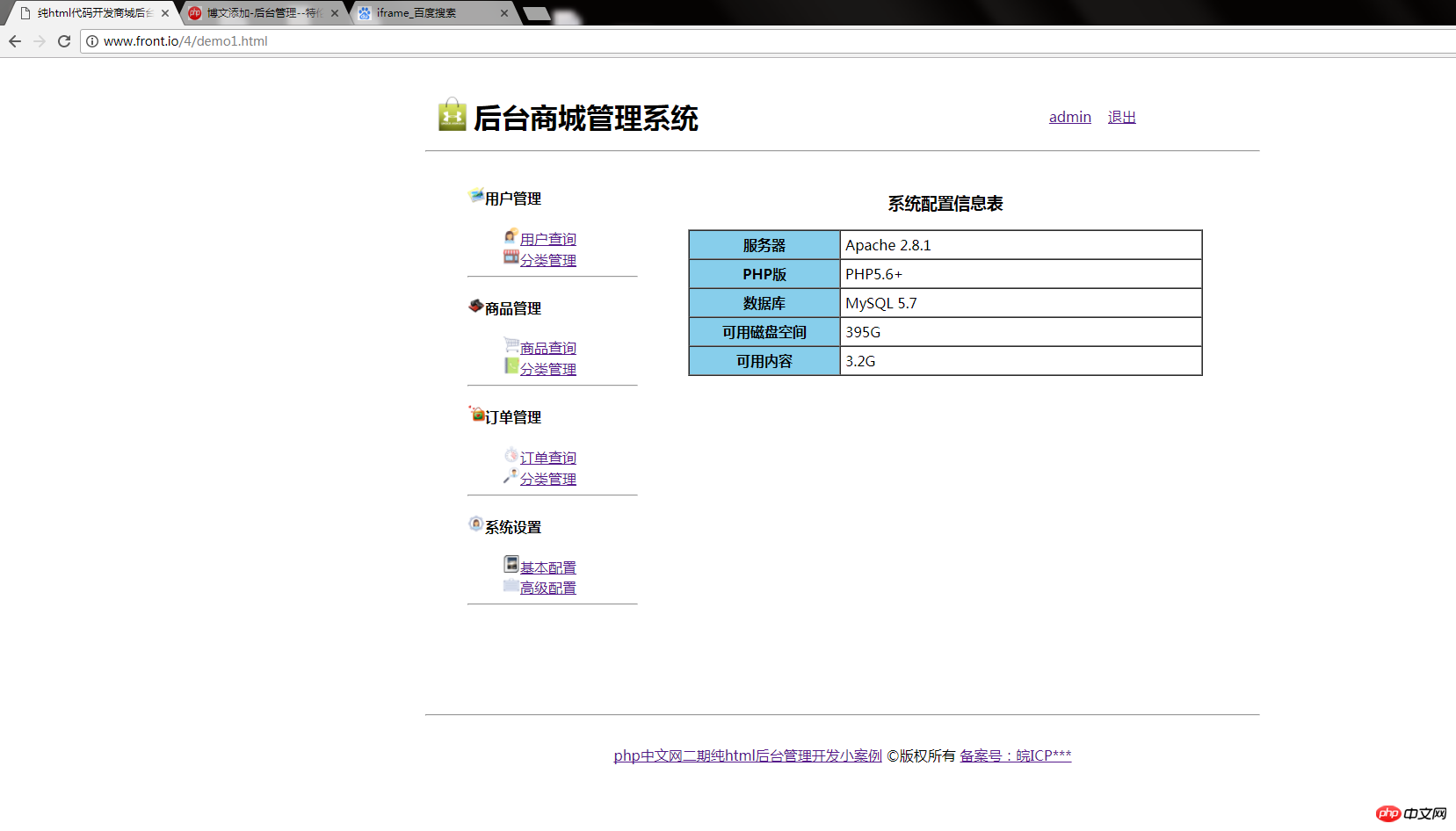
<caption><h3>系统配置信息表</h3></caption>
<tr>
<th width="160" bgcolor="#87ceeb">服务器</th>
<td width="400">Apache 2.8.1</td>
</tr>
<tr>
<th width="160" bgcolor="#87ceeb">PHP版</th>
<td width="400">PHP5.6+</td>
</tr>
<tr>
<th width="160" bgcolor="#87ceeb">数据库</th>
<td width="400">MySQL 5.7</td>
</tr>
<tr>
<th width="160" bgcolor="#87ceeb">可用磁盘空间</th>
<td width="400">395G</td>
</tr>
<tr>
<th width="160" bgcolor="#87ceeb">可用内容</th>
<td width="400">3.2G</td>
</tr>
</table>
</body>
</html>
use代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户信息表</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" align="center">
<caption><h2>用户管理<small><a href="">添加</a></small></h2></caption>
<tr>
<th>ID</th>
<th>姓名</th>
<th>职业</th>
<th>邮箱</th>
<th>状态</th>
<th>注册时间</th>
<th colspan="2">操作</th>
</tr>
<tr align="center">
<td>1</td>
<td>红眼</td>
<td>狂战</td>
<td>kz@qq.com</td>
<td>启用</td>
<td>2015-05-2</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>白手</td>
<td>剑魂</td>
<td>jh@qq.com</td>
<td>启用</td>
<td>2015-05-3</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>3</td>
<td>奶爸</td>
<td>天启</td>
<td>tq@qq.com</td>
<td>启用</td>
<td>2015-05-4</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>4</td>
<td>奶妈</td>
<td>天使</td>
<td>ts@qq.com</td>
<td>启用</td>
<td>2015-05-5</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>5</td>
<td>萝莉</td>
<td>战法</td>
<td>zf@qq.com</td>
<td>启用</td>
<td>2015-05-6</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>6</td>
<td>枪手</td>
<td>漫游</td>
<td>my@qq.com</td>
<td>启用</td>
<td>2015-05-7</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
</table>
</body>
</html>
top代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>top</title>
</head>
<body>
<table border="0">
<tr>
<td valign="middle"><img src="../img/1.gif" width="40"></td>
<td valign="middle" width="650"><h1>后台商城管理系统</h1></td>
<td align="right"><a href="">admin</a> <a href="">退出</a></td>
</tr>
</table>
</body>
</html>
foot代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>foot</title>
</head>
<body>
<p align="center">
<a href="">php中文网二期纯html后台管理开发小案例</a>
©版权所有
<a href="">备案号:皖ICP***</a>
</p>
</body>
</html
good代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" align="center">
<caption><h2>用户管理<small><a href="">添加</a></small></h2></caption>
<tr>
<th>ID</th>
<th>名称</th>
<th>数量</th>
<th>价格</th>
<th>状态</th>
<th>注册时间</th>
<th colspan="2">操作</th>
</tr>
<tr align="center">
<td>1</td>
<td>荒古太刀</td>
<td>1</td>
<td>200</td>
<td>正常</td>
<td>2015-05-2</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>深渊晶石</td>
<td>900</td>
<td>10</td>
<td>正常</td>
<td>2015-05-3</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>3</td>
<td>时装</td>
<td>100</td>
<td>20</td>
<td>正常</td>
<td>2015-05-4</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>4</td>
<td>增幅卷</td>
<td>6000</td>
<td>30</td>
<td>下架</td>
<td>2015-05-5</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>5</td>
<td>保护卷</td>
<td>9000</td>
<td>50</td>
<td>正常</td>
<td>2015-05-6</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>6</td>
<td>深渊宝典</td>
<td>1</td>
<td>2</td>
<td>下架</td>
<td>2015-05-7</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
</table>
</body>
</html>
order代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>订单</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" align="center">
<caption><h2>订单管理<small><a href="">添加</a></small></h2></caption>
<tr>
<th>ID</th>
<th>名称</th>
<th>数量</th>
<th>价格</th>
<th>状态</th>
<th>订购时间</th>
<th colspan="2">操作</th>
</tr>
<tr align="center">
<td>1</td>
<td>荒古太刀</td>
<td>1</td>
<td>200</td>
<td>正常</td>
<td>2015-05-2</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>深渊晶石</td>
<td>900</td>
<td>10</td>
<td>正常</td>
<td>2015-05-3</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>3</td>
<td>时装</td>
<td>100</td>
<td>20</td>
<td>正常</td>
<td>2015-05-4</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>4</td>
<td>增幅卷</td>
<td>6000</td>
<td>30</td>
<td>下架</td>
<td>2015-05-5</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>5</td>
<td>保护卷</td>
<td>9000</td>
<td>50</td>
<td>正常</td>
<td>2015-05-6</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr align="center">
<td>6</td>
<td>深渊宝典</td>
<td>1</td>
<td>2</td>
<td>下架</td>
<td>2015-05-7</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
</table>
</body>
</html>
system代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统配置信息表</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="5" align="center">
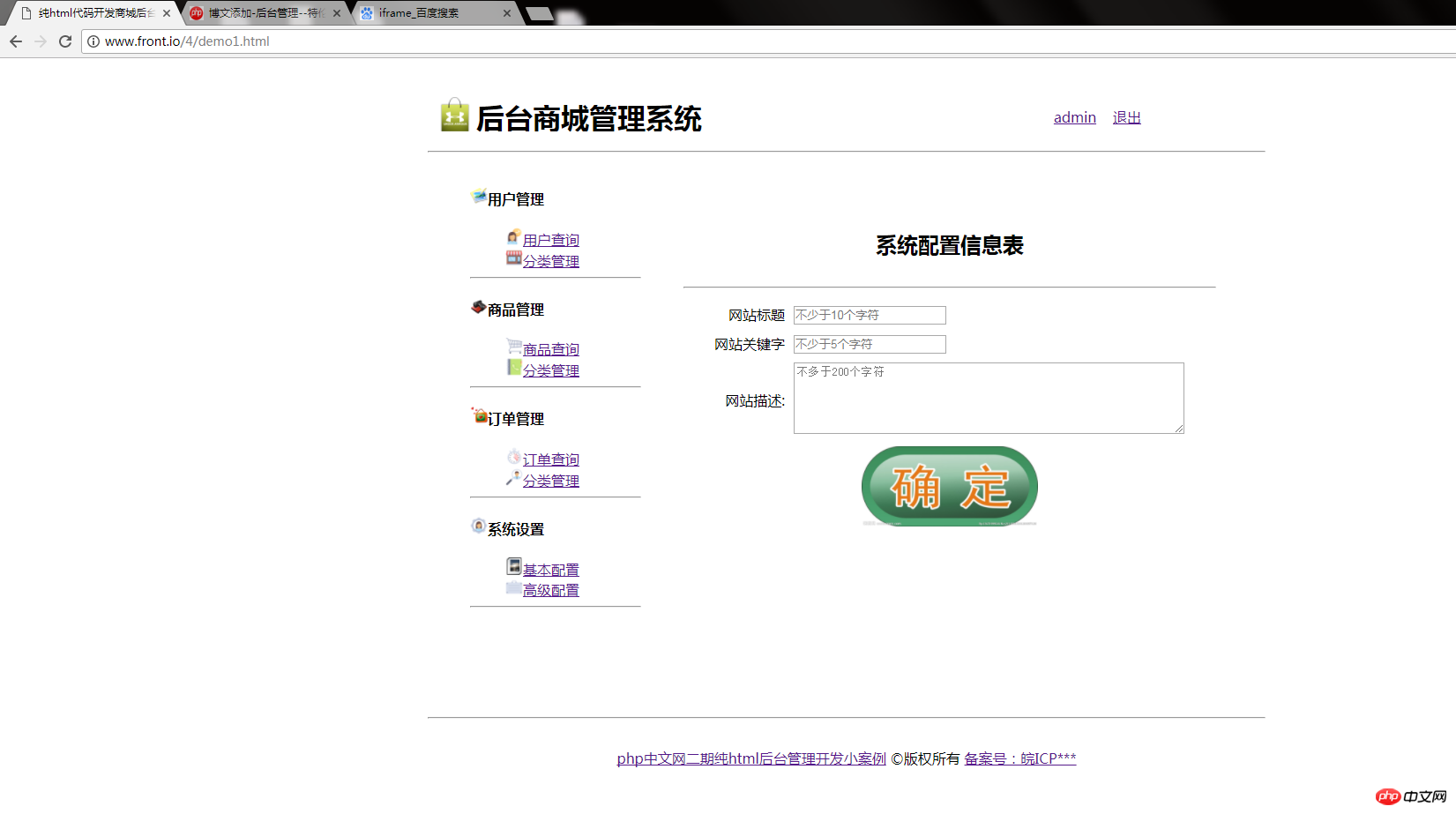
<caption><h2>系统配置信息表</h2></caption>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr>
<td width="140" align="right">网站标题</td>
<td width="600" align="left"><input type="text" name="title" placeholder="不少于10个字符"></td>
</tr>
<br>
<tr>
<td width="440" align="right">网站关键字</td>
<td width="600" align="left"><input type="text" name="title" placeholder="不少于5个字符"></td>
</tr>
<br>
<tr>
<td align="right">网站描述:</td>
<td align="left"><textarea name="commit" id="" cols="60" rows="5" placeholder="不多于200个字符"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="image" name="submit" src="../img/20.jpg" width="200">
</td>
</tr>
</table>
</body>
</html>
运行效果图: