感言:
3月15日。课程体验
以前用Adobe Dreamweaver 写代码。虽然也接触过sublime,但是不知道怎么用,根本不知道插件是什么。比如安装插件,竖线光标变横线。所以一直都用DW。
3月16日。新学标签
caption:标签定义表格的标题,每个表格只能规定一个标题,通常标题会居中显示在表格上方,caption元素是 表格 元素的子对象
表格中的 th 标签内部文本默认会加粗、居中显示,适合做表头
3月19日。新学标签
<fieldset> 标签可以将表单内的相关元素分组。
<fieldset> 标签会在相关表单元素周围绘制边框。
legend 元素为 <fieldset>元素定义标题。
3月20日。温故知新
iframe 网页框架
后台首页
<!doctype html> <html> <head> <meta charset="utf-8"> <title>家政后台管理系统</title> </head> <body> <table width="100%" align="center"> <tr> <td colspan="2"><iframe src="inc/header.html" name="header" width="100%" height="70" frameborder="0" scrolling="no" align="center"></iframe></td> </tr> <tr><td colspan="2"><hr></td></tr> <tr> <td width="20%" bgcolor="lightyellow"><iframe src="inc/left.html" name="left" height="700" frameborder="0" scrolling="no"></iframe></td> <td><iframe src="inc/index_default.html" name="right" width="100%" height="700" frameborder="0" scrolling="no"></iframe></td> </tr> <tr><td colspan="2"><hr></td></tr> <tr> <td colspan="2"><iframe src="inc/footer.html" name="footer" width="100%" height="70" frameborder="0" scrolling="no" align="center"></iframe></td> </tr> </table> </body> </html>
运行实例 »
头部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>头部</title> </head> <body> <table> <tr> <td align="center"><img src="../images/logo.png" height="70" alt=""></td> <td width="1600"><h2>家政行业管理系统</h2></td> <td align="right"><a href="">admin</a> <a href="">退出</a></td> </tr> </table> </body> </html>
运行实例 »
左侧菜单栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左边菜单</title>
<style type="text/css">
ul,li,ol,dl,dt,dd{list-style: none;}
img{vertical-align: middle;}
</style>
</head>
<body>
<h4><img src="../images/user.png" width="30">用户管理</h4>
<ul>
<li><a href="user.html" target="right"><img src="../images/list.png" height="25">用户列表</a></li>
<li><a href="user.html" target="right"><img src="../images/list.png" height="25">分类管理</a></li>
</ul>
<hr>
<h4><img src="../images/order.png" width="30">商品管理</h4>
<ul>
<li><a href="goods.html" target="right"><img src="../images/list.png" height="25">商品查询</a></li>
<li><a href="goods.html" target="right"><img src="../images/list.png" height="25">分类管理</a></li>
</ul>
<hr>
<h4><img src="../images/order.png" width="30">订单管理</h4>
<ul>
<li><a href="order.html" target="right"><img src="../images/list.png" height="25">订单管理</a></li>
<li><a href="order.html" target="right"><img src="../images/list.png" height="25">分类管理</a></li>
</ul>
<hr>
<h4><img src="../images/set.png" width="30">系统设置</h4>
<ul>
<li><a href="system.html" target="right"><img src="../images/set.png" height="25">基本配置</a></li>
<li><a href="system.html" target="right"><img src="../images/hiset.png" height="25">高级配置</a></li>
</ul>
</body>
</html>运行实例 »
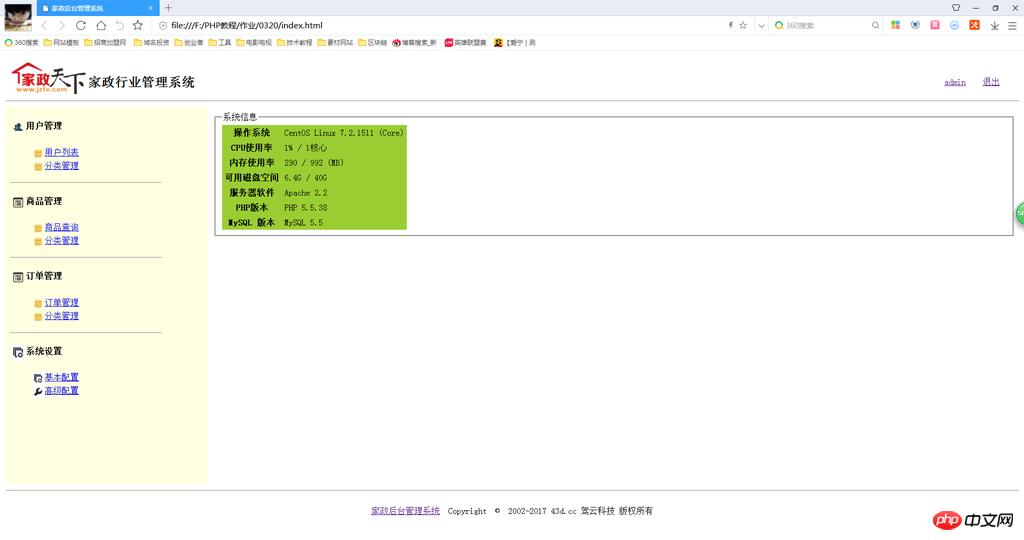
欢迎页面,默认内容页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <fieldset> <legend>系统信息</legend> <table align="" cellpadding="5" cellspacing="0" bgcolor="yellowgreen"> <tr> <th>操作系统</th> <td>CentOS Linux 7.2.1511 (Core)</td> </tr> <tr> <th>CPU使用率</th> <td>1% / 1核心</td> </tr> <tr> <th>内存使用率</th> <td>290 / 992 (MB)</td> </tr> <tr> <th>可用磁盘空间</th> <td>6.4G / 40G</td> </tr> <tr> <th>服务器软件</th> <td>Apache 2.2</td> </tr> <tr> <th>PHP版本</th> <td>PHP 5.5.38</td> </tr> <tr> <th>MySQL 版本</th> <td>MySQL 5.5</td> </tr> </table> </fieldset> </body> </html>
运行实例 »
底部实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p align="center"><a href="">家政后台管理系统</a> Copyright © 2002-2017 43d.cc 驾云科技 版权所有</p> </body> </html>
运行实例 »
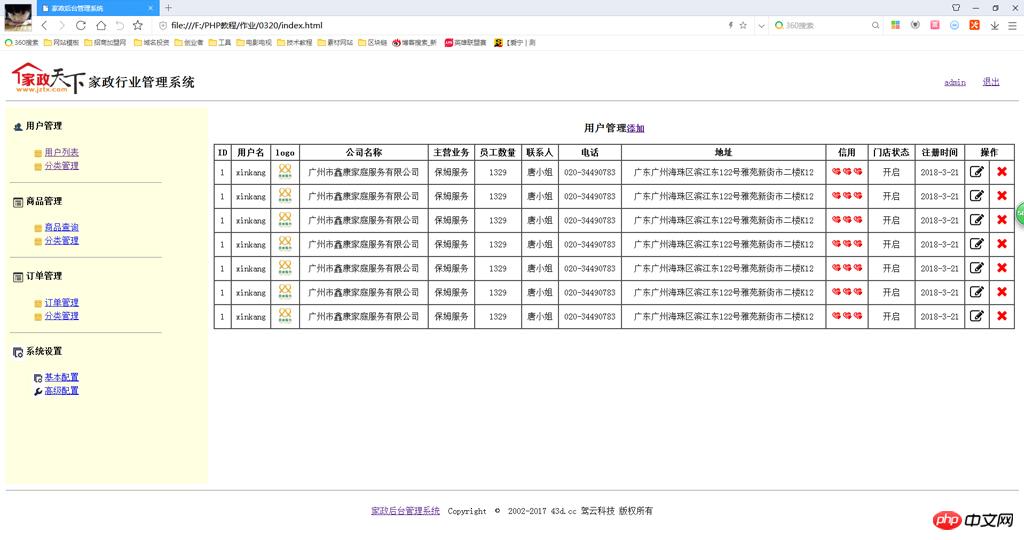
用户管理
<!doctype html> <html> <head> <meta charset="utf-8"> <title>用户管理</title> </head> <body> <table width="100%" border="1" cellpadding="5" cellspacing="0"> <caption><h3>用户管理<small><a href="">添加</a></small></h3></caption> <tbody> <tr align="center"> <th>ID</th> <th>用户名</th> <th>logo</th> <th>公司名称</th> <th>主营业务</th> <th>员工数量</th> <th>联系人</th> <th>电话</th> <th>地址</th> <th>信用</th> <th>门店状态</th> <th>注册时间</th> <th colspan="2">操作</th> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>1</td> <td>xinkang</td> <td><img src="../images/xkfw.jpg" height="30"></td> <td>广州市鑫康家庭服务有限公司</td> <td>保姆服务</td> <td>1329</td> <td>唐小姐</td> <td>020-34490783</td> <td>广东广州海珠区滨江东122号雅苑新街市二楼K12</td> <td><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"><img src="../images/credit.png" width="20"></td> <td>开启</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> </tbody> </table> </body> </html>
运行实例 »
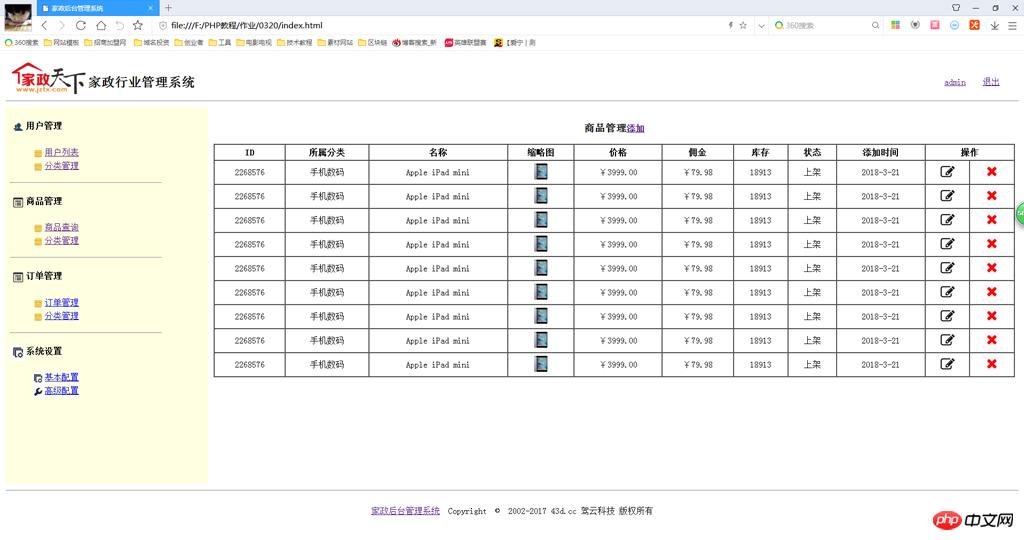
商品管理
<!doctype html> <html> <head> <meta charset="utf-8"> <title>商品管理</title> </head> <body><table width="100%" border="1" cellpadding="5" cellspacing="0"> <caption><h3>商品管理<small><a href="">添加</a></small></h3></caption> <tbody> <tr align="center"> <th>ID</th> <th>所属分类</th> <th>名称</th> <th>缩略图</th> <th>价格</th> <th>佣金</th> <th>库存</th> <th>状态</th> <th>添加时间</th> <th colspan="2">操作</th> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> <tr align="center"> <td>2268576</td> <td>手机数码</td> <td>Apple iPad mini</td> <td><img src="../images/iPad.jpg" height="30"></td> <td>¥3999.00</td> <td>¥79.98</td> <td>18913</td> <td>上架</td> <td>2018-3-21</td> <td><a href=""><img src="../images/edit.png" width="30"></a></td> <td><a href=""><img src="../images/del.png" width="30"></a></td> </tr> </tbody> </table> </body> </html>
运行实例 »
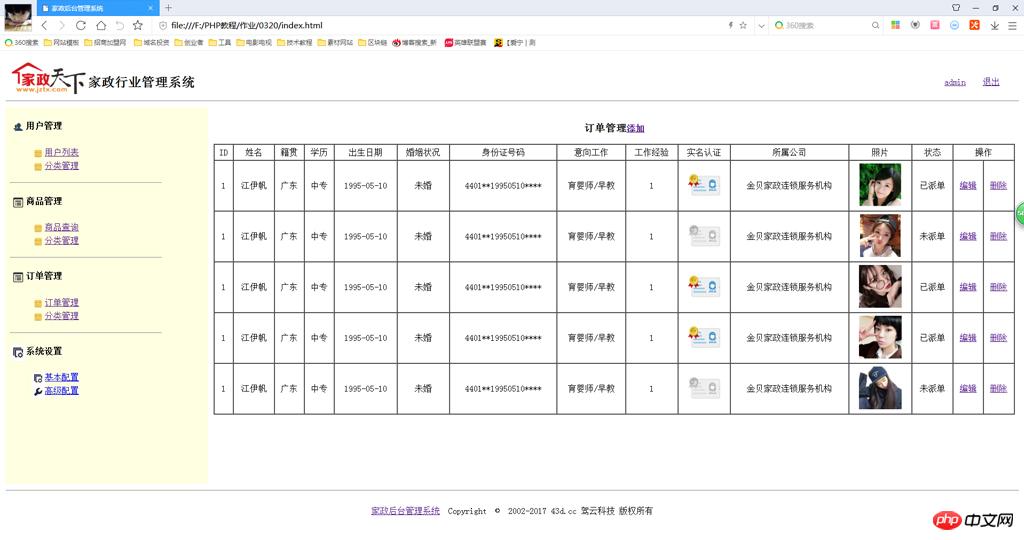
订单管理
<!doctype html> <html> <head> <meta charset="utf-8"> <title>家政员信息表</title> </head> <body><table width="100%" border="1" cellpadding="5" cellspacing="0"> <caption><h3>订单管理<small><a href="">添加</a></small></h3></caption> <tbody> <tr align="center"> <td>ID</td> <td>姓名</td> <td>籍贯</td> <td>学历</td> <td>出生日期</td> <td>婚姻状况</td> <td>身份证号码</td> <td>意向工作</td> <td>工作经验</td> <td>实名认证</td> <td>所属公司</td> <td>照片</td> <td>状态</td> <td colspan="2">操作</td> </tr> <tr align="center"> <td>1</td> <td>江伊帆</td> <td>广东</td> <td>中专</td> <td>1995-05-10</td> <td>未婚</td> <td>4401**19950510****</td> <td> 育婴师/早教 </td> <td>1</td> <td><img src="../images/SFZcredit.png" alt="已实名" title="已实名"></td> <td>金贝家政连锁服务机构</td> <td><img src="../images/1.jpg" height="80"></td> <td>已派单</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>1</td> <td>江伊帆</td> <td>广东</td> <td>中专</td> <td>1995-05-10</td> <td>未婚</td> <td>4401**19950510****</td> <td> 育婴师/早教 </td> <td>1</td> <td><img src="../images/SFZcredit_no.png" alt="未实名" title="未实名"></td> <td>金贝家政连锁服务机构</td> <td><img src="../images/2.jpg" height="80"></td> <td>未派单</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>1</td> <td>江伊帆</td> <td>广东</td> <td>中专</td> <td>1995-05-10</td> <td>未婚</td> <td>4401**19950510****</td> <td> 育婴师/早教 </td> <td>1</td> <td><img src="../images/SFZcredit.png" alt="已实名" title="已实名"></td> <td>金贝家政连锁服务机构</td> <td><img src="../images/3.jpg" height="80"></td> <td>已派单</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>1</td> <td>江伊帆</td> <td>广东</td> <td>中专</td> <td>1995-05-10</td> <td>未婚</td> <td>4401**19950510****</td> <td> 育婴师/早教 </td> <td>1</td> <td><img src="../images/SFZcredit.png" alt="已实名" title="已实名"></td> <td>金贝家政连锁服务机构</td> <td><img src="../images/4.jpg" height="80"></td> <td>已派单</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr align="center"> <td>1</td> <td>江伊帆</td> <td>广东</td> <td>中专</td> <td>1995-05-10</td> <td>未婚</td> <td>4401**19950510****</td> <td> 育婴师/早教 </td> <td>1</td> <td><img src="../images/SFZcredit_no.png" alt="未实名" title="未实名"></td> <td>金贝家政连锁服务机构</td> <td><img src="../images/5.jpg" height="80"></td> <td>未派单</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> </tbody> </table> </body> </html>
运行实例 »
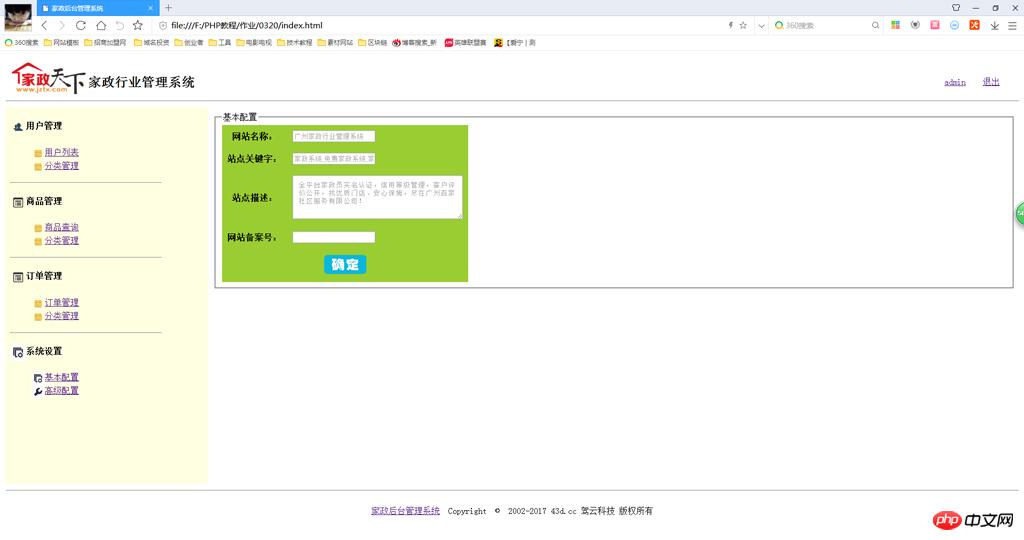
站点基本信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="" method="POST"> <fieldset> <legend>基本配置</legend> <table align="" cellpadding="10" cellspacing="0" bgcolor="yellowgreen"> <tr> <th>网站名称:</th> <td><input type="" name="" placeholder="广州家政行业管理系统"></td> </tr> <tr> <th>站点关键字:</th> <td><input type="" name="" placeholder="家政系统,免费家政系统,家政经营,家政管理软件,云管理,家政SAAS系统,家政会员管理,家政客户管理,家政平台"></td> </tr> <tr> <th>站点描述:</th> <td><textarea rows="4" cols="40" placeholder="全平台家政员实名认证,信用等级管理,客户评价公开,找优质门店、安心保姆,尽在广州百家社区服务有限公司!" style="padding: 10px"></textarea></td> </tr> <tr> <th>网站备案号:</th> <td><input type="" name=""></td> </tr> <tr><td colspan="2" align="center"><input type="image" name="sbumit" src="../images/submit.png" height="40"></td></tr> </table> </fieldset> </form> </body> </html>
运行实例 »
运行效果图片