CSS:层叠样式表
CSS的功能
- 设定元素样式
- 设定元素布局
CSS的工作流
浏览器拉取到CSS之后会进行解析,浏览器基于选择器的不同类型找到不同的选择器,将不同的规则应用在对应的DOM节点中,并添加节点的依赖样式——渲染树。
元素样式来源
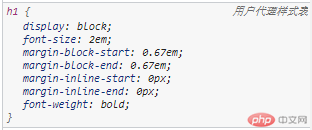
默认样式
由浏览器提供,例如h1、h2等
<h1>hello</h1>

自定义样式
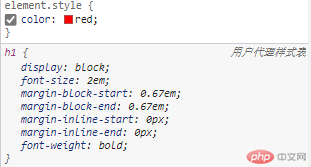
- 行内样式(内联样式)通过style属性实现
<h1 style="color: red">hello</h1>

- 文档样式(内部样式)通过上style标签实现
<style>h1 {color: green;}</style>

- 外部样式通过引入外部CSS文件实现
先用link标签引入外部css
在外部css中设置h1的样式<link rel="stylesheet" href="demo.css" />
h1 {color: blue;}

- 行内样式(内联样式)通过style属性实现
可以看到样式的优先级是内联样式>内部样式>外部样式>默认样式
继承样式
继承规则
- 子级标签可以继承父级标签的颜色,字体,字号等样式
- 子级标签无法继承父级标签的盒模型样式,例如border等样式无法被继承
如<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><style>div {color: green;border: 1px solid black;}</style><div>hello<h1>hello</h1></div></body></html>


此处h1继承的border与父级div是一个border。
基本选择器和上下文选择器
基本选择器
通过标签选择
在内部样式中直接写标签名即可<style>h1 {color: green;}</style>
通过class或id选择
<style>#userid {/* id选择 */color: green;}.username {/* class选择 */color: black;}</style>
通过其他属性选择
id名前面添加“#”,class名前面加“.”
在标签名后加[属性=“属性名”]
得到<style>h1[title="a"] {color: red;}</style><h1 title="a">hello</h1><h1 title="b">hello</h1>

群组选择
通过“,”分割各元素,可实现群组选择<style>h1[title="a"],h1[title="b"] {color: red;}</style><h1 title="a">hello</h1><h1 title="b">hello</h1>

上下文选择器
子元素选择
通过>来实现选择子元素<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul><style>ul.list > li {color: red;}</style></body></html>

后代元素选择
通过父元素后面加空格,来实现后代元素选择<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><ul class="item">item3<li class="chirld">name1</li><li class="chirld">name2</li><li class="chirld">name3</li><li class="chirld">name4</li><li class="chirld">name5</li></ul><li class="item">item4</li><li class="item">item5</li></ul><style>ul.list li {color: red;}</style></body></html>

相邻兄弟元素选择
通过父元素后加“+”,来实现相邻元素单个选择,父元素后加“~”实现该子元素后所有子元素选择<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item second">item2</li><li class="item">item3<li class="chirld">name1</li><li class="chirld">name2</li><li class="chirld">name3</li><li class="chirld">name4</li><li class="chirld">name5</li></li><li class="item">item4</li><li class="item">item5</li></ul><style>li.item.second + * {color: red;}</style></body></html>



