1. 选项卡
示例代码:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选项卡</title> <style> .box { width: 100vw; } .box ul { margin: 0; padding: 0; } .box .menu li { display: inline-block; } .box .menu li:hover { cursor: pointer; } .box .menu li.active { background-color: lightgreen; } .box .content { background-color: lightgreen; text-align: center; height: 120px; width: 100vw; display: none; } .box .content.active { display: inline-block; } </style></head><body> <div class="box"> <!-- 1. 标签 --> <ul class="menu" onclick="show()"> <li data-index="1" class="active">内容1</li> <li data-index="2">内容2</li> <li data-index="3">内容3</li> <li data-index="4">内容4</li> </ul> <!-- 2. 内容 --> <div class="container"> <section class="content active" data-index="1">内容1</section> <section class="content" data-index="2">内容2</section> <section class="content" data-index="3">内容3</section> <section class="content" data-index="4">内容4</section> </div> </div> <script> function show() { // 事件绑定 const ul = event.currentTarget; // 事件触发者 const li = event.target; // 1. 将原高亮的标签去掉高亮样式,并把当前点击的标签设置为高亮 [...ul.children].forEach(li => li.classList.remove("active")); li.classList.add("active"); // 2. 根据标签的自定义索引属性来确定应该显示哪个列表 // const uls = document.querySelectorAll(".content"); document.querySelectorAll(".content").forEach(li => li.classList.remove("active")); // data-index === 左面的标签的data-index // const content = [...uls].find(ul => ul.dataset.index === li.dataset.index); [...document.querySelectorAll(".content")] .find(ul => ul.dataset.index === li.dataset.index) .classList.add("active"); // content.classList.add("active"); } </script></body></html>
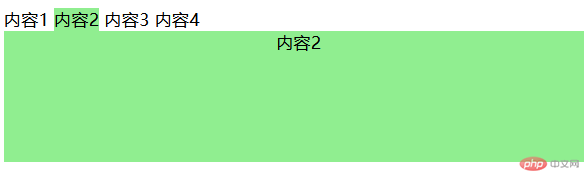
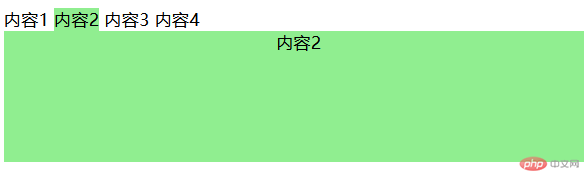
示例图:

2. 经典轮播图案例
示例代码:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>轮播图</title> <style> .slider { max-width: 750px; min-width: 320px; margin: auto; padding: 0 10px; } .slider .imgs { /* 图片容器必须要有高度,否则下面图片不能正常显示 */ height: 150px; } .slider .imgs img { /* 图片完全充满父级空间显示 */ height: 100%; width: 100%; /* 图片带有圆角 */ border-radius: 10px; /* 默认图片全部隐藏,只有有active的图片才显示 */ display: none; } /* 默认显示第一张 */ .slider .imgs img.active { display: block; } /* 轮播图按钮组 */ .slider .btns { /* 按钮水平一排显示,用flex,且水平居中 */ display: flex; place-content: center; } .slider .btns span { /* 按钮宽高相同,确定显示成一个正圆 */ width: 8px; height: 8px; /* 加上红色背景和数字是为了布局时可以看到,一会更去掉 */ background-color: rgba(255, 255, 255, 0.4); /* 50%可确保显示为正圆 */ border-radius: 50%; /* 按钮上外边距负值,可将它上移,可移动到图片中下方 */ margin: -12px 3px 5px; } .slider .btns span.active { background-color: #fff; } </style></head><body> <div class="slider"> <!-- 图片容器 --> <div class="imgs"> <!-- 轮播图默认从第一张开始显示 --> <a href=""><img src="./images/banner1.jpg" alt="" data-index="1" class="active" /></a> <a href=""><img src="./images/banner2.jpg" alt="" data-index="2" /></a> <a href=""><img src="./images/banner3.png" alt="" data-index="3" /></a> </div> <!-- 切换按钮数量与图片数量必须一致 --> <div class="btns"> <span data-index="1" class="active" onclick="setActive()"></span> <span data-index="2" onclick="setActive()"></span> <span data-index="3" onclick="setActive()"></span> </div> </div> <script> // 1. 获取全部图片与按钮 const imgs = document.querySelectorAll(".slider .imgs img"); const btns = document.querySelectorAll(".slider .btns span"); // 2. 设置激活状态 function setActive() { // 1. 清空图片所按钮的激活状态 imgs.forEach(img => img.classList.remove("active")); btns.forEach(btn => btn.classList.remove("active")); // 2.根据按钮的索引来确定应该将哪一张图片显示出来 event.target.classList.add("active"); imgs.forEach(img => { if (img.dataset.index === event.target.dataset.index) { img.classList.add("active"); } }); } // 3. 定时播放 // 用到"事件派发器",来自动的模拟手工点击 setInterval( function(arr) { // 使这个数组首尾相接实现无限循环效果 let i = arr.shift(); btns[i].dispatchEvent(new Event("click")); arr.push(i); }, 2000, Object.keys(btns) ); </script></body></html>