<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单控件分组来完成一个登录表单</title>
<style>
fieldset{
font-size: 1.5em;
width: 40%;
background-color: #888888;
line-height: inherit;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>立即注册</legend>
<p>
<label for="usename">用户名</label>
<input type="text" id="usename" name="usename" placeholder="请输入用户名">
<span style="font-size: 0.5em">用户名必须6-12字</span>
</p>
<p>
<label for="nickname">昵  称</label>
<input type="text" name="nickname" id="nickname" placeholder="请输入昵称">
<span style="font-size: 0.5em">昵称必须4-10字</span>
</p>
<p>
<label for="password">密  码</label>
<input type="text" name="password" id="password" placeholder="请输入密码">
<span style="font-size: 0.5em">密码必须4-12字符</span>
</p>
<p>
<label for="re_pass">密码确认</label>
<input type="text" id="re_pass" placeholder="请再次输入密码">
<span style="font-size: 0.5em">请再次输入密码</span>
</p>
<p>
<input name type="checkbox" value checked="checked" >
"我已阅读并同意"
<a href>金屋藏娇阁服务协议</a>
</p>
<p>
<input type="submit" name="submit" value="注册">
</p>
</fieldset>
</form>
</body>
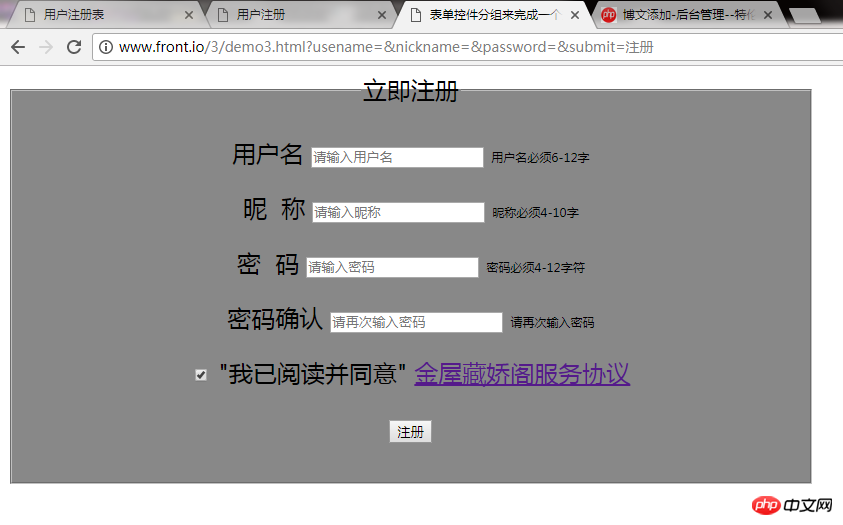
</html>运行结果图: