


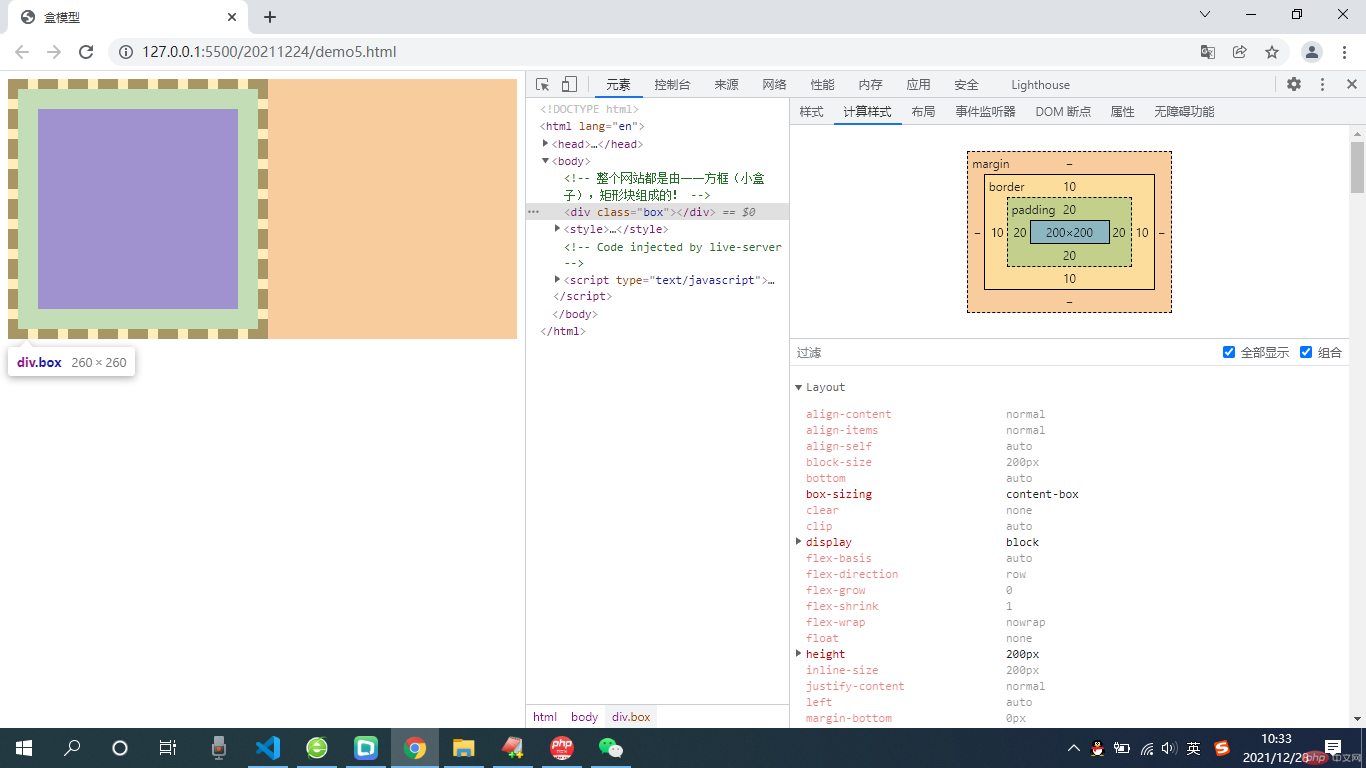
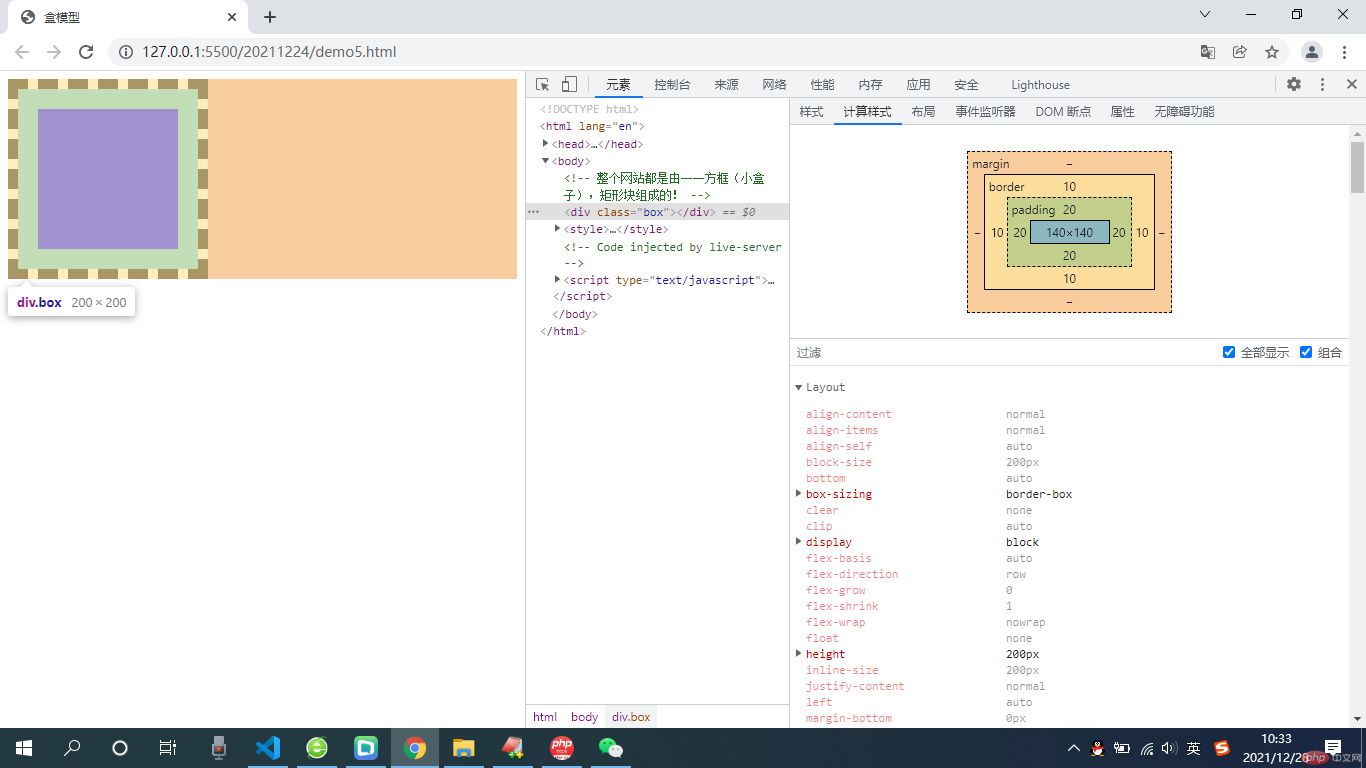
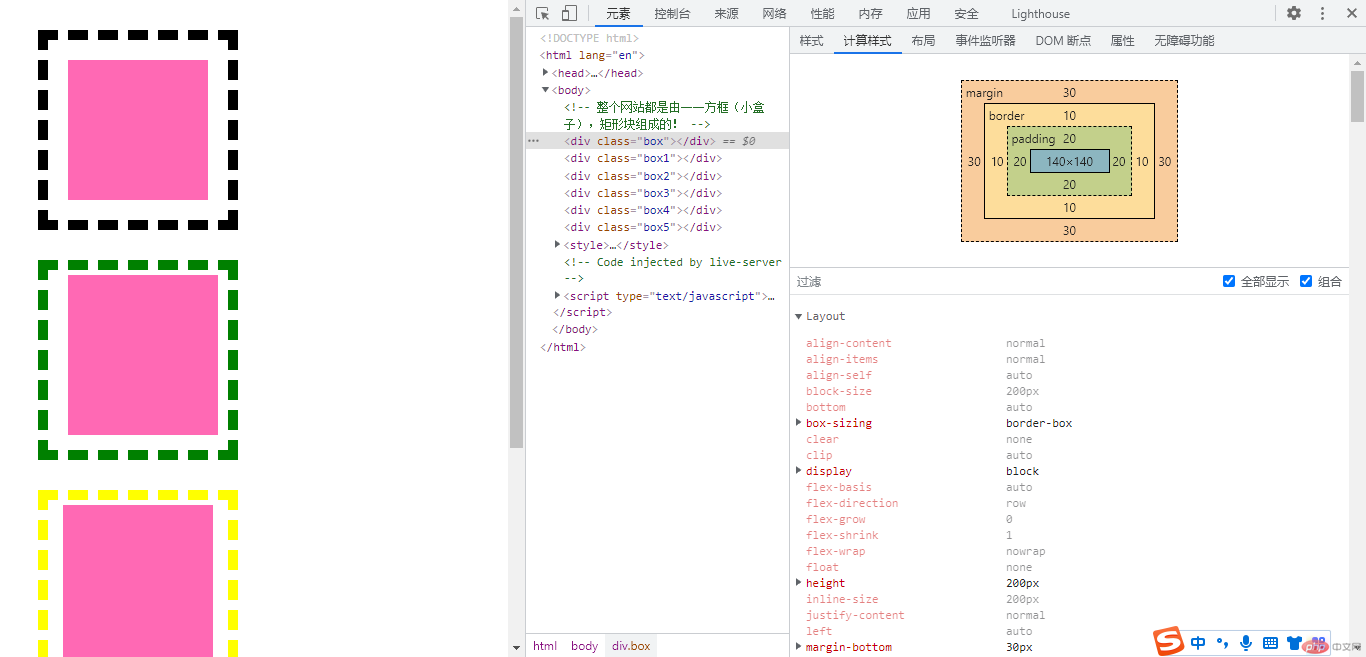
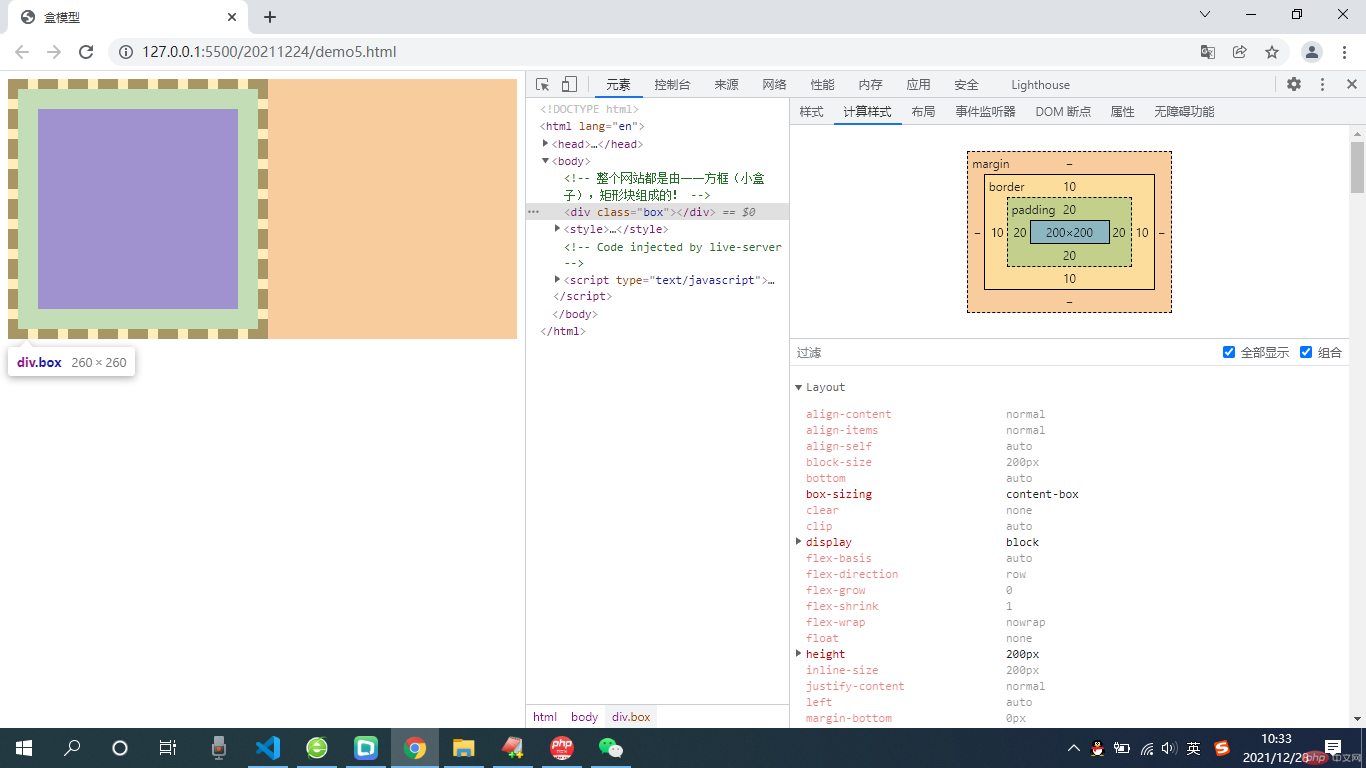
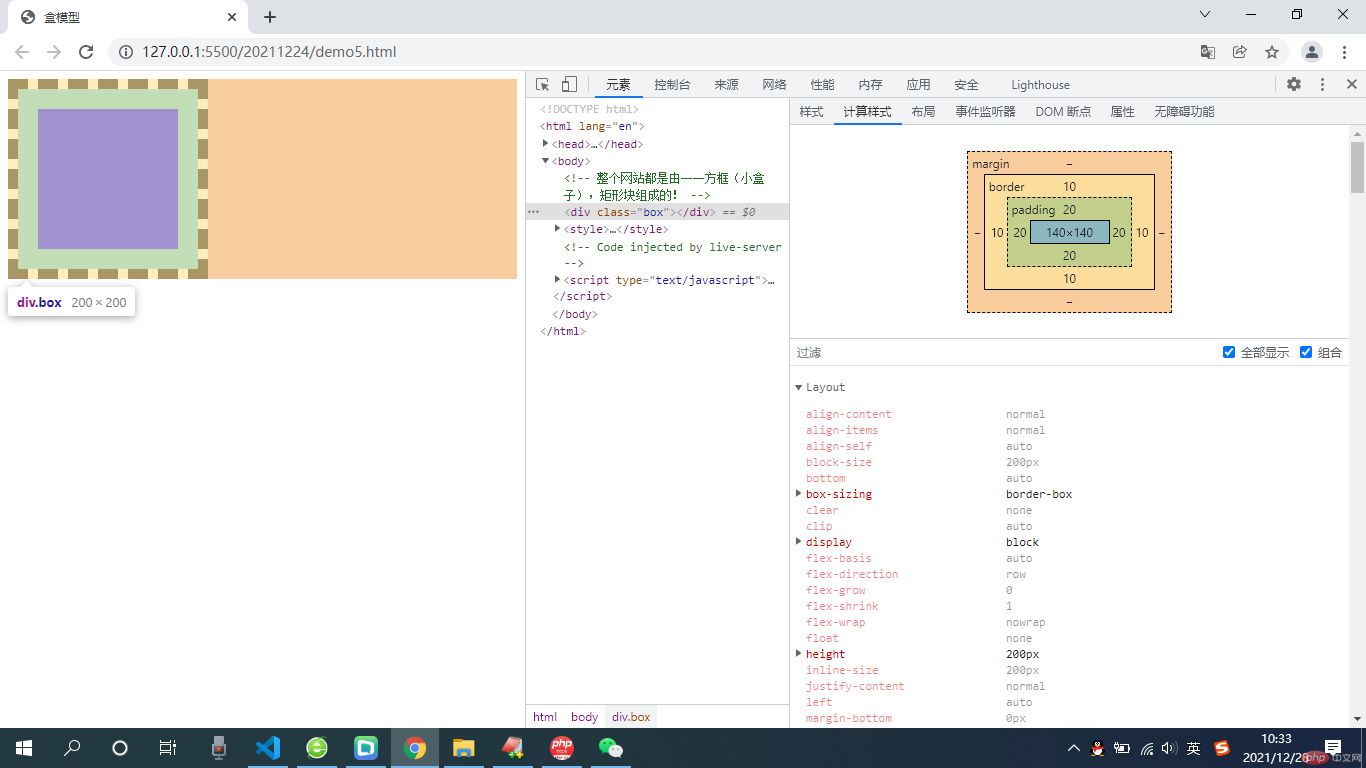
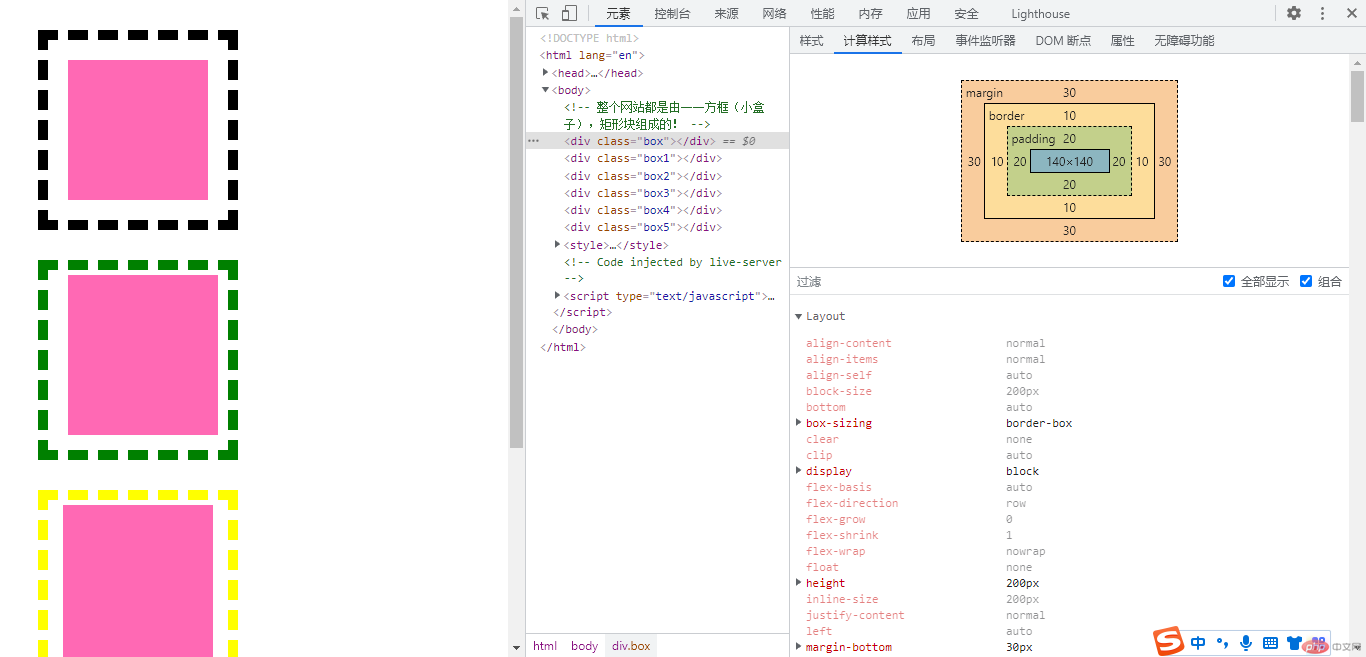
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>盒模型</title></head><body> <!-- 整个网站都是由一一方框(小盒子),矩形块组成的! --> <div class="box"></div> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <style> /* 盒模型常用属性:共5个 1.width 2.height 3.border 可以设置宽度和颜色 4.padding 透明的,只有宽度可设置 5.margin */ .box { width: 200px; height: 200px; border: 10px dashed currentColor; background-color: hotpink; background-clip: content-box; padding: 20px; /* padding: 内边距,看不见的,呼吸区; */ /* 当前盒子的总宽度:200+20*2+10*2=260px ,这种布局改变了原来想要的盒子大小,影响布局*/ /* 因此需要改变盒子大小的计算方式,使用户设置width,height就是盒子的实际大小,以方便计算 */ box-sizing: border-box; margin: 5px; /* 此时width,height就是最终的盒子大小,内容压缩了 */ } .box1 { width: 200px; height: 200px; border: 10px dashed green; background-color: hotpink; background-clip: content-box; margin: 5px; box-sizing: border-box; /* 四值:顺时针方向,上右下左 */ padding: 5px 10px 15px 20px; } .box2 { width: 200px; height: 200px; border: 10px dashed yellow; background-color: hotpink; background-clip: content-box; margin: 5px; box-sizing: border-box; /* 三值:上 左右 下 */ padding: 5px 15px 20px; } .box3 { width: 200px; height: 200px; border: 10px dashed grey; background-color: hotpink; background-clip: content-box; margin: 5px; box-sizing: border-box; /* /* 双值:上下 左右 */ padding: 5px 20px; } /* 样式重置的简化通用方案 */ * { padding: 0; /* margin: 0; */ box-sizing: border-box; /* margin与padding一样,但是外边距,控制多个盒子之间的间隙 box-sizing: border-box; */ } .box, .box1, .box2, .box3 { margin: 30px; } </style></body></html>