今天也是元气满满的一天呢~
元素的样式有哪些来源呢,我们先看一个例子
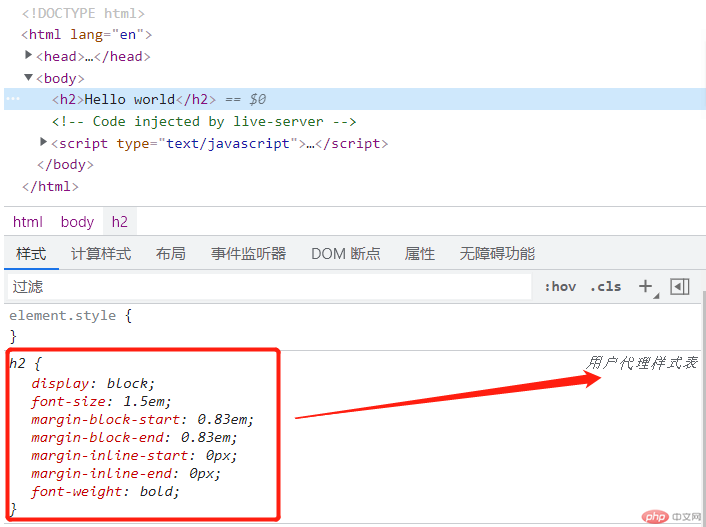
<h2>Hello world</h2>
这样一段代码浏览器解析完,是一种什么样式呢?
如上图所示,当我们没有自定义样式的时候,会使用标签自带的用户代理样式表;
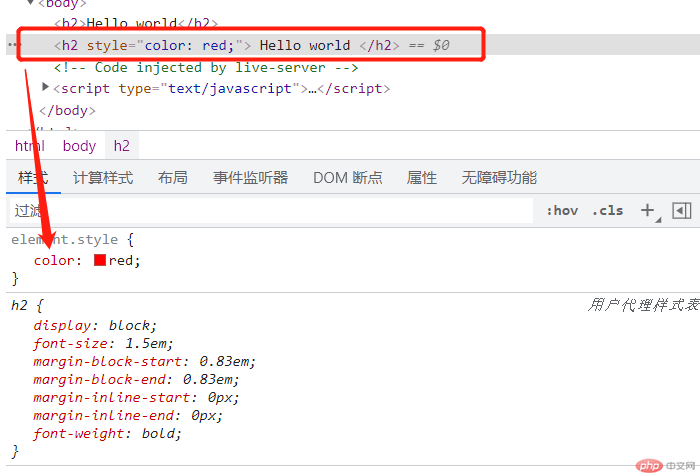
那么如果我们给h2添加一个style会是什么效果呢
<h2 style="color=red">Hello world</h2>


由图中可见,第二个h2的样式有两个来源,一个是用户自定义的样式style,一个是用户代理样式表,也就是浏览器默认样式。
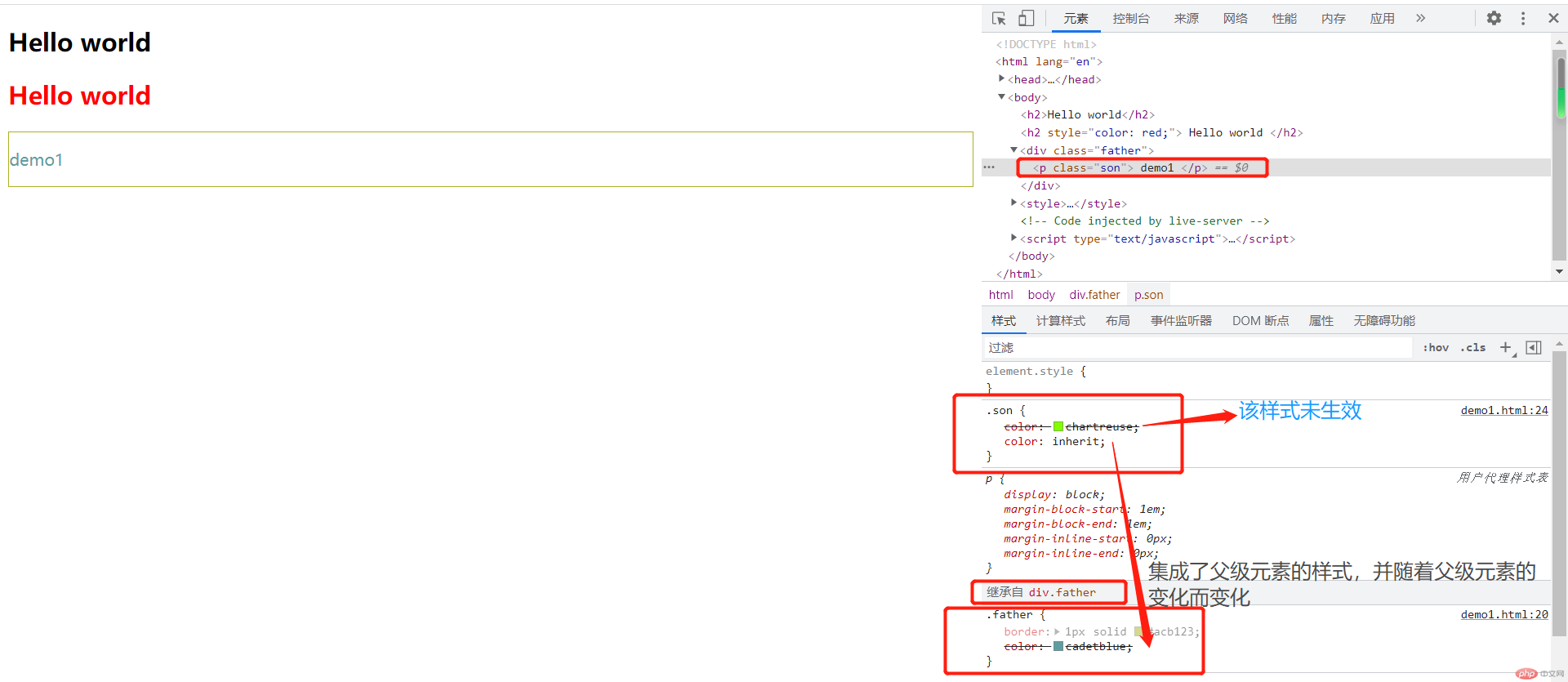
还有一种叫做继承样式,我们来看个示例:
<div class='father'><p class='son'>demo1</p></div><style>.father {border: 1px solid #acb123;color: cadetblue;}.son {color: chartreuse;color: inherit;}</style>
我们分别给父级div添加颜色样式,给子级p添加颜色样式,并让p的颜色岁父级标签的变化而变化,这样我们只要修改父级的字体颜色,那么所有继承他样式的字标签的字体颜色都会跟着变动,看一下浏览器中的预览效果:
那么除了这三种样式来源,还有一种样式,叫做外部样式,即在html中引用一个外部css文件的形式来给元素添加样式,具体写法像这样:
<link href="style1.css" rel="stylesheet" />
这种样式我们以后会大量使用。
知道样式来源后,我们还应该知道他的显示顺序,我们可以很直观的给他们排个序:行内样式(style="")> 文档样式(<style>标签里的) > 外部样式(link引用的) > 用户代理样式(浏览器默认的)
说完样式来源,我们再来看一下选择器
- 基本选择器
首先基本选择器分为4类:标签、属性(重点)、群组(用’,’分隔)、通配符(*);
标签选择器,即使用HTML标签来选中标签,例如选中文档中所有的p标签,那么我们就可以用p {}的方式来全部选中;属性选择器,是重中之重,最原始的写法:input[type="text"] {}这种写法,即选中所有type=text的input标签,或简写为[type="text"]{}。这种毕竟用得少且容易误伤,所以我们采用更多的,就是class来选中标签,写法呈现为.classname {}这种标签选中方式既灵活又多变,classname我们可以任意自定义,这样也就实现了样式多样化。另外还有一种权重较高的选择器,叫id选择器,他的写法为#idname {}同样idname也是我们自定义的,但是通常id要保持唯一,所以通常用在单一样式或要提高权重(实现单独样式)的情况下。群组选择器,即同时选中多个元素进行统一设置样式,写法如:div.head,div.foot {},这样相同的样式可以写在一起,像提取公因式一样,可以使代码更加简洁整齐。通配选择器,这是指某元素下所有元素均选中,使用统一样式,例如:html body * {}给body下所有的元素设置统一样式。
下面我们用一段代码和示例开整体呈现以下效果
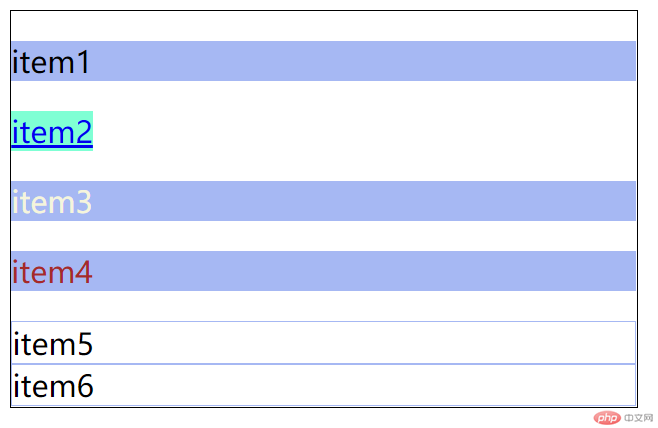
最终展示效果为:<div style="width: 500px; border: 1px solid;"><p>item1</p><a href="#">item2</a><p class="p1">item3</p><p id="p2">item4</p><div class="d1">item5</div><div class="d2">item6</div></div><style>/* 标签选择器,会选中所有的P标签 */p {background: #a6b8f3;}/* 属性选择器,会选中带有该属性的标签 */a[href="#"] {background-color: aquamarine;}/* 属性选择器:class类的选择器,会选中class是它的所有标签 */p.p1 {color: beige;}/* 属性选择器:id类的选择器,会选中id是它的唯一标签(唯一性由开发控制,浏览器不校验) */p#p2 {color: brown;}/* 群组选择器:给选中的所有标签添加统一样式 */div.d1,div.d2 {border: 1px solid #a6b8f3;}/* 通配选择器:给选中元素下面所有元素添加统一样式 */html body div * {font-size: 1.5em;}</style>

- 上下文选择器(层级选择器)
有这样一个无序列表<ul class="list"><li class="item">item1</li><li class="item second">item2</li><li class="item third">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul>
- 如果我们要选中ul下所有子元素li,语法如下:
.list > li {},所以,选中子元素的符号为:>; - 如果我们要选中ul的所有后代元素,语法如下:
.list li {},所以,选中所有后代元素的符号为:空格; - 如果我们要选中列表中第二个li的相邻兄弟元素,语法如下:
.item.second + * {},即选中相邻兄弟的符号为:+; - 如果我们想选中列表中第三个li的下文中所有兄弟元素,语法如下:
.item.third ~ * {},即选中元素的下文中所有兄弟元素的符号是:~;
那么活不多说,我们给上面这个列表添加一些样式,看一下选中结果:<style>/* 选中ul下的所有子元素li */.list > li {color: chartreuse;}/* 选中ul的所有后代元素 */.list li {border: 1px solid rgb(11, 20, 2);}/* 3. 选中第二个li的相邻兄弟: + */.item.second + * {background-color: darkgray;}/* 4. 选中第三个li的后面所有兄弟: ~ */.item.third ~ * {font-size: 1.5em;}</style>

结合图片效果理解上文中的css,要多写多练多实践,这样才能加深记忆,把知识真正掌握。
最后我们来总结一下这些选择器的权重吧
先来说结果id选择器 > class选择器 > 标签选择器
我们可以这样来快速记忆,把权重看成是一个三位数,id代表百位上的数,class代表十位上的数,标签则代表个位上的数,一个就是1,没有就是0,多个就是N;
这样就能很好的区分和记忆了;
下面我们来看一下一些示例:h2 {}:001;.list {}:010;#name {}:100;div#a,p.b {}:101,011;(群组选择器的权重不是相加而是分开看).item.second + * {}:020;p#p2 {}:101;
看完这些示例总结一下就是数数就好啦,数一下有几个id有几个class有几个标签然后小学加法咯,需要特别注意的是群组选择器是‘,’前后分开算的哦~
OK,今天的总结与分享就到这里啦,有问题的可以浏览讨论!

