html 文档结构文字图标解析
html 文档原型
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>hello world</h1><p>段落内容<P></body></html>
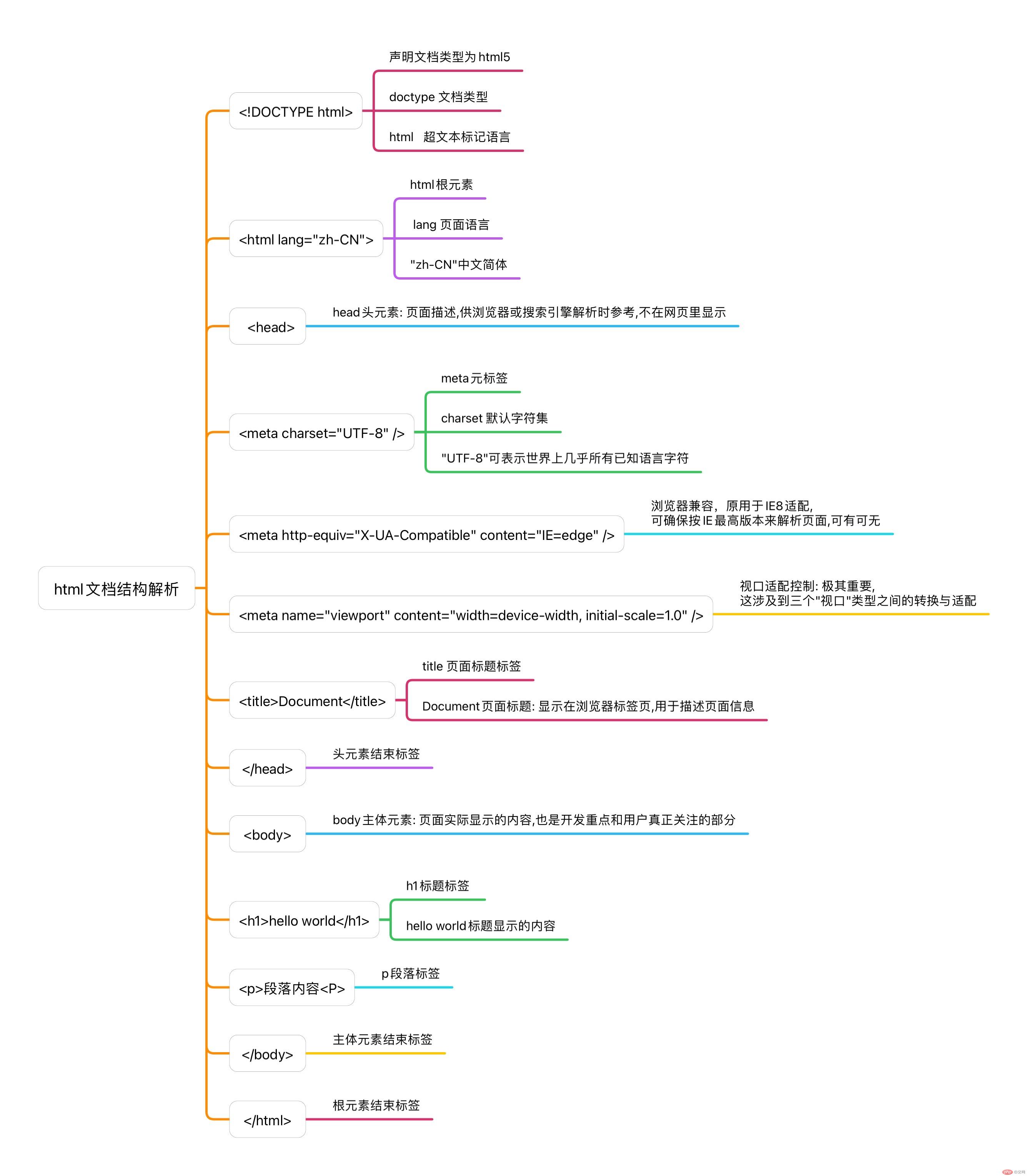
html 文档解析(图片)

html 文档解析(文字)
-<!DOCTYPE html>
声明文档类型为 html5
doctype 文档类型
html 超文本标记语言<html lang="zh-CN">
html 根元素
lang 页面语言
“zh-CN”中文简体<head>
head 头元素: 页面描述,供浏览器或搜索引擎解析时参考,不在网页里显示<meta charset="UTF-8" />
meta 元标签
charset 默认字符集
“UTF-8”可表示世界上几乎所有已知语言字符<meta http-equiv="X-UA-Compatible" content="IE=edge" />
浏览器兼容,原用于 IE8 适配,
可确保按 IE 最高版本来解析页面,可有可无<meta name="viewport" content="width=device-width, initial-scale=1.0" />
视口适配控制: 极其重要,
这涉及到三个”视口”类型之间的转换与适配<title>Document</title>
title 页面标题标签
Document 页面标题: 显示在浏览器标签页,用于描述页面信息</head>
头元素结束标签<body>
body 主体元素: 页面实际显示的内容,也是开发重点和用户真正关注的部分<h1>hello world</h1>
h1 标题标签
hello world 标题显示的内容<p>段落内容<P>
p 段落标签</body>
主体元素结束标签</html>
根元素结束标签

