
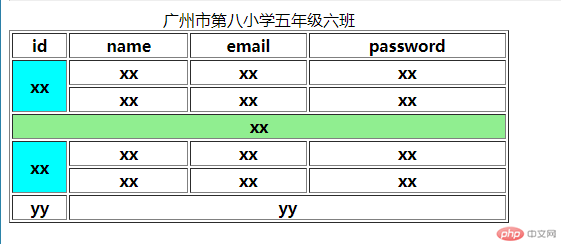
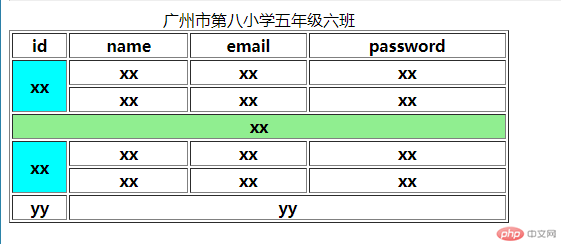
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>图片/链接/列表</title></head><body> <!-- 图片 --> <!-- <img src="./1.jpg" alt="少女" /> --> <!-- 链接 --> <!-- <a href="https://www.baidu.com" target="_top">百度</a> --> <!-- 列表 --> <!-- ul>li*3{item$} --> <!-- <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> --> <!-- 自定义列表 --> <!-- ol>li*4{item$@6} --> <!-- <ol> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> </ol> --> <!-- dl+dt+dd --> <!-- dl>(dt+dd)*2 --> <!-- <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl> --> <!-- nav>a{item$}*3 --> <!-- <nav> <a href="">item1</a> <a href="">item2</a> <a href="">item3</a> <a href="">item4</a> </nav> --> <!-- 2.图文列表 --> <hr /> <!-- ul.nav>li.item*3>a{link$} --> <!-- <ul class="nav" style="display: flex; list-style: none"> <li class="item"> <a href="https://www.baidu.com"> <img src="13.jpg" alt="" /></a> <a href=" ">少女 </a> </li> <li class="item"><a href="">link2</a></li> <li class="item"><a href="">link3</a></li> </ul> <hr /> --> <!-- 表格 --> <!-- <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> --> <!-- ul>li*3{item$} --> <!-- table+caption+thead+tbody+tfoot --> <!-- 表格遵循先行后列的原则 --> <table border="1" width="500"> <caption> 广州市第八小学五年级六班 </caption> <!-- 表头 --> <thead> <tr style="font-weight: bolder; text-align: center"> <th>id</th> <th>name</th> <th>email</th> <th>password</th> </tr> </thead> <!-- 表格主体 --> <!-- tr*5>td*4{xx} --> <tbody style="font-weight: bolder; text-align: center"> <tr> <td rowspan="2" bgcolor="cyan">xx</td> <td>xx</td> <td>xx</td> <td>xx</td> </tr> <!-- 第2行 --> <!-- 水平方向合并 --> <tr> <!-- <td>xx</td> --> <td>xx</td> <!-- <td colspan="3" bgcolor="lightgreen">xx</td>/ --> <td>xx</td> <td>xx</td> </tr> <!-- rowspan="3" bgcolor="cyan" --> <tr> <!-- 水平方向合并 --> <td colspan="4" bgcolor="lightgreen">xx</td> <!-- <td>xx</td> <td>xx</td> <td>xx</td> --> </tr> <tr> <td rowspan="2" bgcolor="cyan">xx</td> <td>xx</td> <td>xx</td> <td>xx</td> </tr> <tr> <!-- <td>xx</td> --> <td>xx</td> <td>xx</td> <td>xx</td> </tr> </tbody> <!-- 表尾 (表头和表尾都是可选的)--> <tfoot> <tr style="font-weight: bolder; text-align: center"> <td>yy</td> <td colspan="3">yy</td> <!-- <td>yy</td> <td>yy</td> --> </tr> </tfoot> </table></body></html>