用html实现一个简单的用户注册界面,并实现密码的查看与隐藏
我们要用到的html标签有:form,他的属性有两个比较重要——method(指定表单的提交方式,get或post),action(指定表单提交的后端处理文件,如:register.php);label+input,一对标签可以实现绑定,其中input有很多类型,如:text文本类型、password密码类型、email邮箱类型、checkbox多选框、radio单选框,还有一种特殊的表单:select下拉菜单;
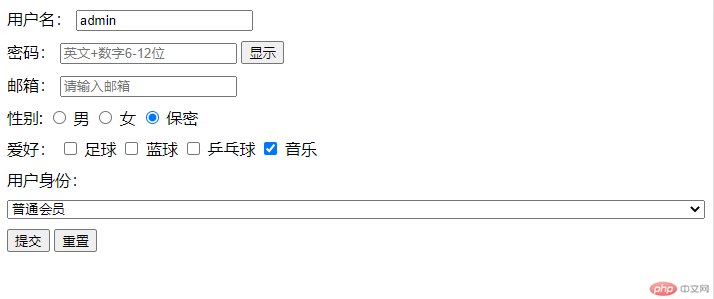
那我们用上面的input类型,能形成一个什么样的用户注册页面呢,如下图所示:
那么实现界面上这些功能的代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title></head><body><!-- 用户名、密码、性别、爱好、邮箱、下拉列表 --><form action="register.php" method="post" style="display: grid; gap: 10px;"><div><label for="username">用户名:</label><inputtype="text"name="username"id="username"requiredvalue="admin"placeholder="英文6-8位"/></div><div><label for="password">密码:</label><inputtype="password"name="password"id="password"requiredplaceholder="英文+数字6-12位"/><button onclick="showPassword(this,this.form.password)" type="button">显示</button></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="请输入邮箱" /></div><div><label for="secret">性别:</label><input type="radio" name="gender" id="male" value="male" /><label for="male">男</label><input type="radio" name="gender" id="female" value="female" /><label for="female">女</label><input type="radio" name="gender" id="secret" value="secret" checked /><label for="secret">保密</label></div><div><label>爱好:</label><input type="checkbox" name="hobby[]" id="football" value="football" /><label for="football">足球</label><inputtype="checkbox"name="hobby[]"id="basketball"value="basketball"/><label for="basketball">蓝球</label><inputtype="checkbox"name="hobby[]"id="pingpangball"value="pingpangball"/><label for="pingpangball">乒乓球</label><inputtype="checkbox"name="hobby[]"id="music"value="music"checked/><label for="music">音乐</label></div><label for="identity">用户身份:</label><select name="level" id="identity"><option value="1" checked>普通会员</option><option value="2">高级会员</option><option value="3">永久会员</option></select><div><button type="submit">提交</button><button type="reset">重置</button></div></form><script>function showPassword(btn, ele) {if (ele.type === 'password') {ele.type = 'text'btn.textContent = '隐藏'} else {ele.type = 'password'btn.textContent = '显示'}}</script></body></html>
这样一个虽然丑但是有趣实用的注册就完成啦~

