table表格标签课程表
table元素一般由5部分组成<!-- table + caption(标题) + thead(头部) + tbody(内容) + tfoot(脚部) -->

<!DOCTYPE html><!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>课程表</title></head><body> <table border="1" cellspacing="0" cellpadding="1" align="center" style="text-align: center" width="500px" height="450px"> <caption> <h2>学习课程表</h2> </caption> <thead> <tr style="background-color: #458ee2; color: #fff"> <th>课程</th> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <tr> <td rowspan="3">上午</td> <td>第一节</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>第二节</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr> <td>第三节</td> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> </tr> <tr> <td colspan="7">午休</td> </tr> <tr> <td rowspan="3">下午</td> <td>第四节</td> <td>美术</td> <td>美术</td> <td>美术</td> <td>美术</td> <td>美术</td> </tr> <tr> <td>第五节</td> <td>乐音</td> <td>乐音</td> <td>乐音</td> <td>乐音</td> <td>乐音</td> </tr> <tr> <td>第六节</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td colspan="7">晚休</td> </tr> <tr> <td>晚上</td> <td>第七节</td> <td colspan="5">课外学习</td> </tr> </tbody> <tfoot> <tr> <td>备注</td> <td colspan="7">学习向上</td> </tr> </tfoot> </table></body></html>

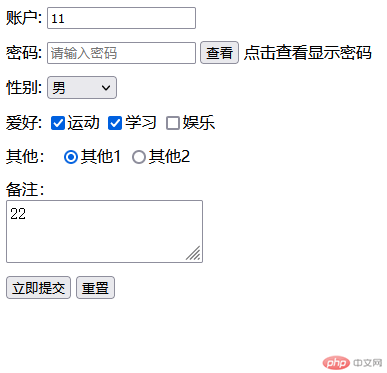
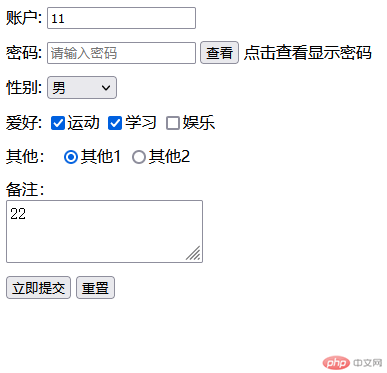
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单提交</title></head><body> <form action="three.php" method="get" style="display: grid; gap: 12px; width: 500px"> <div> <label for="name">账户:</label> <input type="text" name="name" id="name" placeholder="请输入账号" /> <span>请输入账号</span> </div> <div> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码" /> <button onclick="showPassword(this,this.form.password)" type="button">查看</button> </div> <div> <label for="gender">性别:</label> <select name="gender"> <option value="">请选择</option> <option value="0">男</option> <option value="1">女</option> <option value="2">保密</option> </select> </div> <div> <label>爱好:</label> <input type="checkbox" name="interest[movement]" title="运动" />运动 <input type="checkbox" name="interest[learning]" title="学习" checked />学习 <input type="checkbox" name="interest[enter]" title="娱乐" />娱乐 </div> <div> <label>其他:</label> <input type="radio" name="other" value="1" title="1" />其他1 <input type="radio" name="other" value="2" title="2" checked />其他2 </div> <div> <label for="note">备注:</label> <div> <textarea name="note" id="note" placeholder="请输入内容"></textarea> </div> </div> <div> <button type="submit">立即提交</button> <button type="reset">重置</button> </div> </form> <script> function showPassword(btn, ele) { if (ele.type === "password") { ele.type = "text"; btn.textContent = "隐藏"; } else { ele.type = "password"; btn.textContent = "显示"; } } </script></body></html>