webpack 打包多html
安装 node.js
安装 node.js https://nodejs.org/ (管理员身份)
安装 webpack
npm init -y
npm install webpack webpack-cli webpack-dev-server -D
- 运行 webpack -v 报错,则以管理员身份运行 webstorm 或 vscode ,终端运行
set-ExecutionPolicy RemoteSigned,以后可以不需管理员身份打开项目了。
安装 html-webpack-plugin 插件
npm install html-webpack-plugin -D
创建多个 html 文件
src/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Index - Title</title></head><body><p>Index page</p></body></html>
src/list.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>List - Title</title></head><body><p>List page</p></body></html>
其它 src/js/ 目录下文件
// global.jsmodule.exports = {duble: (a) => a * 2,}
// index.jslet {duble} = require('./global');let one = require('./one');console.log('1 * 2 = ' + duble(one.a));
// one.jsmodule.exports = {a: 1,}
// two.jsmodule.exports = {b: 2,}
创建 webpack 配置
webpack.config.js
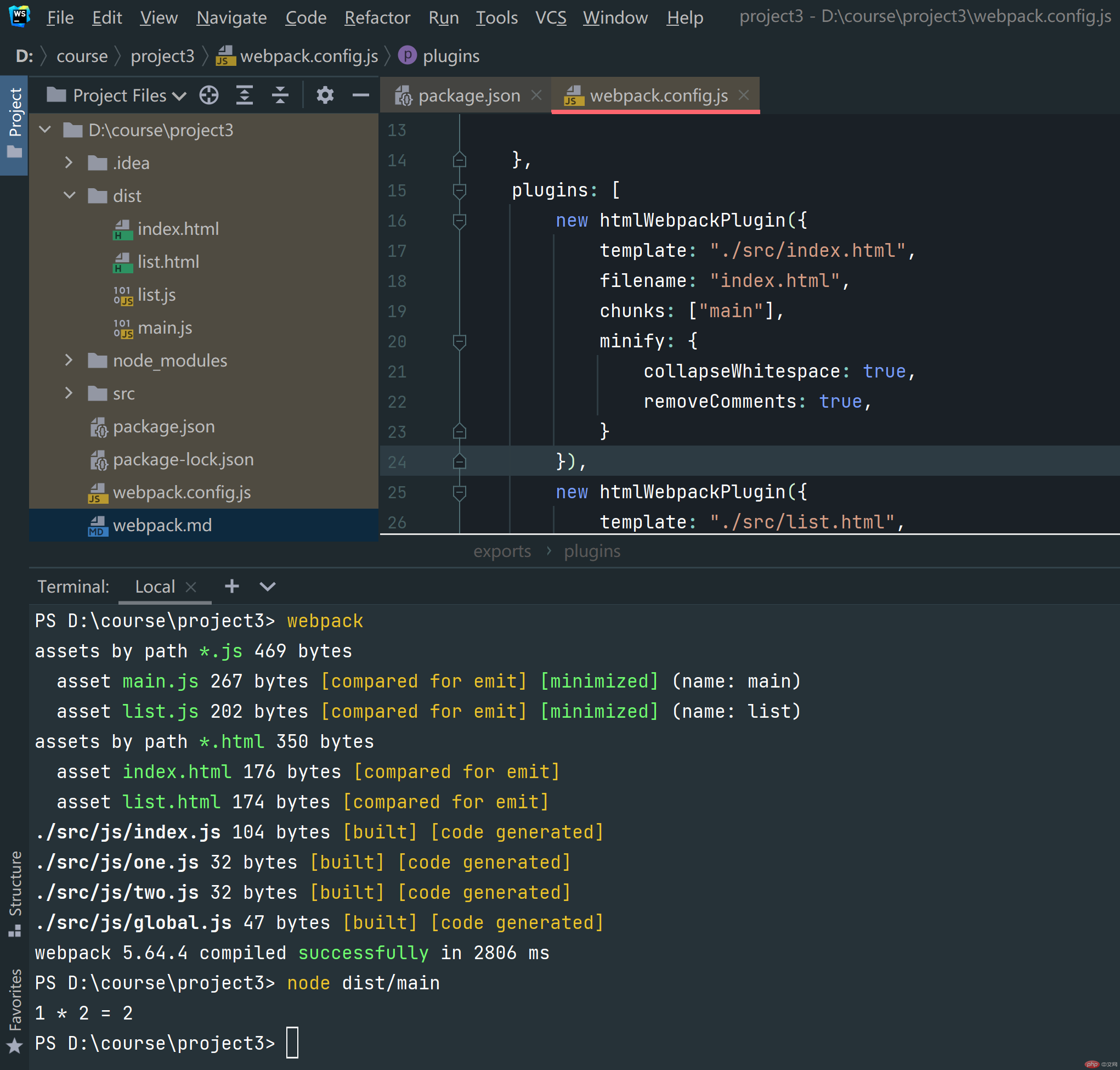
const {resolve} = require("path");const htmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: {main: ["./src/js/index.js"],list: ["./src/js/one.js", "./src/js/two.js"]},output: {path: resolve(__dirname, "dist"),filename: "[name].js"},module: {},plugins: [new htmlWebpackPlugin({template: "./src/index.html",filename: "index.html",chunks: ["main"],minify: {collapseWhitespace: true,removeComments: true,}}),new htmlWebpackPlugin({template: "./src/list.html",filename: "list.html",chunks: ["list"],minify: {collapseWhitespace: true,removeComments: true,}})],// mode: "development",mode: "production"}
终端运行 webpack 生成 dist 下四个打包文件