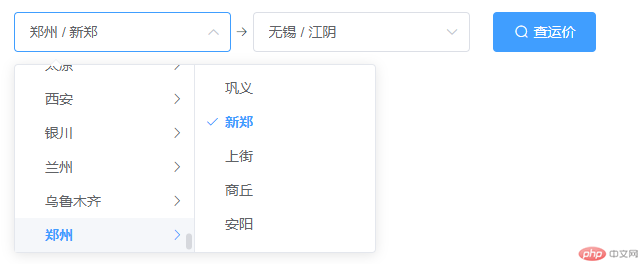
前端框架vue,后端框架tp5,使用element ui的级联选择器,实现始发地和目的地检索功能,效果如下:
一、vue模板语法复习:
v-bind用来定义vue模板元素的属性,一般使用它的缩写方式:
<!-- 完整语法 --><a v-bind:href="url"></a><!-- 缩写 --><a :href="url"></a>
二、对options数据源与后端数据的关系的理解,以官方实例hover触发子菜单为例:
<el-cascaderv-model="value":options="options":props="{ expandTrigger: 'hover' }"@change="handleChange"></el-cascader>
1.代码中的:options和:props分别定义了cascader的options和props属性,element-ui官方文档中有对这些属性的说明:options定义可选项的数据源,props定义一些配置项。
2.options数据源中,默认value参数,对应后端数据的’value’字段;label参数,对应’label’字段’;同理,children和leaf参数分别对应’children’和’leaf’字段。
3.这种对应关系,可以通过修改props配置项进行修改;
修改方法①,直接在模板中修改:
//修改label参数对应后端数据的zone字段,value参数对应address字段<el-cascaderv-model="value":options="options":props="{ label: 'zone',value: 'address' }"@change="handleChange"></el-cascader>
修改方法②,在vue模型中修改:
<el-cascader :props="destiOptionsr"></el-cascader>
export default {name: "Truckprice",data() {const _self = this;return {destiOptionsr:{label:'zone',value: 'address',}}}}
三、后端数据准备
1.级联选择器的第一级对应数据表FivLcltruckPrice的zone字段,第二级对数据表应FivLcltruckPrice的address字段
public function gettrucknetworkt(){$data = [];//获取所有不同的zone字段的值$zone = FivLcltruckPrice::distinct(true)->field('zone')->select();//对查询结果进行遍历foreach ($zone as $key => $value) {//整理数据格式,zone字段的值作为data数据的value和lebel的值$data[$key]['value'] = $value->zone;$data[$key]['label'] = $value->zone;//一共两级,所以第一级所有数据都不是叶子节点,leaf设置为false$data[$key]['leaf'] = false;//获取每一个zone对应的address字段的值,作为第一级的children$address = FivLcltruckPrice::where('zone', $data[$key]['value'])->field('address')->select();foreach ($address as $keyt => $valuet) {//整理数据格式,address作为children的value和label$data[$key]['children'][$keyt]['value'] = $valuet->address;$data[$key]['children'][$keyt]['label'] = $valuet->address;//一共两级,所以第二级所有数据都是叶子节点,leaf设置为true$data[$key]['children'][$keyt]['leaf'] = true;}}//将数组转化为json,并返回到前端return json($data);}
四、前端获取数据,并显示出来
<el-cascader :options="originOptions" clearable placeholder="请选择始发地" v-model="value":props="{ expandTrigger: 'hover' }" filterable></el-cascader><i class="el-icon-right"></i><el-cascader :options="destiOptions" clearable placeholder="请选择目的地" v-model="value":props="{ expandTrigger: 'hover' }" filterable></el-cascader>
export default {name: "Truckprice",data() {return {originOptions:[],destiOptions:[]}},created() {this.$axios.post(this.$host + 'api/gettrucknetworkt').then(res => {this.destiOptions=res.data;this.originOptions=res.data;})},}

