cookie 保存和清除用户样式
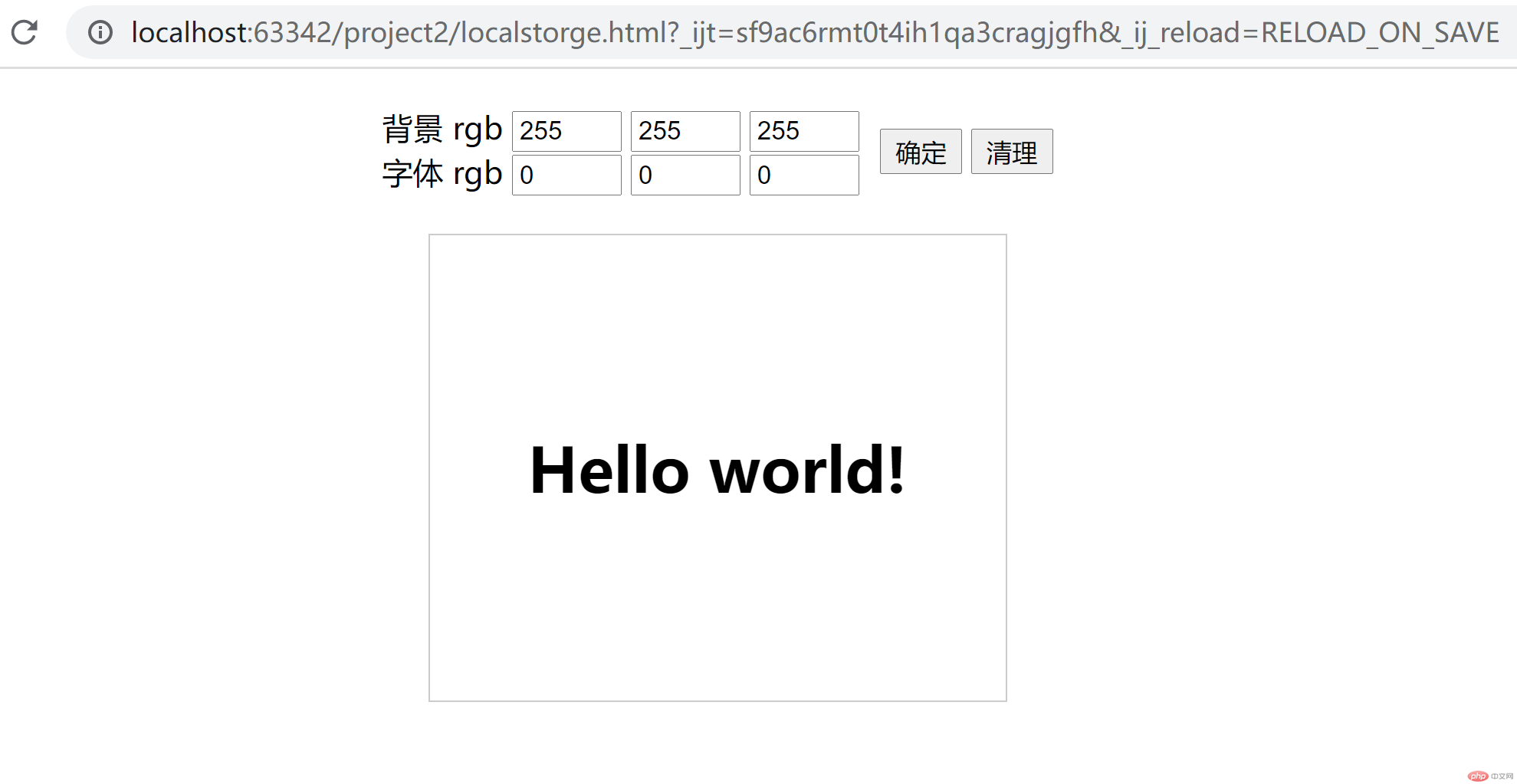
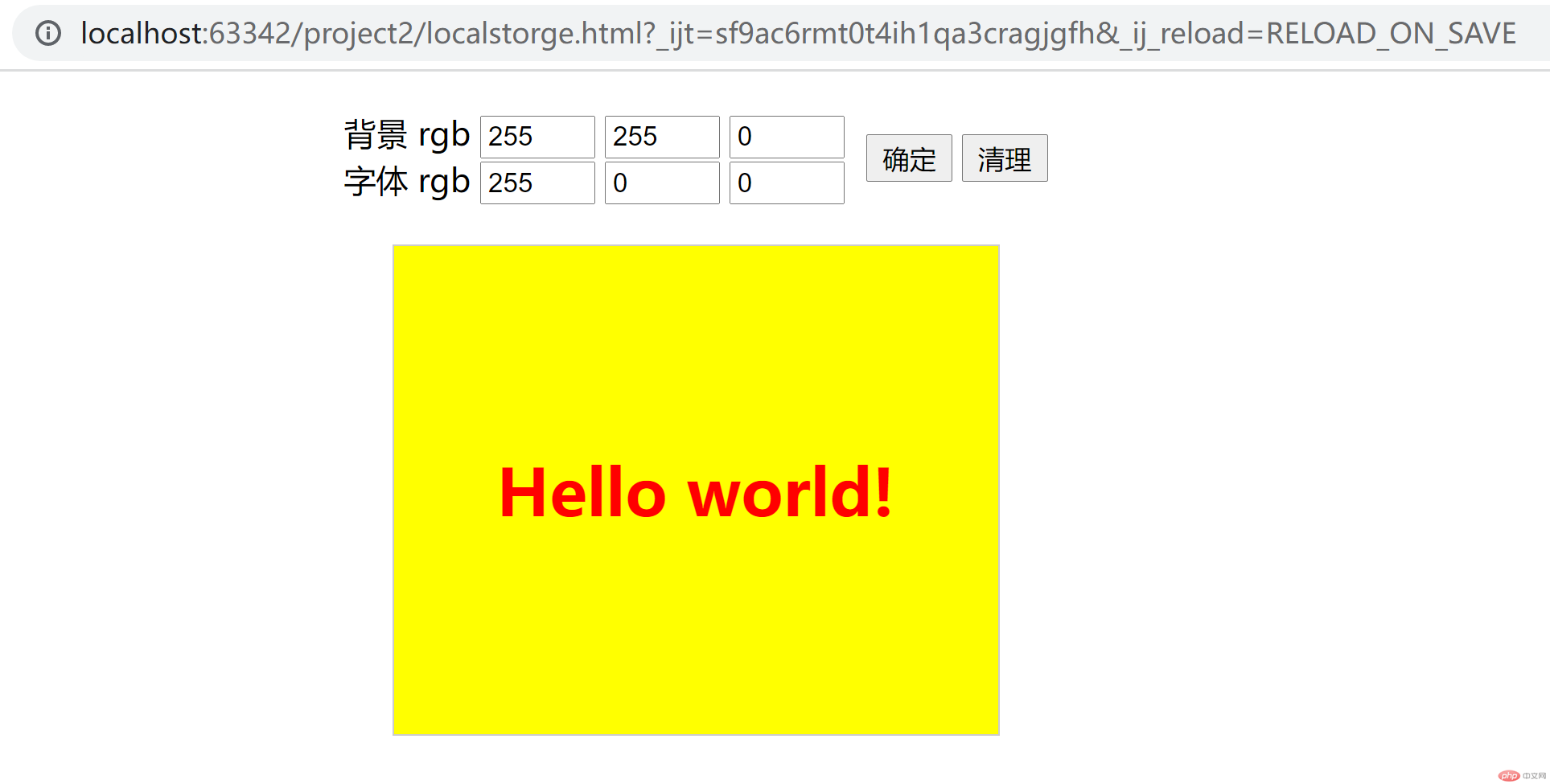
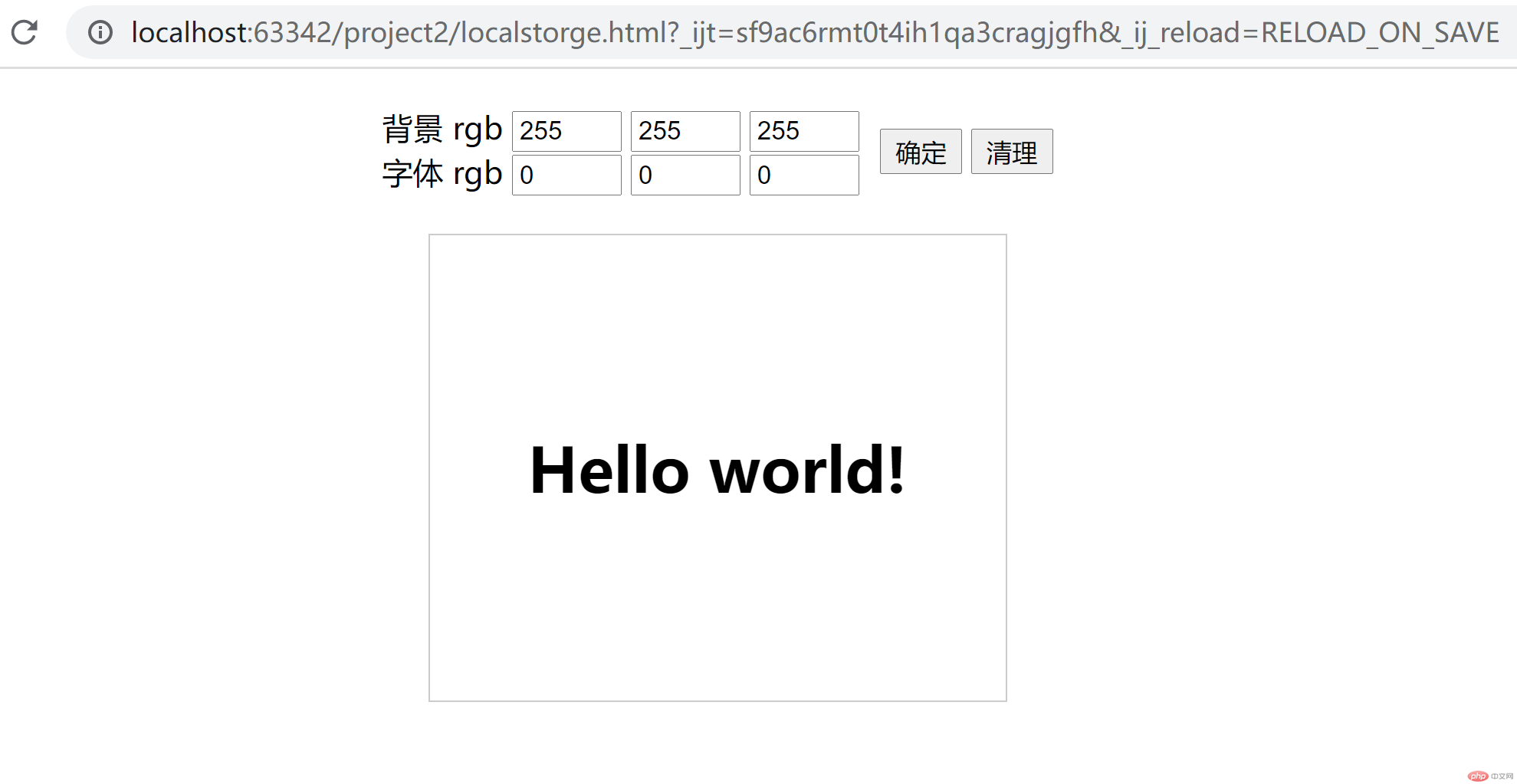
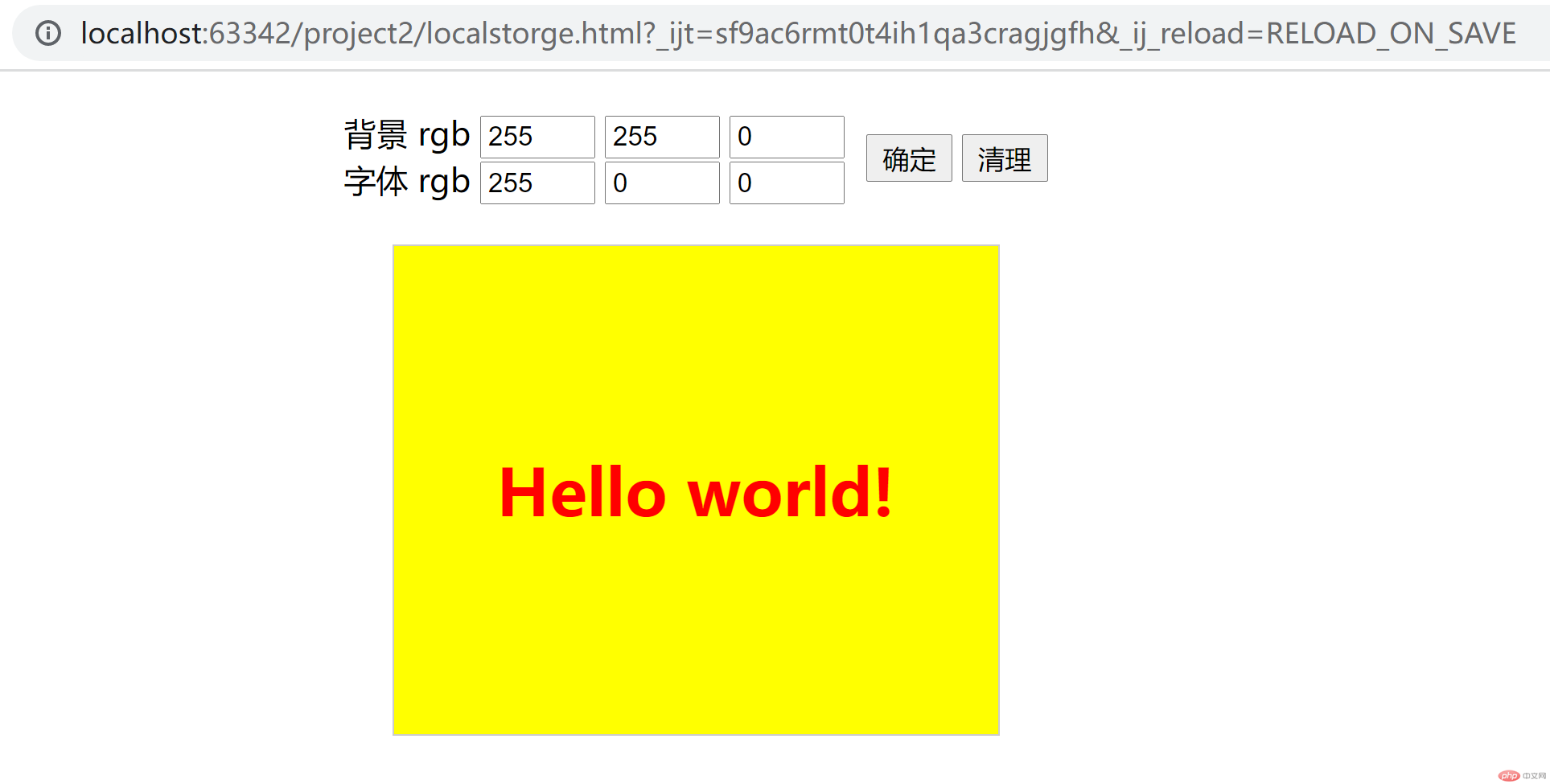
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .container { border: 1px solid #ccc; width: 300px; margin: 20px auto; text-align: center; } .container > h1 { margin: 100px auto; } body > form { width: 350px; margin: 20px auto; display: flex; justify-content: space-between; align-items: center; } </style></head><body><form action=""> <div> <div> <label for="bg">背景 rgb</label> <input type="text" name="bg1" id="bg1" size="3" value="255"> <input type="text" name="bg2" id="bg2" size="3" value="255"> <input type="text" name="bg3" id="bg3" size="3" value="255"> </div> <div> <label for="color">字体 rgb</label> <input type="text" name="color1" id="color1" size="3" value="0"> <input type="text" name="color2" id="color2" size="3" value="0"> <input type="text" name="color3" id="color3" size="3" value="0"> </div> </div> <div> <input type="button" value="确定" id="ensure"> <input type="button" value="清理" id="clear"> </div></form><div class="container"> <h1 class="text">Hello world!</h1></div><script> window.onload = initialize; function initialize() { var form = document.forms[0], bg1 = getCookie('bg1') || 255, bg2 = getCookie('bg2') || 255, bg3 = getCookie('bg3') || 255, color1 = getCookie('color1') || 0, color2 = getCookie('color2') || 0, color3 = getCookie('color3') || 0; // 表单赋值 form.bg1.value = bg1; form.bg2.value = bg2; form.bg3.value = bg3; form.color1.value = color1; form.color2.value = color2; form.color3.value = color3; // 修改背景和字体颜色 document.getElementsByClassName('container')[0].style.backgroundColor = `rgb(${bg1}, ${bg2}, ${bg3})`; document.getElementsByClassName('text')[0].style.color = `rgb(${color1}, ${color2}, ${color3})`; // 绑定点击改变和删除背景和字体颜色事件 document.getElementById('ensure').onclick = changeAttr; document.getElementById('clear').onclick = removeAttr; } function changeAttr() { var form = document.forms[0], bg1 = form.bg1.value, bg2 = form.bg2.value, bg3 = form.bg3.value, color1 = form.color1.value, color2 = form.color2.value, color3 = form.color3.value; // cookie 保存背景 setCookie('bg1', bg1); setCookie('bg2', bg2); setCookie('bg3', bg3); // cookie 保存字体颜色 setCookie('color1', color1); setCookie('color2', color2); setCookie('color3', color3); // 修改背景和字体颜色 document.getElementsByClassName('container')[0].style.backgroundColor = `rgb(${bg1}, ${bg2}, ${bg3})`; document.getElementsByClassName('text')[0].style.color = `rgb(${color1}, ${color2}, ${color3})`; } function removeAttr() { // cookie 删除背景 delCookie('bg1'); delCookie('bg2'); delCookie('bg3'); // cookie 删除字体颜色 delCookie('color1'); delCookie('color2'); delCookie('color3'); // 页面重载 location.reload(); } function getCookie(name) { var cookies = document.cookie ? document.cookie.split(';') : []; for (var i = 0; i < cookies.length; i++) { if (0 === cookies[i].trim().indexOf(name)) { return cookies[i].trim().split('=')[1].trimLeft(); } } return ''; } function setCookie(name, value, expiredays = 30) { var cookies = document.cookie ? document.cookie.split(';') : [], date = new Date(); date.setTime(date.getTime() + expiredays * 24 * 60 * 60 * 1000); // 修改存在的 name, expires 值 for (var i = 0; i < cookies.length; i++) { if (0 === cookies[i].trim().indexOf(name)) { var existName = true; cookies[i] = name + '=' + value; continue; } if (0 === cookies[i].trim().indexOf('expires')) { var existExpires = true; cookies[i] = 'expires=' + date.toUTCString(); continue; } if (0 === cookies[i].trim().indexOf('path')) { var existPath = true; } } // 添加未存在的 name, expires, path 值 if ('undefined' === typeof existName) { cookies.unshift(name + '=' + value); } if ('undefined' === typeof existExpires) { cookies.push('expires=' + date.toUTCString()); } if ('undefined' === typeof existPath) { cookies.push('path=/'); } // 设置 cookie document.cookie = cookies.join(';'); } function delCookie(name) { var cookies = document.cookie ? document.cookie.split(';') : [], date = new Date(); date.setTime(date.getTime() - 1); // 删除存在的 name 值,修改 expires 值 for (var i = 0; i < cookies.length; i++) { if (0 === cookies[i].trim().indexOf(name)) { cookies.splice(i, 1); } if (0 === cookies[i].trim().indexOf('expires')) { var existExpires = true; cookies[i] = 'expires=' + date.toUTCString(); } if (0 === cookies[i].trim().indexOf('path')) { var existPath = true; } } // 如果未存在 expires, path 值 if ('undefined' === typeof existExpires) { cookies.push('expires=' + date.toUTCString()); } if ('undefined' === typeof existPath) { cookies.push('path=/'); } // 设置 cookie document.cookie = cookies.join(';'); }</script></body></html>


- 刷新页面仍保持黄色背景,红色字体,点击清理,恢复原来样式