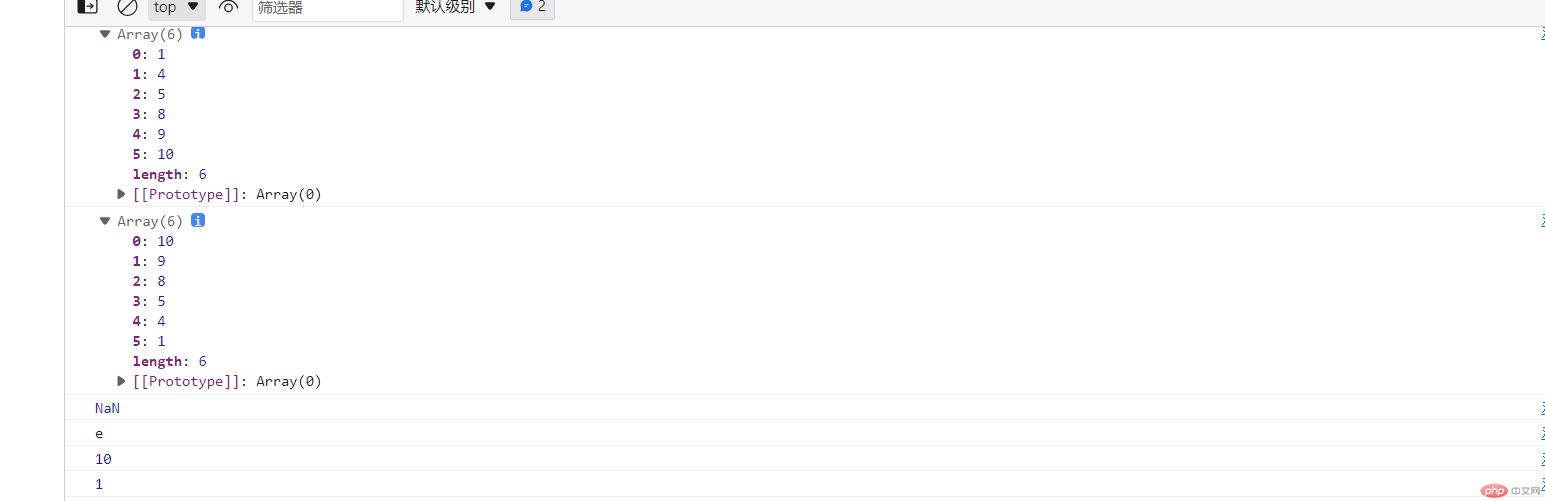
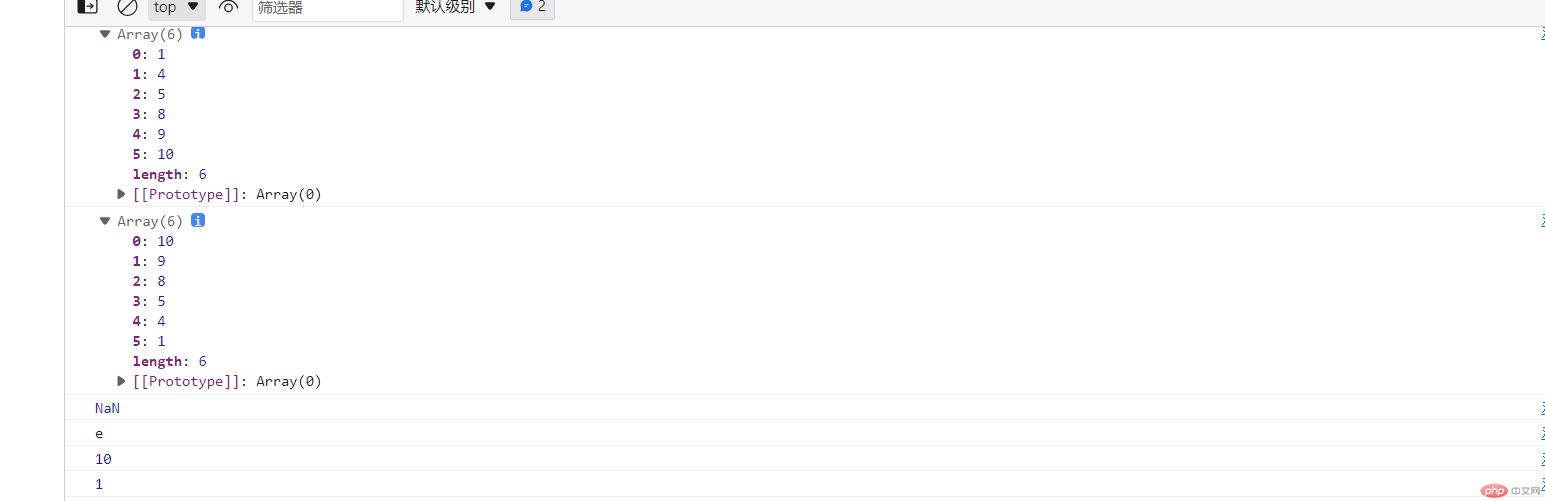
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> function MyArray() { this.pop=function (){ var popData=this[this.length-1]; delete this[this.length-1]; this.length --; return popData; } this.push = function (){ for (i=0;i<arguments.length;i++){ this[this.length]=arguments[i]; this.length++; } return this.length; } this.Sort=function (array,sort='asc') { var max = null; for(var i=0; i<array.length-1;i++ ){ for(var j=0; j<array.length-1;j++){ //升序 if(sort==='asc'){ //当前 数 和 后一个数对比 if(array[j] > array[j+1]){ max=array[j]; //把较大的数赋值给max array[j]=array[j+1];//较小的数排列到前面 array[j+1]=max;//较大的数排列到后面 } //降序 }else{ //当前数和后一个数对比 if(array[j] < array[j+1]){ max=array[j+1]; //较小的数放到后面 array[j+1]=array[j]; //大的数放到前面 array[j]=max; } } } } return arguments[0]=array; } this.Reverse=function () { var newArray= new Array(); for(var i=0;i<=arguments[0].length-1;i++){ newArray[i]=arguments[0][arguments[0].length-(i+1)] } return newArray; } this.Max=function(){ var array =arguments[0]; var max= array[0]; for(var i=0;i<array.length;i++){ if(array[i] > max){ max= array[i]; } } return max ; } this.Min=function () { var array =arguments[0]; var min= array[0]; for(var i=0;i<array.length;i++){ if(array[i] < min){ min= array[i]; } } return min ; } } var arr = new MyArray(); var a= [1,5,4,10,9,8]; console.log(arr.Sort(a,'asc'));//排序 console.log(arr.Reverse(a));//反转 console.log(arr.push(3,5,"e")); console.log(arr.pop()); console.log(arr.Max(a));//最大 console.log(arr.Min(a));//最小</script></body></html>