数组方法和对象模拟数组的方法
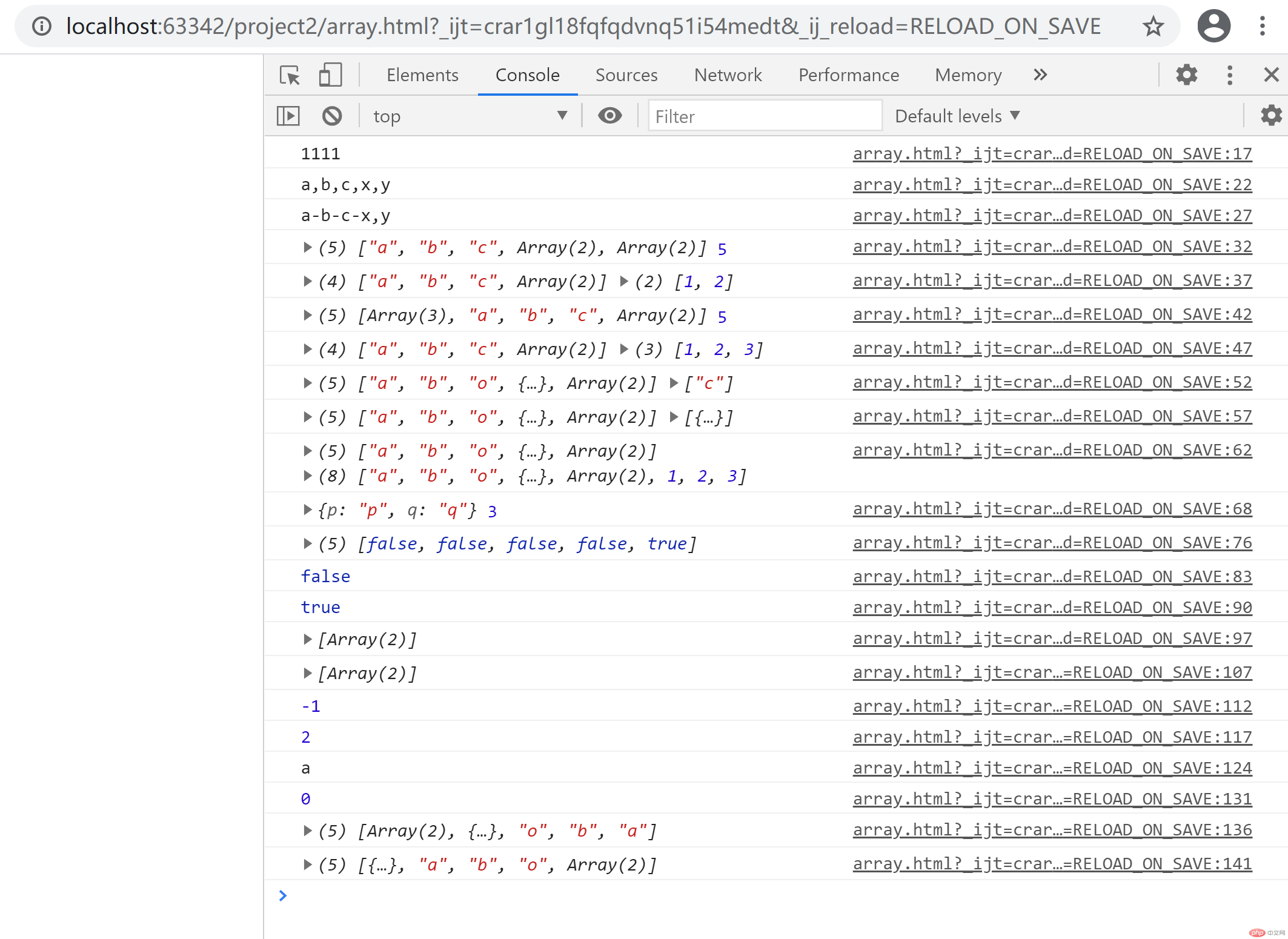
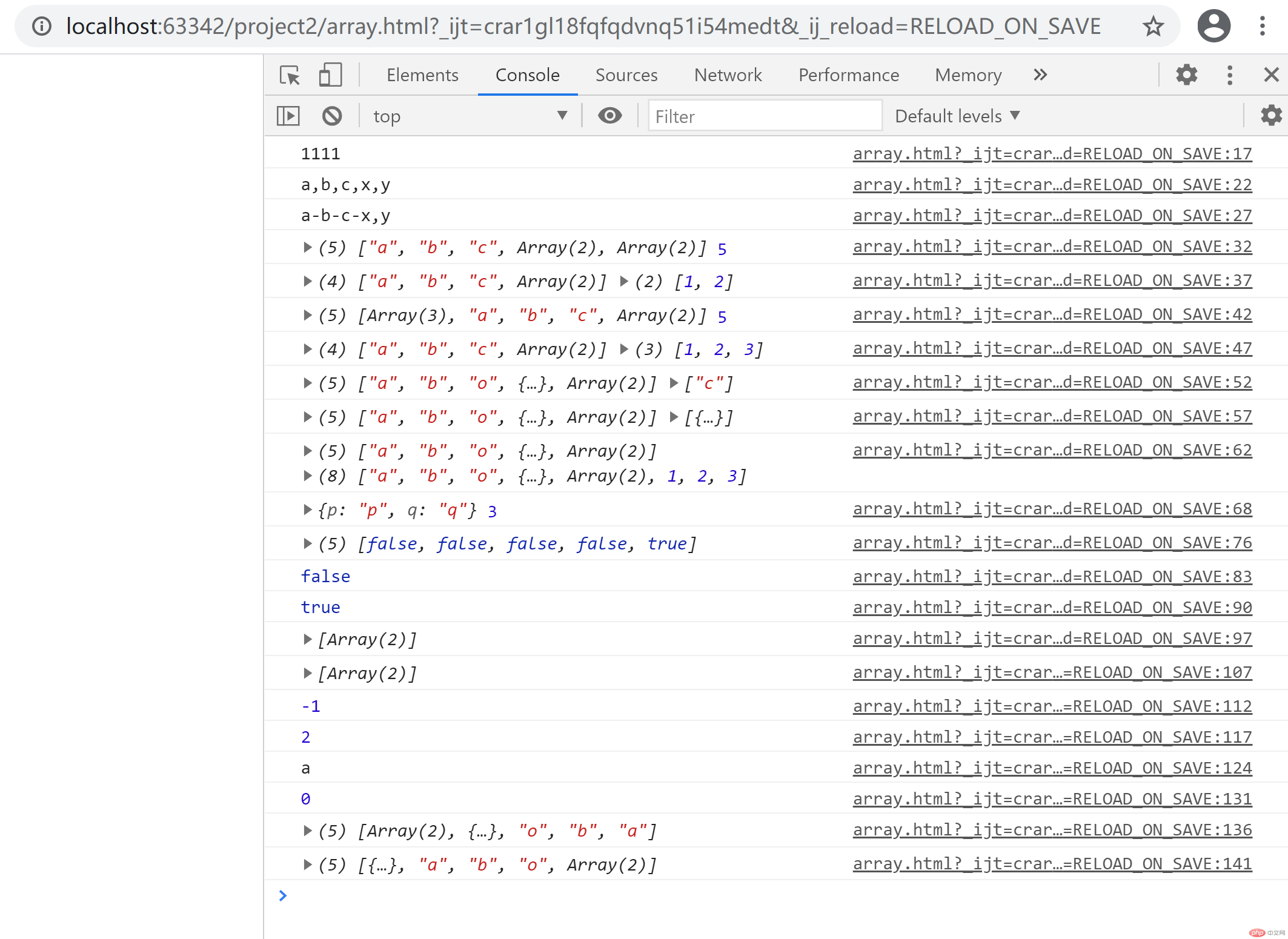
数组方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><!--js数组--><script> var num = 15; var data = ['a', 'b', 'c', ['x', 'y']]; var res = []; // 转字符串,数字转2进制,省略则默认10进制 res = num.toString(2); console.log(res); // 1111 // 数组转字符串,',' 连接 res = data.toString(); console.log(res); // 'a,b,c,x,y' // 数组转字符串,分隔符连接(省略则默认 , 连接) res = data.join('-'); console.log(res); // a-b-c-x,y // 尾部添加,返回新数组长度 res = data.push([1, 2]); console.log(data, res); // ['a', 'b', 'c', ['x', 'y'], [1, 2]] 数组长度 5 // 尾部删除,删除最后一个元素,返回被删除的元素 res = data.pop(); console.log(data, res); // ['a', 'b', 'c', ['x', 'y']] 被删除 [1, 2] // 头部添加,返回新数组长度 res = data.unshift([1, 2, 3]); console.log(data, res); // [[1, 2, 3], 'a', 'b', 'c', ['x', 'y']] 数组长度 5 // 头部删除,删除第一个元素,返回被删除的元素 res = data.shift(); console.log(data, res); // ['a', 'b', 'c', ['x', 'y']] 被删除 [1, 2, 3] // 删除替换,第2位置删除1个元素,'o', {p: 'p', q: 'q'} 添加到删除位置,返回被删除的元素数组 res = data.splice(2, 1, 'o', {p: 'p', q: 'q'}); console.log(data, res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 被删除 ['c'] // 截取,不改变现有数组,返回第3到第4(不含)之前的元素组成新数组 res = data.slice(3, 4); console.log(data, res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 返回 [{p: 'p', q: 'q'}] // 合并,不改变现有数组,返回新数组 res = data.concat([1, 2], 3); console.log(data, res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 返回 ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y'], 1, 2, 3] // 遍历,为每个元素执行回调,无返回值 data.forEach(function (item, i, arr) { if ('object' == typeof item && !Array.isArray(item)) console.log(item, i); }) // {p: "p", q: "q"} 3 // 遍历,为每个元素执行回调,返回新数组 res = data.map(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // 返回 [false, false, false, flase, true] // 遍历,为每个元素执行回调,返回布尔是否全部为真 res = data.every(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // false // 遍历,为每个元素执行回调,返回布尔是否有一个为真 res = data.some(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // true // 过滤,返回过滤后的新数组 res = data.filter(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // 返回 [['x', 'y']] // 归并,迭代所有项,返回最终值 res = data.reduce(function (prev, curr, i, arr) { if (Array.isArray(curr)) { prev.push(curr); } return prev; }, []) console.log(res); // [['x', 'y']] // 从第3位置查找元素首次出现的位置索引 res = data.indexOf('o', 3); console.log(res); // -1 // 同上,从后往前查 res = data.lastIndexOf('o'); console.log(res); // 2 // 查找值,查找符合条件的首个元素,未找到返回 undefined res = data.find(function (item, i, arr) { return 'string' == typeof item; }); console.log(res); // a // 查找索引,查找符合条件的首个元素的位置索引,未找到返回 -1 res = data.findIndex(function (item, i, arr) { return 'string' == typeof item; }); console.log(res); // 0 // 反转 data.reverse(); console.log(data); // [['x', 'y'], {p: 'p', q: 'q'}, 'o', 'b', 'a'] // 排序 data.sort(); console.log(data); // [{p: 'p', q: 'q'}, 'a', 'b', 'o', ['x', 'y']] // unshift, shift, push, pop, sort, reverse, splice 会改变原始数组</script></body></html>

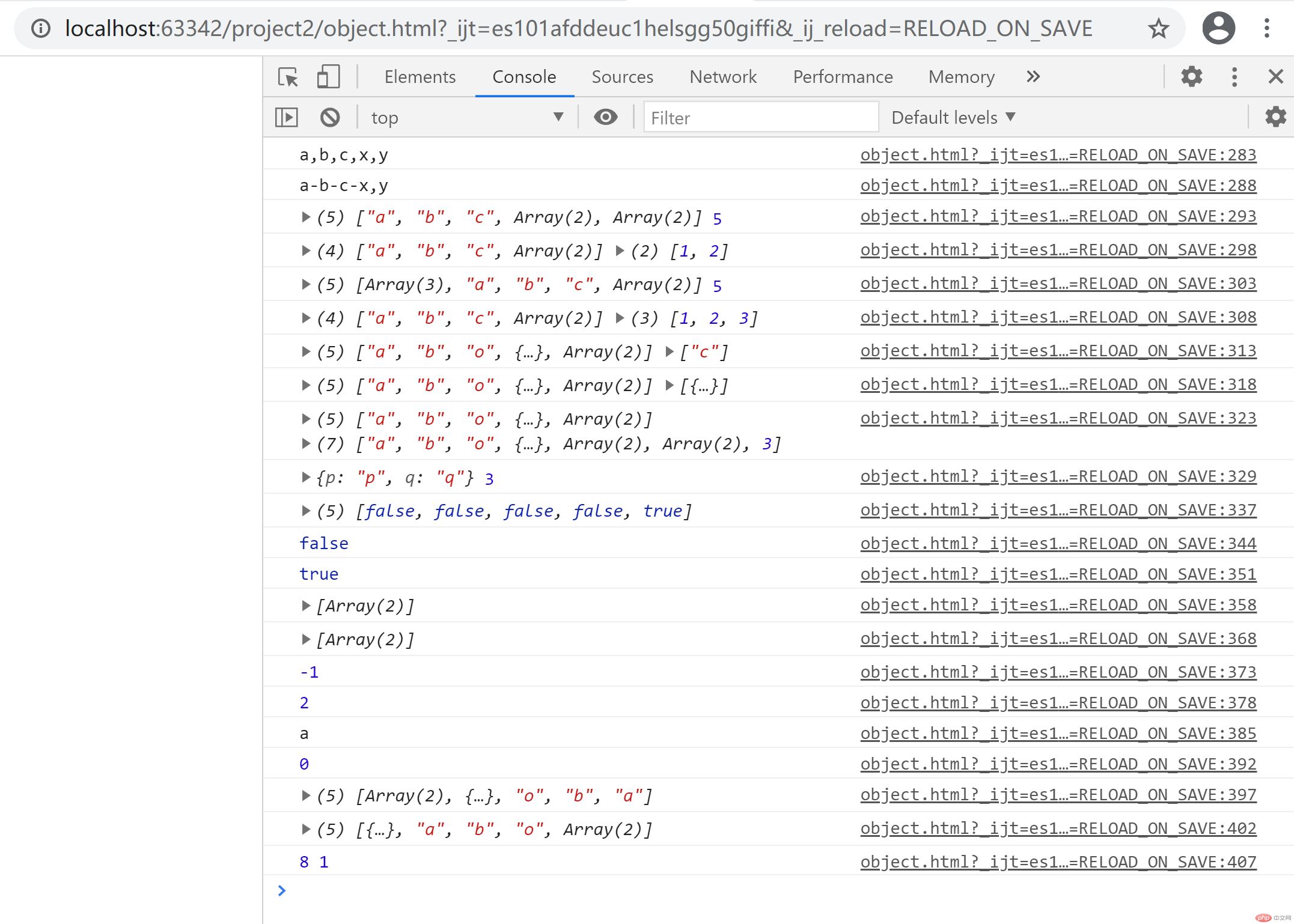
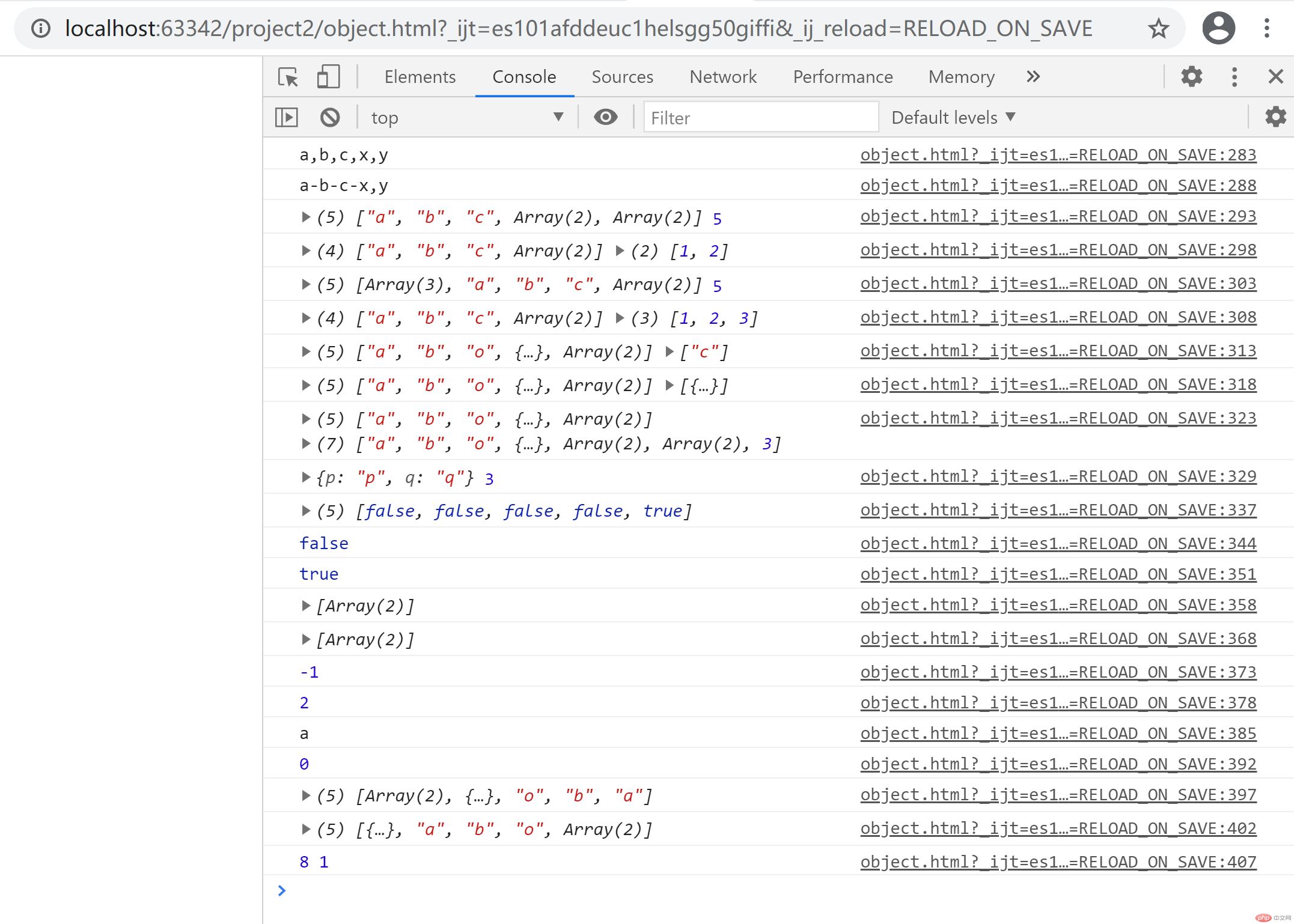
对象模拟数组方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><!--对象模拟数组--><script> function Myarray() { this.length = arguments.length; for (var i = 0; i < arguments.length; i++) { this[i] = arguments[i]; } // 获取数据 this.get = function () { var data = []; for (var i = 0; i < this.length; i++) { data[i] = this[i]; } return data; } // 设置数据 this.set = function (data) { this.length = data.length; for (var i = 0; i < data.length; i++) { this[i] = data[i]; } } // toString 转字符串 this.toString = function () { var data = ''; for (var i = 0; i < this.length; i++) { if (data) data += ','; data += this[i]; } return data; } // join 连接 this.join = function (sep = ',') { var data = ''; for (var i = 0; i < this.length; i++) { if (data) data += sep; data += this[i]; } return data; } // push 尾部添加 this.push = function (elem) { this[this.length] = elem; this.length++; return this.length; } // pop 尾部弹出 this.pop = function () { var popData = this[this.length - 1]; delete this[this.length - 1]; this.length--; return popData; } // unshift 头部添加 this.unshift = function (elem) { for (var i = this.length; i > 0; i--) { this[i] = this[i - 1]; } this[0] = elem; this.length++; return this.length; } // shift 头部弹出 this.shift = function () { var shiftData = this[0]; for (var i = 0; i < this.length; i++) { this[i] = this[i + 1]; } delete this[this.length - 1]; this.length--; return shiftData; } // splice 删除替换 this.splice = function (start = 0, count = 0, replace = null) { var delData = []; for (var i = 0; i < count; i++) { delData[i] = this[start + i]; delete this[start + i]; } if (replace) { for (var i = this.length + arguments.length - 2; i > start; i--) { this[i] = this[i - 1]; } for (var i = 0; i < arguments.length - 2; i++) { this[start + i] = arguments[i + 2]; this.length++; } } var data = [], j = 0; for (var i = 0; i < this.length; i++) { if (undefined === this[i]) continue; data[j] = this[i]; j++; } this.set(data); return delData; } // slice 截取 this.slice = function (start, pos) { var data = [], j = 0; for (var i = start; i < pos; i++) { data[j] = this[i]; j++; } return data; } // concat 合并 this.concat = function () { var data = this.get(), j = data.length; for (var i = 0; i < arguments.length; i++) { data[j] = arguments[i]; j++; } return data; } // forEach 遍历 this.forEach = function (fn) { for (var i = 0; i < this.length; i++) { fn(this[i], i, this); } } // map 遍历 this.map = function (fn) { var data = []; for (var i = 0; i < this.length; i++) { data[i] = fn(this[i], i, this); } return data; } // every 遍历 this.every = function (fn) { var data = true; for (var i = 0; i < this.length; i++) { data = data && fn(this[i], i, this); } return data; } // some 遍历 this.some = function (fn) { var data = false; for (var i = 0; i < this.length; i++) { data = data || fn(this[i], i, this); } return data; } // filter 过滤 this.filter = function (fn) { var data = [], j = 0; for (var i = 0; i < this.length; i++) { if (fn(this[i], i, this)) { data[j] = this[i]; j++; } } return data; } // reduce 归并 this.reduce = function (fn, init = '') { var data = init, j = 0; for (var i = 0; i < this.length; i++) { data = fn(data, this[i], i, this); } return data; } // indexOf 查找索引 this.indexOf = function (value, pos = 0) { for (var i = pos; i < this.length; i++) { if (value == this[i]) return i; } return -1; } // lastIndexOf 倒着查找 this.lastIndexOf = function (value, pos = 0) { for (var i = this.length - 1; i >= pos; i--) { if (value == this[i]) return i; } return -1; } // find 查找元素 this.find = function (fn) { for (var i = 0; i < this.length; i++) { if (fn(this[i], i, this)) return this[i]; } return undefined; } // findIndex 查找索引 this.findIndex = function (fn) { for (var i = 0; i < this.length; i++) { if (fn(this[i], i, this)) return i; } return -1; } // reverse 反转 this.reverse = function () { var data = [], j = 0; for (var i = this.length - 1; i >= 0; i--) { data[j] = this[i]; j++; } this.set(data); } // sort 排序 this.sort = function (fn) { var tmp; for (var i = 0; i < this.length; i++) { if (('function' === typeof fn && fn(this[i], this[i + 1])) || 'undefined' === typeof fn) { for (var j = i + 1; j < this.length; j++) { if (this[i] > this[j]) { tmp = this[i]; this[i] = this[j]; this[j] = tmp; } } } else { for (var j = i + 1; j < this.length; j++) { if (this[i] < this[j]) { tmp = this[i]; this[i] = this[j]; this[j] = tmp; } } } } } // max 最大值 this.max = function () { var data = this[0]; for (var i = 1; i < this.length; i++) { if (data < this[i]) data = this[i]; } return data; } // min 最小值 this.min = function () { var data = this[0]; for (var i = 1; i < this.length; i++) { if (data > this[i]) data = this[i]; } return data; } } var data = new Myarray('a', 'b', 'c', ['x', 'y']); // 数组转字符串,',' 连接 res = data.toString(); console.log(res); // 'a,b,c,x,y' // 数组转字符串,分隔符连接(省略则默认 , 连接) res = data.join('-'); console.log(res); // a-b-c-x,y // 尾部添加,返回新数组长度 res = data.push([1, 2]); console.log(data.get(), res); // ['a', 'b', 'c', ['x', 'y'], [1, 2]] 数组长度 5 // 尾部删除,删除最后一个元素,返回被删除的元素 res = data.pop(); console.log(data.get(), res); // ['a', 'b', 'c', ['x', 'y']] 被删除 [1, 2] // 头部添加,返回新数组长度 res = data.unshift([1, 2, 3]); console.log(data.get(), res); // [[1, 2, 3], 'a', 'b', 'c', ['x', 'y']] 数组长度 5 // 头部删除,删除第一个元素,返回被删除的元素 res = data.shift(); console.log(data.get(), res); // ['a', 'b', 'c', ['x', 'y']] 被删除 [1, 2, 3] // 删除替换,第2位置删除1个元素,'o', {p: 'p', q: 'q'} 添加到删除位置,返回被删除的元素数组 res = data.splice(2, 1, 'o', {p: 'p', q: 'q'}); console.log(data.get(), res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 被删除 ['c'] // 截取,不改变现有数组,返回第3到第4(不含)之前的元素组成新数组 res = data.slice(3, 4); console.log(data.get(), res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 返回 [{p: 'p', q: 'q'}] // 合并,不改变现有数组,返回新数组 res = data.concat([1, 2], 3); console.log(data.get(), res); // ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y']] 返回 ['a', 'b', 'o', {p: 'p', q: 'q'}, ['x', 'y'], [1, 2], 3] // 遍历,为每个元素执行回调,无返回值 data.forEach(function (item, i, arr) { if ('object' == typeof item && !Array.isArray(item)) console.log(item, i); }) // {p: "p", q: "q"} 3 // 遍历,为每个元素执行回调,返回新数组 res = data.map(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // 返回 [false, false, false, flase, true] // 遍历,为每个元素执行回调,返回布尔是否全部为真 res = data.every(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // false // 遍历,为每个元素执行回调,返回布尔是否有一个为真 res = data.some(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // true // 过滤,返回过滤后的新数组 res = data.filter(function (item, i, arr) { return Array.isArray(item); }) console.log(res); // 返回 [['x', 'y']] // 归并,迭代所有项,返回最终值 res = data.reduce(function (prev, curr, i, arr) { if (Array.isArray(curr)) { prev.push(curr); } return prev; }, []) console.log(res); // [['x', 'y']] // 从第3位置查找元素首次出现的位置索引 res = data.indexOf('o', 3); console.log(res); // -1 // 同上,从后往前查 res = data.lastIndexOf('o'); console.log(res); // 2 // 查找值,查找符合条件的首个元素,未找到返回 undefined res = data.find(function (item, i, arr) { return 'string' == typeof item; }); console.log(res); // a // 查找索引,查找符合条件的首个元素的位置索引,未找到返回 -1 res = data.findIndex(function (item, i, arr) { return 'string' == typeof item; }); console.log(res); // 0 // 反转 data.reverse(); console.log(data.get()); // [['x', 'y'], {p: 'p', q: 'q'}, 'o', 'b', 'a'] // 排序 data.sort(); console.log(data.get()); // [{p: 'p', q: 'q'}, 'a', 'b', 'o', ['x', 'y']] // 最大最小值 var numArr = new Myarray(4, 2, 8, 5, 7, 1); console.log(numArr.max(), numArr.min());</script></body></html>