某商城列表和详情页
css核心样式
- base.css
@charset "utf-8";/*重置浏览器样式*/body, div, section, ul, ol, li, h1, h2, h3, h4, h5, h6, form, input, select, textarea { margin: 0; padding: 0;}div, button, input, select, textarea { font: 12px "微软雅黑", "宋体", "arial", "sans-serif";}ul, ol { list-style: none;}h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: 500;}a { color: var(--fontColor); text-decoration: none; font-size: 14px;}a:hover { text-decoration: underline;}/*颜色变量*/:root { --fontIcon120: rgb(120, 0, 0); --bgColor: #90D7EC; --colorBlack: black; --bgWhite: white; --fontColorRed: #a10000; --fontColor: #262626; --container: 1200px; --container-full: 100%; --borderColor: #DBDBDB; --backgroundColor: #f4f4f4; --borderSmColor: #d6d6d6; --hoverColor: #A10000;}
- eduwork.css
@charset "utf-8";/*伸缩盒 */.d-flex { display: flex;}.d-inline-flex { display: inline-flex;}/*弹性流方向与换行*/.flex-column { flex-direction: column;}.flex-wrap { flex-wrap: wrap;}/*主轴对齐方式*/.justify-content-start { justify-content: flex-start;}.justify-content-center { justify-content: center;}.justify-content-end { justify-content: flex-end;}.justify-content-between { justify-content: space-between;}.justify-content-around { justify-content: space-around;}.justify-content-evenly { justify-content: space-evenly;}/*单行容器交叉轴对齐*/.align-items-start { align-items: flex-start;}.align-items-center { align-items: center;}.align-items-end { align-items: flex-end;}/*多行容器交叉轴对齐*/.algin-content-start { align-content: flex-start;}.align-content-center { align-content: center;}.align-content-end { align-content: flex-end;}.align-content-between { align-content: space-between;}.align-content-around { align-content: space-around;}.align-content-enenly { align-content: space-evenly;}/*项目增长比例*/.flex-grow1 { flex-grow: 1;}.flex-grow2 { flex-grow: 2;}.flex-grow3 { flex-grow: 3;}.flex-grow4 { flex-grow: 4;}/*项目收缩比例*/.flex-shrink1 { flex-shrink: 1;}.flex-shrink2 { flex-shrink: 3;}.flex-shrink3 { flex-shrink: 3;}.flex-shrink4 { flex-shrink: 4;}/*项目宽度*/.flex-basis5 { flex-basis: 5%;}.flex-basis10 { flex-basis: 10%;}.flex-basis15 { flex-basis: 15%;}.flex-basis20 { flex-basis: 20%;}.flex-basis25 { flex-basis: 25%;}.flex-basis30 { flex-basis: 30%;}.flex-basis35 { flex-basis: 35%;}.flex-basis40 { flex-basis: 40%;}.flex-basis45 { flex-basis: 45%;}.flex-basis50 { flex-basis: 50%;}.flex-basis55 { flex-basis: 55%;}.flex-basis60 { flex-basis: 60%;}.flex-basis65 { flex-basis: 65%;}.flex-basis70 { flex-basis: 70%;}.flex-basis75 { flex-basis: 75%;}.flex-basis80 { flex-basis: 80%;}.flex-basis85 { flex-basis: 85%;}.flex-basis90 { flex-basis: 90%;}.flex-basis95 { flex-basis: 95%;}.flex-basis100 { flex-basis: 100%;}/*边框 */.border-box { box-sizing: border-box;}.border { border: 1px solid var(--borderColor);}.border2 { border: 2px solid var(--borderColor);}.border-top { border-top: 1px solid var(--borderColor);}.border-right { border-right: 1px solid var(--borderColor);}.border-bottom { border-bottom: 1px solid var(--borderColor);}.border-left { border-left: 1px solid var(--borderColor);}/*去边框*/.border-0 { border: none !important; outline: none;}.border-top-0 { border-top: none !important;}.border-right-0 { border-right: none !important;}.border-bottom-0 { border-bottom: none !important;}.border-left-0 { border-left: none !important;}/*边框样式*/.border-dashed { border-style: dashed;}.border-top-dashed { border-top-style: dashed;}.border-right-dashed { border-right-style: dashed;}.border-bottom-dashed { border-bottom-style: dashed;}.border-left-dashed { border-left-style: dashed;}/*圆角*/.border-radius-5 { border-radius: 5px;}.border-top-left-radius-5 { border-top-left-radius: 5px;}.border-top-right-radius-5 { border-top-right-radius: 5px;}.border-bottom-left-radius-5 { border-bottom-left-radius: 5px;}.border-bottom-right-radius-5 { border-bottom-right-radius: 5px;}.border-radius-10 { border-radius: 10px;}.border-top-left-radius-10 { border-top-left-radius: 10px;}.border-top-right-radius-10 { border-top-right-radius: 10px;}.border-bottom-left-radius-10 { border-bottom-left-radius: 10px;}.border-bottom-right-radius-10 { border-bottom-right-radius: 10px;}/*外边距 */.m-auto { margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto;}.m-0 { margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0;}.m-1 { margin-top: 5px; margin-right: 5px; margin-bottom: 5px; margin-left: 5px;}.m-2 { margin-top: 10px; margin-right: 10px; margin-bottom: 10px; margin-left: 10px;}.m-3 { margin-top: 15px; margin-right: 15px; margin-bottom: 15px; margin-left: 15px;}.m-4 { margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px;}/*上外边距*/.mt-0 { margin-top: 0;}.mt-1 { margin-top: 5px;}.mt-2 { margin-top: 10px;}.mt-3 { margin-top: 15px;}.mt-4 { margin-top: 20px;}/*右外边距*/.mr-0 { margin-right: 0;}.mr-1 { margin-right: 5px;}.mr-2 { margin-right: 10px;}.mr-3 { margin-right: 15px;}.mr-4 { margin-right: 20px;}/*下外边距*/.mb-0 { margin-bottom: 0;}.mb-1 { margin-bottom: 5px;}.mb-2 { margin-bottom: 10px;}.mb-3 { margin-bottom: 15px;}.mb-4 { margin-bottom: 20px;}/*左外边距*/.ml-0 { margin-left: 0;}.ml-1 { margin-left: 5px;}.ml-2 { margin-left: 10px;}.ml-3 { margin-left: 15px;}.ml-4 { margin-left: 20px;}/*左右外边距*/.mx-0 { margin-left: 0; margin-right: 0;}.mx-1 { margin-left: 5px; margin-right: 5px;}.mx-2 { margin-left: 10px; margin-right: 10px;}.mx-3 { margin-left: 15px; margin-right: 15px;}.mx-4 { margin-left: 20px; margin-right: 20px;}/*上下外边距*/.my-0 { margin-top: 0; margin-bottom: 0;}.my-1 { margin-top: 5px; margin-bottom: 5px;}.my-2 { margin-top: 10px; margin-bottom: 10px;}.my-3 { margin-top: 15px; margin-bottom: 15px;}.my-4 { margin-top: 20px; margin-bottom: 20px;}/*内边距*/.p-0 { padding-top: 0; padding-right: 0; padding-bottom: 0; padding-left: 0;}.p-1 { padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px;}.p-2 { padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px;}.p-3 { padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px;}.p-4 { padding-top: 20px; padding-right: 20px; padding-bottom: 20px; padding-left: 20px;}/*上内边距*/.pt-0 { padding-top: 0;}.pt-1 { padding-top: 5px;}.pt-2 { padding-top: 10px;}.pt-3 { padding-top: 15px;}.pt-4 { padding-top: 20px;}/*右内边距*/.pr-0 { padding-right: 0;}.pr-1 { padding-right: 5px;}.pr-2 { padding-right: 10px;}.pr-3 { padding-right: 15px;}.pr-4 { padding-right: 20px;}/*下内边距*/.pb-0 { padding-bottom: 0;}.pb-1 { padding-bottom: 5px;}.pb-2 { padding-bottom: 10px;}.pb-3 { padding-bottom: 15px;}.pb-4 { padding-bottom: 20px;}/*左内边距*/.pl-0 { padding-left: 0;}.pl-1 { padding-left: 5px;}.pl-2 { padding-left: 10px;}.pl-3 { padding-left: 15px;}.pl-4 { padding-left: 20px;}/*左右内边距*/.px-0 { padding-left: 0; padding-right: 0;}.px-1 { padding-left: 5px; padding-right: 5px;}.px-2 { padding-left: 10px; padding-right: 10px;}.px-3 { padding-left: 15px; padding-right: 15px;}.px-4 { padding-left: 20px; padding-right: 20px;}/*上下内边距*/.py-0 { padding-top: 0; padding-bottom: 0;}.py-1 { padding-top: 5px; padding-bottom: 5px;}.py-2 { padding-top: 10px; padding-bottom: 10px;}.py-3 { padding-top: 15px; padding-bottom: 15px;}.py-4 { padding-top: 20px; padding-bottom: 20px;}/*宽高*/.w-5 { width: 5%;}.w-10 { width: 10%;}.w-15 { width: 15%;}.w-20 { width: 20%;}.w-25 { width: 25%;}.w-30 { width: 30%;}.w-35 { width: 35%;}.w-40 { width: 40%;}.w-45 { width: 45%;}.w-50 { width: 50%;}.w-55 { width: 55%;}.w-60 { width: 60%;}.w-65 { width: 65%;}.w-70 { width: 70%;}.w-75 { width: 75%;}.w-80 { width: 80%;}.w-85 { width: 85%;}.w-90 { width: 90%;}.w-95 { width: 95%;}.w-100 { width: 100%;}.w-200 { width: 200%;}.w-300 { width: 300%;}.h-5 { height: 5%;}.h-10 { height: 10%;}.h-15 { height: 15%;}.h-20 { height: 20%;}.h-100 { height: 100%;}.h-200 { height: 200%;}.h-300 { height: 300%;}.w-1px { width: 1px}.w-2px { width: 2px;}.w-3px { width: 3px;}.w-5px { width: 5px;}.w-10px { width: 10px;}.w-15px { width: 15px}.w-20px { width: 20px;}.w-25px { width: 25px;}.h-1px { height: 1px;}.h-2px { height: 2px;}.h-3px { height: 3px;}.h-5px { height: 5px;}.h-10px { height: 10px;}.h-15px { height: 15px;}.h-20px { height: 20px;}.h-25px { height: 25px;}/*定位 */.position-absolute { position: absolute;}.position-relative { position: relative;}.position-fixed { position: fixed;}.fl { float: left;}.fr { float: right;}.left-0 { left: 0;}.left-5 { left: 5px;}.left-10 { left: 10px;}.left-15 { left: 15px;}.left-20 { left: 20px;}.right-0 { left: 0;}.right-5 { right: 5px;}.right-10 { right: 10px;}.right-15 { right: 15px;}.right-20 { right: 20px;}.top-0 { top: 0;}.top-5 { top: 5px;}.top-10 { top: 10px;}.top-15 { top: 15px;}.top-20 { top: 20px;}.bottom-0 { bottom: 0;}.bottom-5 { bottom: 5px;}.bottom-10 { bottom: 10px;}.bottom-15 { bottom: 15px;}.bottom-20 { bottom: 20px;}.clear { clear: both; display: block; font-size: 0; height: 0; line-height: 0; overflow: hidden;}.z-index1 { z-index: 1;}.z-index2 { z-index: 2;}.z-index100 { z-index: 100;}/*文本*/.fontSize12 { font-size: 12px;}.fontSize14 { font-size: 14px;}.fontSize16 { font-size: 16px;}.fontSize18 { font-size: 18px;}.fontSize20 { font-size: 20px;}.fontSize22 { font-size: 22px;}.fontSize24 { font-size: 24px;}.fontSize26 { font-size: 26px;}.fontSize28 { font-size: 28px;}.fontSize30 { font-size: 30px;}.fontSize50 { font-size: 50px !important;}.bold { font-weight: bold;}.lighter { font-weight: lighter;}.text-left { text-align: left;}.text-center { text-align: center;}.text-right { text-align: right;}/*显隐*/.show, .d-block { display: block;}.hide, .d-none { display: none;}.d-inline { display: inline;}.d-inline-block { display: inline-block;}.visibility-hide { visibility: hidden;}.visibility-visible { visibility: visible;}.overflow-hidden { overflow: hidden;}.overflow-x-hidden { overflow-x: hidden;}.overflow-y-hidden { overflow-y: hidden;}/*其它*/.container { width: var(--container); margin: 10px auto;}.container-full { width: var(--container-full);}.bg-transparent { background: transparent;}.border-dark { border-color: var(--fontColorRed);}img { width: 100%; vertical-align: center;}.textWhite { color: white;}.textBlack { color: var(--colorBlack);}.textRed { color: var(--fontColorRed);}.textColor { color: var(--fontColor);}.fontIcon120 { color: var(--fontIcon120);}.bgColor { background-color: var(--backgroundColor);}.bgCover { background-color: var(--bgColor);}.bgWhite { background-color: var(--bgWhite);}.bgBlack { background-color: var(--colorBlack);}.bgRed { background-color: #A10000;}.bgDb { background-color: #dbdbdb;}.borderSmColor { border-color: var(--borderSmColor);}.cursor:hover { cursor: pointer;}.hover:hover { color: var(--hoverColor);}.hoverBgRed:hover { background-color: #A10000;}.hoverWhite:hover { color: white;}.hoverShadow:hover { box-shadow: 0 0 2px 1px #ccc;}.hoverOverflow:hover { overflow: visible;}.hoverVisibility { visibility: visible;}.transition1s { transition: all 1s ease;}.decoration-none, .decoration-none:hover { text-decoration: none;}
- layout.css
@charset "utf-8";/*导航*/nav > ul > li::after { content: ""; display: block; position: relative; height: 2px; top: 10px; background: #A10000; transform: scaleX(0); transition: all .3s;}nav > ul > li:hover::after { transform: scaleX(1.3);}nav > ul > li > ul { visibility: hidden;}nav > ul > li:hover ul { visibility: visible;}nav > ul > li a:hover { text-decoration: none;}nav > ul > li > ul { background-color: rgba(255, 255, 255, .3);}/*顶部banner*/.banner > div { animation: banner 15s infinite;}.banner > div:hover { animation-play-state: paused;}@keyframes banner { 33.33% { margin-left: -100%; } 66.66% { margin-left: -200%; }}/*侧栏*/aside { /*top: calc(50% - 120px);*/ top: 50%; transform: translate(0, -50%);}aside > span:hover { background-color: var(--hoverColor); color: white;}aside > span:hover::before { font-size: 12px;}aside > span:first-child:hover::before { content: "我的购物";}aside > span:nth-child(2):hover::before { content: "搜索商品";}aside > span:nth-child(3):hover::before { content: "个人中心";}aside > span:last-child:hover::before { content: "扫码关注";}/*导航图文*/.nav-t { width: 820px; margin: 0 auto; position: relative; top: -50px; background: white url("/img/bg.jpg") repeat-x bottom;}.nav-t > a > img { transition: all 1s;}.nav-t > a > img:hover { transform: scale(1.1);}/*卡片*/.w-365px { width: 365px;}.h-365px { height: 365px;}.w-268px { width: 268px;}.h-268px { height: 268px;}.card-cover { position: relative; overflow: hidden;}.card-cover > .cover-item { position: absolute; background-color: var(--bgColor); border-radius: 5px 5px 0 0; opacity: .2; transition: all .3s;}.card-cover > .cover-item:first-of-type { top: -100%; left: -100%;}.card-cover > .cover-item:last-of-type { top: 100%; left: 100%;}.card-cover:hover > .cover-item { top: 0; left: 0;}/*其它*/.w-53px { width: 53px;}.color777 { color: #777;}
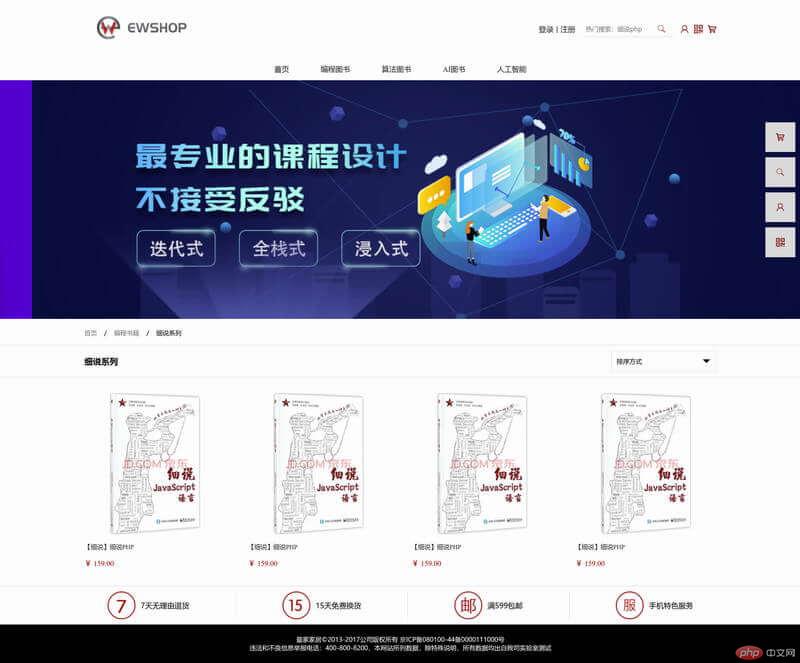
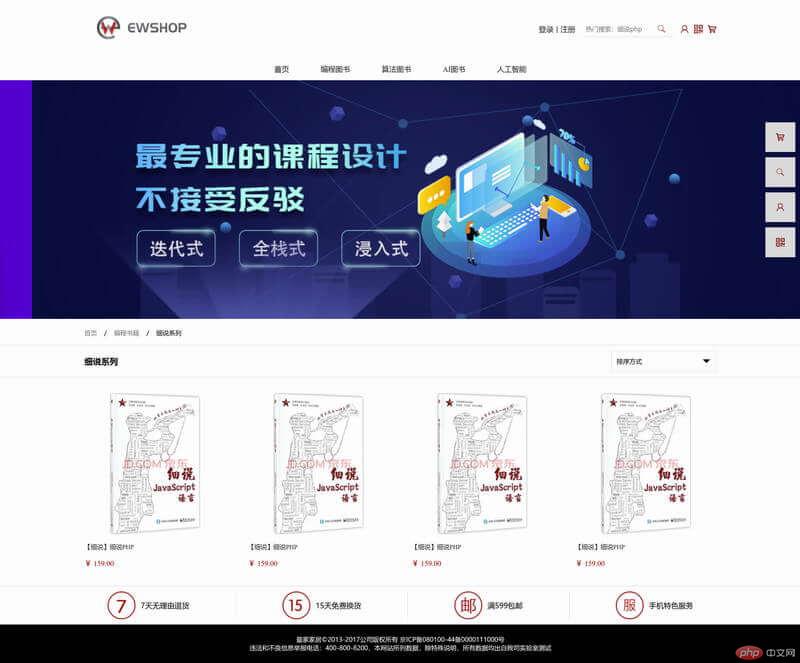
商城列表页
- list.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Ewshop - list</title> <link rel="stylesheet" href="./css/base.css"/> <link rel="stylesheet" href="./css/eduwork.css"/> <link rel="stylesheet" href="./css/layout.css"> <link rel="stylesheet" href="./css/list.css"> <link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"> <link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"> <div class="border-0"><img src="./img/logo.png" alt="logo"></div> <div class="d-flex justify-content-center align-items-center"> <a href="" title="登录" class="fontSize14">登录</a> <span class="mx-1">|</span> <a href="" title="注册" class="fontSize14">注册</a> <form class="d-flex border-bottom py-1 px-2 mx-2" action=""> <input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/> <button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button> </form> <div class="d-flex justify-content-center align-items-center font"> <i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i> <i class="iconfont icon-erweima fontIcon120 px-2"></i> <i class="iconfont icon-gouwuchekong fontIcon120"></i> </div> </div></header><!--导航--><nav class="bcontainer-full"> <ul class="d-flex justify-content-center m-auto"> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li> <li class="mx-4 px-2 py-2"> <a href="#" title="" class="hover">编程图书</a> <ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> </ul> </li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li> </ul></nav><!--banner--><section class="banner container-full overflow-hidden"> <div class="d-flex w-300"> <a href="" title="" class="d-block w-100"><img src="./img/001.jpeg" alt="" class="w-100"/></a> <a href="" title="" class="d-block w-100"><img src="./img/2.jpeg" alt="" class="w-100"/></a> <a href="" title="" class="d-block w-100"><img src="./img/3.jpeg" alt="" class="w-100"/></a> </div></section><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full py-1 border-bottom"> <div class="container"> <a href="" title="" class="fontSize12 color777">首页</a> <span class="mx-2">/</span> <a href="" title="" class="fontSize12 color777">编程书籍</a> <span class="mx-2">/</span> <span class="fontSize12">细说系列</span> </div></section><!--列表头部--><section class="container-full border-bottom"> <div class="container d-flex justify-content-between align-items-center"> <h3 class="fontSize16 bold">细说系列</h3> <div class="w-200px h-40px border-box overflow-hidden hoverOverflow z-index2"> <div class="w-200px h-40px border d-flex justify-content-between align-items-center border-box px-2 cursor"> <span>排序方式</span> <span class="iconfont icon-xiajiantou"></span> </div> <div class="w-200px h-40px line-height-40px border border-top-0 border-box px-2 cursor bgWhite hoverBgRed hoverWhite"> <span>新品上市</span> </div> <div class="w-200px h-40px line-height-40px border border-top-0 border-box px-2 cursor bgWhite hoverBgRed hoverWhite"> <span>销量从高到低</span> </div> <div class="w-200px h-40px line-height-40px border border-top-0 border-box px-2 cursor bgWhite hoverBgRed hoverWhite"> <span>销量从低到高</span> </div> <div class="w-200px h-40px line-height-40px border border-top-0 border-box px-2 cursor bgWhite hoverBgRed hoverWhite"> <span>价格从高到低</span> </div> <div class="w-200px h-40px line-height-40px border border-top-0 border-box px-2 cursor bgWhite hoverBgRed hoverWhite"> <span>价格从低到高</span> </div> </div> </div></section><!--列表主体--><section class="container d-flex justify-content-between pt-4"> <a href="" title="" class="d-block decoration-none"> <img src="./img/pro01.jpg" alt=""> <p class="fontSize12">【细说】细说PHP</p> <p class="textRed">¥ 159.00</p> </a> <a href="" title="" class="d-block decoration-none"> <img src="./img/pro01.jpg" alt=""> <p class="fontSize12">【细说】细说PHP</p> <p class="textRed">¥ 159.00</p> </a> <a href="" title="" class="d-block decoration-none"> <img src="./img/pro01.jpg" alt=""> <p class="fontSize12">【细说】细说PHP</p> <p class="textRed">¥ 159.00</p> </a> <a href="" title="" class="d-block decoration-none"> <img src="./img/pro01.jpg" alt=""> <p class="fontSize12">【细说】细说PHP</p> <p class="textRed">¥ 159.00</p> </a></section><!--底部--><footer class="container-full border-top mt-4"> <!--上部分--> <section class="container d-flex justify-content-around"> <div class="d-flex align-items-center"> <img src="./img/foot1.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">7天无理由退货</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot2.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">15天免费换货</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot3.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">满599包邮</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot4.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">手机特色服务</span> </div> </section> <!--下部分--> <section class="p-4 bgBlack text-center textWhite"> <div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div> <div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div> </section></footer></body></html>
- list.css
@charset "utf-8";/*列表页*/.w-200px { width: 200px;}.h-40px { height: 40px;}.line-height-40px { line-height: 40px;}

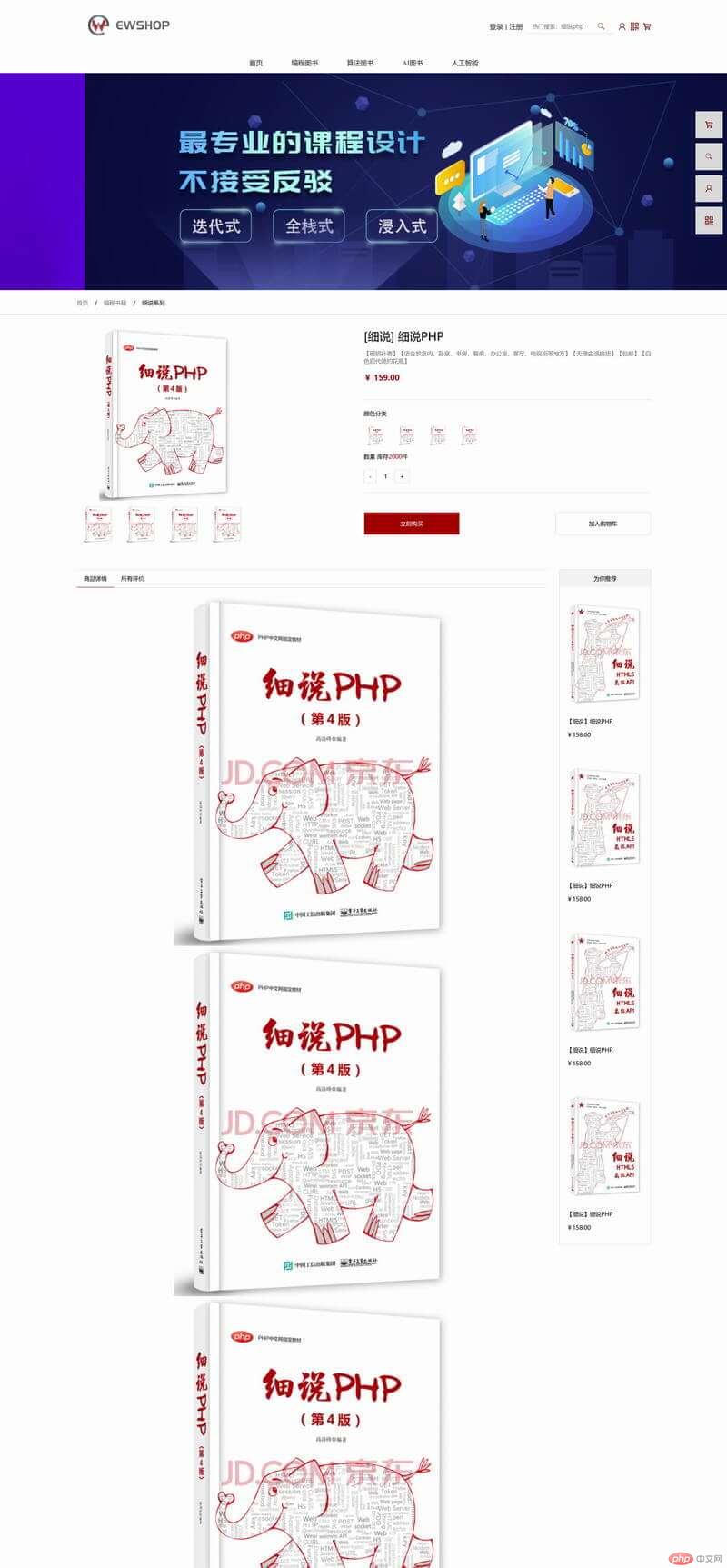
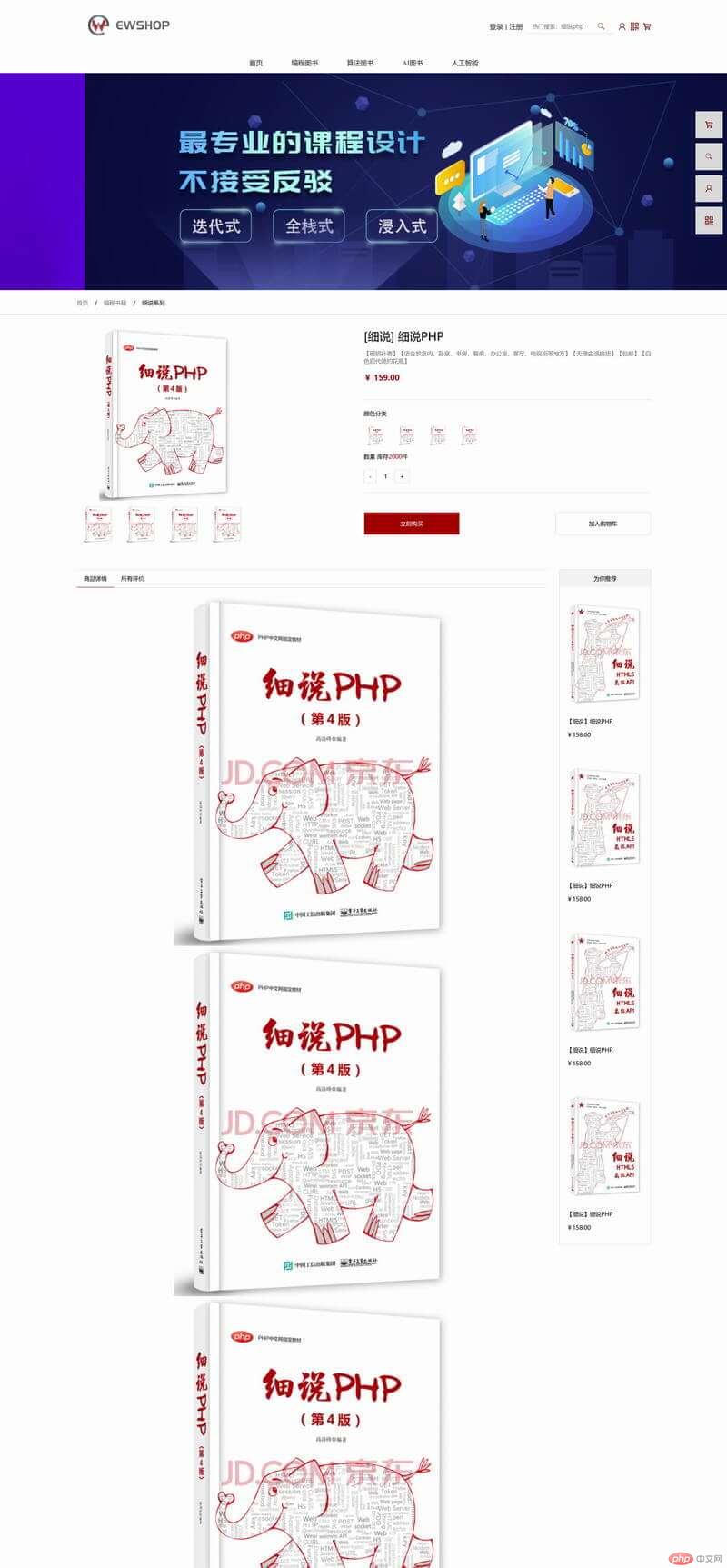
详情页
- info.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Ewshop - info</title> <link rel="stylesheet" href="./css/base.css"/> <link rel="stylesheet" href="./css/eduwork.css"/> <link rel="stylesheet" href="./css/layout.css"> <link rel="stylesheet" href="./css/info.css"> <link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"> <link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"> <div class="border-0"><img src="./img/logo.png" alt="logo"></div> <div class="d-flex justify-content-center align-items-center"> <a href="" title="登录" class="fontSize14">登录</a> <span class="mx-1">|</span> <a href="" title="注册" class="fontSize14">注册</a> <form class="d-flex border-bottom py-1 px-2 mx-2" action=""> <input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/> <button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button> </form> <div class="d-flex justify-content-center align-items-center font"> <i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i> <i class="iconfont icon-erweima fontIcon120 px-2"></i> <i class="iconfont icon-gouwuchekong fontIcon120"></i> </div> </div></header><!--导航--><nav class="bcontainer-full"> <ul class="d-flex justify-content-center m-auto"> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li> <li class="mx-4 px-2 py-2"> <a href="#" title="" class="hover">编程图书</a> <ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> <li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a> </li> </ul> </li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li> <li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li> </ul></nav><!--banner--><section class="banner container-full overflow-hidden"> <div class="d-flex w-300"> <a href="" title="" class="d-block w-100"><img src="./img/001.jpeg" alt="" class="w-100"/></a> <a href="" title="" class="d-block w-100"><img src="./img/2.jpeg" alt="" class="w-100"/></a> <a href="" title="" class="d-block w-100"><img src="./img/3.jpeg" alt="" class="w-100"/></a> </div></section><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span> <span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full py-1 border-bottom"> <div class="container"> <a href="" title="" class="fontSize12 color777">首页</a> <span class="mx-2">/</span> <a href="" title="" class="fontSize12 color777">编程书籍</a> <span class="mx-2">/</span> <span class="fontSize12">细说系列</span> </div></section><!--内容详情--><section class="container"> <section class="d-flex mb-4 pt-4"> <section class="flex-basis50"> <div class="w-60"><img src="./img/proDet01_big.jpg" alt=""></div> <div class="d-flex w-60"> <img src="./img/proDet01.jpg" alt=""> <img src="./img/proDet01.jpg" alt=""> <img src="./img/proDet01.jpg" alt=""> <img src="./img/proDet01.jpg" alt=""> </div> </section> <section class="flex-basis50"> <div class="border-bottom pb-4"> <h1 class="fontSize24">[细说] 细说PHP</h1> <p class="color777">【破损补寄】【适合放室内、卧室、书房、餐桌、办公室、客厅、电视柜等地方】【无理由退换货】【包邮】【白色现代简约花瓶】</p> <p class="textRed bold fontSize16">¥ 159.00</p> </div> <div class="border-bottom pb-4 my-4"> <p>颜色分类</p> <p class="d-flex"> <img src="./img/proDet01.jpg" alt="" class="w-50px mr-3"> <img src="./img/proDet01.jpg" alt="" class="w-50px mr-3"> <img src="./img/proDet01.jpg" alt="" class="w-50px mr-3"> <img src="./img/proDet01.jpg" alt="" class="w-50px mr-3"> </p> <p>数量 库存<span class="textRed">2000</span>件</p> <div class="d-flex mt-4 align-items-center align-items-center"> <div class="border py-1 px-2 cursor">-</div> <div class="mx-2"><input type="text" value="1" size="1" class="border-0 text-center"></div> <div class="border py-1 px-2 cursor">+</div> </div> </div> <div class="mt-4 py-4 d-flex justify-content-between"> <button class="bgRed border py-3 textWhite w-200px">立刻购买</button> <button class="bgWhite border py-3 w-200px">加入购物车</button> </div> </section> </section> <section class="mt-50px d-flex justify-content-between"> <section class="flex-basis82"> <div class="border-top border-bottom d-flex"> <div class="px-3 py-2 border-bottom border-dark">商品详情</div> <div class="px-3 py-2">所有评价</div> </div> <div class="mt-4"> <img src="./img/det01.jpg" alt=""> <img src="./img/det01.jpg" alt=""> <img src="./img/det01.jpg" alt=""> <img src="./img/det01.jpg" alt=""> <img src="./img/det01.jpg" alt=""> </div> </section> <section class="flex-basis16"> <div class="border"> <div class="d-flex justify-content-center bgColor"> <div class="px-3 py-2">为你推荐</div> </div> <div class="p-3"> <img src="./img/see01.jpg" alt=""> <p>【细说】细说PHP</p> <p>¥158.00</p> </div> <div class="p-3"> <img src="./img/see01.jpg" alt=""> <p>【细说】细说PHP</p> <p>¥158.00</p> </div> <div class="p-3"> <img src="./img/see01.jpg" alt=""> <p>【细说】细说PHP</p> <p>¥158.00</p> </div> <div class="p-3"> <img src="./img/see01.jpg" alt=""> <p>【细说】细说PHP</p> <p>¥158.00</p> </div> </div> </section> </section></section><!--猜你喜欢--><section class="container-full bgfb py-4"> <h3 class="text-center py-2">猜你喜欢</h3> <section class="d-flex justify-content-between"> <a href="" title="" class="decoration-none text-center pl-4 d-flex align-items-center"><i class="iconfont icon-xiangzuojiantou fontSize50 opcity3"></i></a> <div class="container d-flex justify-content-around"> <div> <img src="./img/like04.jpg" alt=""> <p class="fontSize16">【细说】细说PHP</p> <p class="textRed fontSize16">¥158.00</p> </div> <div> <img src="./img/like04.jpg" alt=""> <p class="fontSize16">【细说】细说PHP</p> <p class="textRed fontSize16">¥158.00</p> </div> <div> <img src="./img/like04.jpg" alt=""> <p class="fontSize16">【细说】细说PHP</p> <p class="textRed fontSize16">¥158.00</p> </div> <div> <img src="./img/like04.jpg" alt=""> <p class="fontSize16">【细说】细说PHP</p> <p class="textRed fontSize16">¥158.00</p> </div> </div> <a href="" title="" class="decoration-none text-center pr-4 d-flex align-items-center"><i class="iconfont icon-xiangyoujiantou fontSize50 opcity3"></i></a> </section></section><!--底部--><footer class="container-full border-top mt-4"> <!--上部分--> <section class="container d-flex justify-content-around"> <div class="d-flex align-items-center"> <img src="./img/foot1.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">7天无理由退货</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot2.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">15天免费换货</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot3.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">满599包邮</span> </div> <div class="border-right"></div> <div class="d-flex align-items-center"> <img src="./img/foot4.png" alt="" class="w-53px"> <span class="ml-2 fontSize14">手机特色服务</span> </div> </section> <!--下部分--> <section class="p-4 bgBlack text-center textWhite"> <div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div> <div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div> </section></footer></body></html>
- info.css
@charset "utf-8";.w-50px { width: 50px;}.w-200px { width: 200px;}.mt-50px { margin-top: 50px;}.flex-basis82 { flex-basis: 82%;}.flex-basis16 { flex-basis: 16%;}.bgfb { background-color: #fbfbfb;}.opcity3 { opacity: .3;}