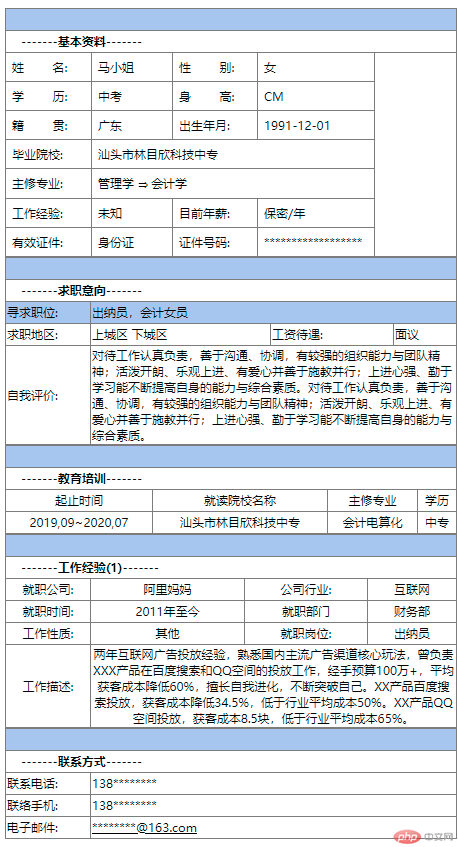
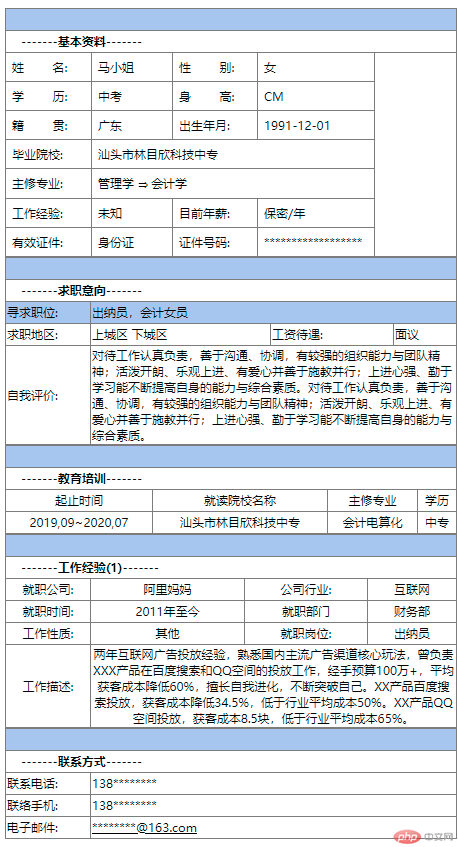
table
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>homework</title> <style> .introduce ,.job ,.edu,.work,.add {width: 452px;margin:0px auto ;border-collapse: collapse;} table,tr,td,th {border: 1px solid #7c7c7c;font-size: 10px;} tr{height: 22px;} .introduce #oneline ,.job #oneline,.edu #oneline,.work #oneline ,.add #oneline{background-color: #a6c6ef;} .introduce th ,.job th,.edu th ,.work th ,.add th {text-align: left;padding-left: 15px;font-weight: bold;} .introduce td{padding: 6px;} .introduce .onecol,.job .onecol,.work .onecol , .add .onecol{width:82px;} .introduce .twocol{width:92px;} .introduce .threecol{width: 78px;} .introduce .fourcol{width: 106px;} .introduce .fivecol{width: 99px;} .job .onecol, .job .twocol{background-color: #a6c6ef;} .edu,.work{text-align: center;} .add #unline{text-decoration: underline;} </style></head><body> <table class="introduce"> <tr id="oneline"> <td colspan="5" ></td> <!-- <td></td> <td></td> <td></td> <td></td> </tr> --> <tr> <th colspan="5">-------基本资料-------</th> <!-- <th></th> <th></th> <th></th> <th></th> --> </tr> <tr > <td class="onecol">姓        名:</td> <td class="twocol">马小姐</td> <td class="threecol">性        别:</td> <td class="fourcol">女</td> <td rowspan="7"class="fivecol"></td> </tr> <tr> <td >学        历:</td> <td >中考</td> <td >身        高:</td> <td >CM</td> <!-- <td></td> --> </tr> <tr> <td >籍        贯:</td> <td >广东</td> <td>出生年月:</td> <td>1991-12-01</td> <!-- <td></td> --> </tr> <tr> <td >毕业院校:</td> <td colspan="3" >汕头市林目欣科技中专</td> <!-- <td></td> <td></td> --> <!-- <td></td> --> </tr> <tr> <td >主修专业:</td> <td colspan="3">管理学 ⇒ 会计学</td> <!-- <td></td> <td></td> --> <!-- <td></td> --> </tr> <tr> <td>工作经验:</td> <td >未知</td> <td>目前年薪:</td> <td>保密/年</td> <!-- <td></td> --> </tr> <tr> <td >有效证件: </td> <td >身份证</td> <td >证件号码:</td> <td>******************</td> <!-- <td></td> --> </tr> </table> <table class="job"> <tr id="oneline"> <td colspan="5" ></td> <!-- <td></td> <td></td> <td></td> <td></td> </tr> --> <tr> <th colspan="5">-------求职意向-------</th> <!-- <th></th> <th></th> <th></th> <th></th> --> </tr> <tr > <td class="onecol">寻求职位:</td> <td class="twocol" colspan="3">出纳员,会计女员</td> <!-- <td ></td> <td ></td> --> </tr> <tr> <td >求职地区:</td> <td >上城区 下城区</td> <td >工资待遇:</td> <td >面议</td> </tr> <tr> <td >自我评价:</td> <td colspan="3" >对待工作认真负责,善于沟通、协调,有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教并行;上进心强、勤于学习能不断提高自身的能力与综合素质。对待工作认真负责,善于沟通、协调,有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教并行;上进心强、勤于学习能不断提高自身的能力与综合素质。</td> </tr> </table> <table class="edu"> <tr id="oneline"> <td colspan="5" ></td> <!-- <td></td> <td></td> <td></td> <td></td> </tr> --> <tr> <th colspan="5">-------教育培训-------</th> <!-- <th></th> <th></th> <th></th> <th></th> --> </tr> <tr > <td class="onecol">起止时间</td> <td class="twocol">就读院校名称</td> <td >主修专业</td> <td >学历</td> </tr> <tr> <td >2019,09~2020,07</td> <td >汕头市林目欣科技中专</td> <td >会计电算化</td> <td >中专</td> </tr> </table> <table class="work"> <tr id="oneline"> <td colspan="5" ></td> <!-- <td></td> <td></td> <td></td> <td></td> </tr> --> <tr> <th colspan="5">-------工作经验(1)-------</th> <!-- <th></th> <th></th> <th></th> <th></th> --> </tr> <tr > <td class="onecol">就职公司:</td> <td class="twocol">阿里妈妈</td> <td >公司行业:</td> <td >互联网</td> </tr> <tr> <td >就职时间:</td> <td >2011年至今</td> <td >就职部门</td> <td >财务部</td> </tr> <tr> <td >工作性质:</td> <td >其他</td> <td >就职岗位:</td> <td >出纳员</td> </tr> <tr> <td >工作描述:</td> <td colspan="3">两年互联网广告投放经验,熟悉国内主流广告渠道核心玩法,曾负责XXX产品在百度搜索和QQ空间的投放工作,经手预算100万+,平均获客成本降低60%,擅长自我进化,不断突破自己。XX产品百度搜索投放,获客成本降低34.5%,低于行业平均成本50%。XX产品QQ空间投放,获客成本8.5块,低于行业平均成本65%。 </td> </tr> </table> <table class="add"> <tr> <td colspan="2" id="oneline"></td> </tr> <tr> <th colspan="2">-------工作经验(1)-------</th> </tr> <tr> <td class="onecol">联系电话:</td> <td>138********</td> </tr> <tr> <td>联络手机:</td> <td>138********</td> </tr> <tr> <td>电子邮件:</td> <td id="unline">********@163.com</td> </tr> </table></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>form</title> <style> table , td{font-size: 14px;font-weight: bold;} table tr th{text-align: left;} .num{width: 50px;} button{border-radius: 6px;} #user{width: 50px;} </style></head><body> <form action="#"> <table> <tr > <th colspan="2" >用户注册</th> <!-- <td></td> --> </tr> <tr> <td id="user">账号:</td> <td> <input type="text" value="" name="" placeholder="不超过八个字符" autofocus> </td> </tr> <tr> <td>密码:</td> <td><input type="password" name="" value="" placeholder="6-16个字符"></td> </tr> <tr></tr> <td>邮箱:</td> <td><input type="email" name="" id="" placeholder="example@email.com"></td> <tr> <td>年龄:</td> <td ><input type="number" name="" id="" class="num"></td> </tr> <tr> <td>生日:</td> <td><input type="datetime" name="" value=" 年 /月 /日"></td> </tr> <tr> <td>课程:</td> <td> <select name="" id=""> <option value="" selected> HTML</option> <option value="">CSS</option> <option value="">JAVASCRIPT</option> </select> </td> </tr> <tr> <td>爱好:</td> <td> <label for="1">打游戏</label> <input type="checkbox" name="" id="1"> <label for="2">看电影</label> <input type="checkbox" name="" id="2"> <label for="3">撸代码</label> <input type="checkbox" name="" id="3"> </td> </tr> <tr> <td>性别:</td> <td> <label for="man">男</label> <input type="radio" name="sex" id="man"> <label for="woman">女</label> <input type="radio" name="sex" id="woman"> <label for="privacy">保密</label> <input type="radio" name="sex" id="privacy"> </td> </tr> <tr> <td>简介:</td> <td><textarea name="" id="" cols="25" rows="8"></textarea></td> </tr> <tr> <td> <input type="submit" name="" id="" > </td> <td> <button type="button" >Ajax</button> </td> </tr> </table> </form></body></html>