理解弹性盒子
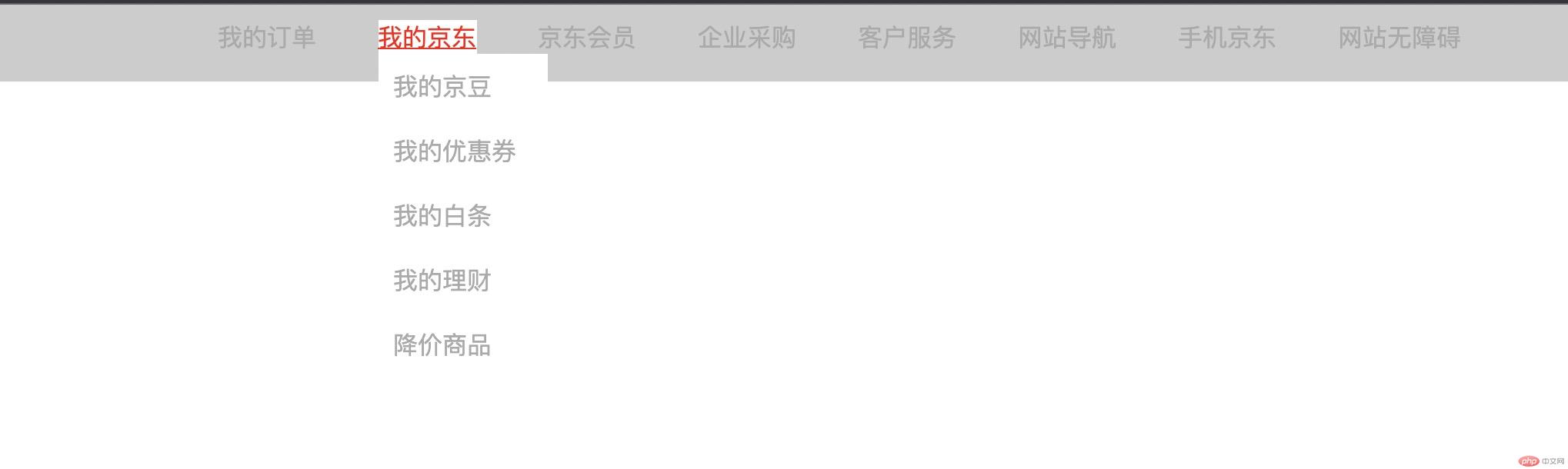
效果图

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>理解弹性盒子</title><style>* {margin: 0;padding: 0;}li {list-style: none;}a {text-decoration: none;color: #aaa}a:hover {color: red;text-decoration: underline;}.myjd a:hover {color: red;text-decoration: underline;background-color: #fff;}.myjd:hover ul {background-color: #fff;display: block;}nav {height: 50px;margin: 0 auto;background: #ccc;}nav>ul {box-sizing: border-box;display: flex;justify-content: center;align-items: center;}nav>ul>li {position: relative;margin: 10px 20px;}.jd-group ul {position: absolute;background: #fff;left: 0px;display: none;}.jd-group ul>li {padding: 10px 10px;width: 90px;}</style></head><body><nav><ul><li><a href="">我的订单</a></li><li class="myjd"><a href="">我的京东</a><div class="jd-group"><ul><li><a href="">我的京豆</a></li><li><a href="">我的优惠券</a></li><li><a href="">我的白条</a></li><li><a href="">我的理财</a></li></ul></div></li><li><a href="">京东会员</a></li><li><a href="">企业采购</a></li><li><a href="">客户服务</a></li><li><a href="">网站导航</a></li><li><a href="">手机京东</a></li><li><a href="">网站无障碍</a></li></ul></nav></body></html>

