一.options基础定义和MVVM模式
options基础定义

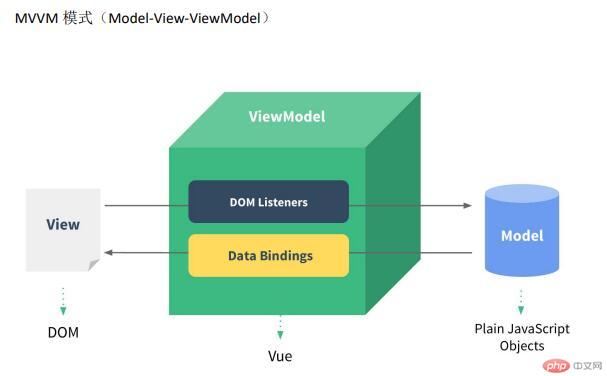
MVVM
模板改变数据model改变,model改变模板也改变。

代码书写建议:模板中只应用变量,不写逻辑。逻辑代码在model中写。
二、Vue模板基本语法
- 插值:{{ }}
- 指令 v-
- v-once:数据只显示一次
- v-pre:内容封装不动展示
- v-text:相当于插值功能
- v-html:可以解析标签
- v-bind绑定属性
- 插值{{ }}只能在模板中,如果用在元素属性需要用v-bind指令
- v-bind缩写“:”(也叫语法糖)
- 计算属性computed
- 处理一些复杂逻辑时使用
- 事件监听
- 事件监听指令:v-on
- 缩写:@
- 参数:$event
- v-on事件修饰符
- .stop 阻止事件冒泡
- .self 当事件在该元素本身触发时才触发事件
- .capture 添加事件侦听器是,使用事件捕获模式
- .prevent 阻止默认事件
- .once 事件只触发一次
- 条件分支指令
- v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子 组件适当地被销毁和重建。
- v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单 地基于 CSS 进行切换
- v-if v-else
- v-if v-else-if v-else
- 循环遍历指令
- 遍历指令:v-for
- 遍历数组 v-for=”(item, [index]) in 数组”
- 遍历对象 v-for=”(value, [key], [index]) in 对象”
- vue 中列表循环需加:key=”唯一标识” 唯一标识可以是 item 里面 id index 等,因为 vue 组件高度复用增加 Key 可以标识组件的唯一性,为了更好地区别各个组件 key 的作用 主要是为了高效的更新虚拟 DOM,使用 diff 算法的处理方法,对操作前后的 dom 树同 一层的节点进行对比,一层一层对比
- v-model
- v-model 指令的本质是: 它负责监听用户的输入事件,从而更新数据,并对一些极端 场景进行一些特殊处理。同时,v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值,它总是将 vue 实例中的数据作为数据来源。 然后当输入事件发生时, 实时更新 vue 实例中的数据。
- 实现原理: <input v-bind:value="message" v-on:input="message = $event.target.value" />
v - v-model 的修饰符号:- .lazy 懒加载修饰符
- .number 修饰符让其转换为 number 类型
- .trim 修饰符可以自动过滤掉输入框的首尾空格

