<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册表单</title>
</head>
<body>
<style>
div{
margin-top: 15px;
display: block;
}
</style>
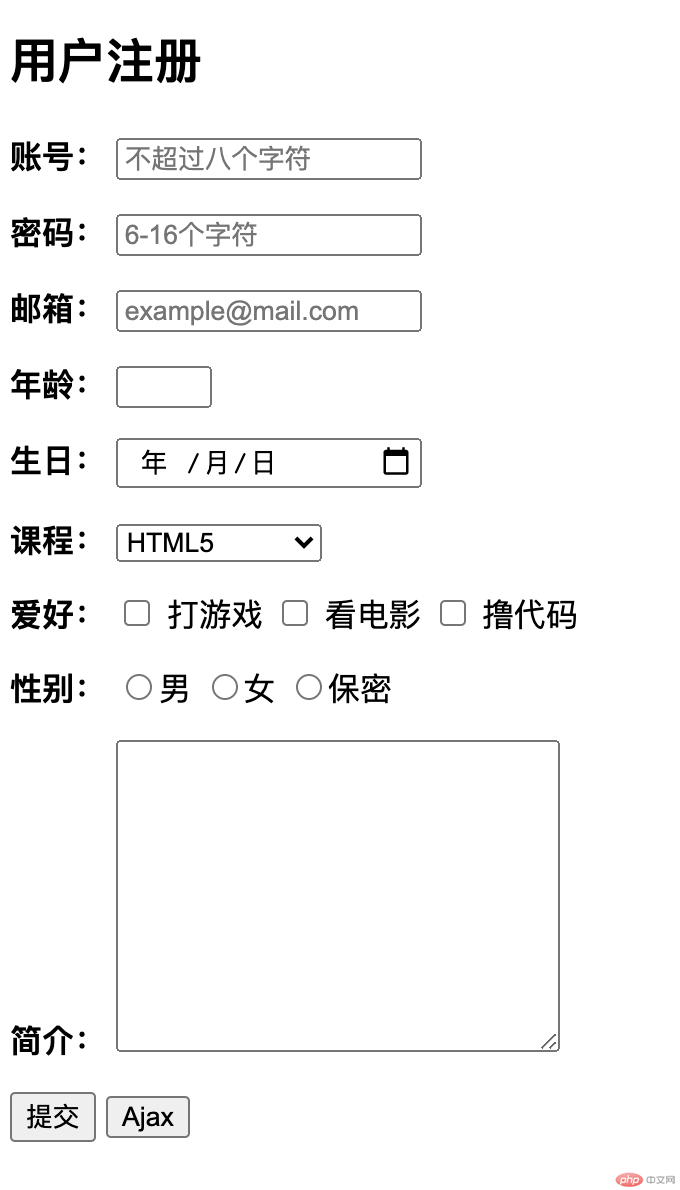
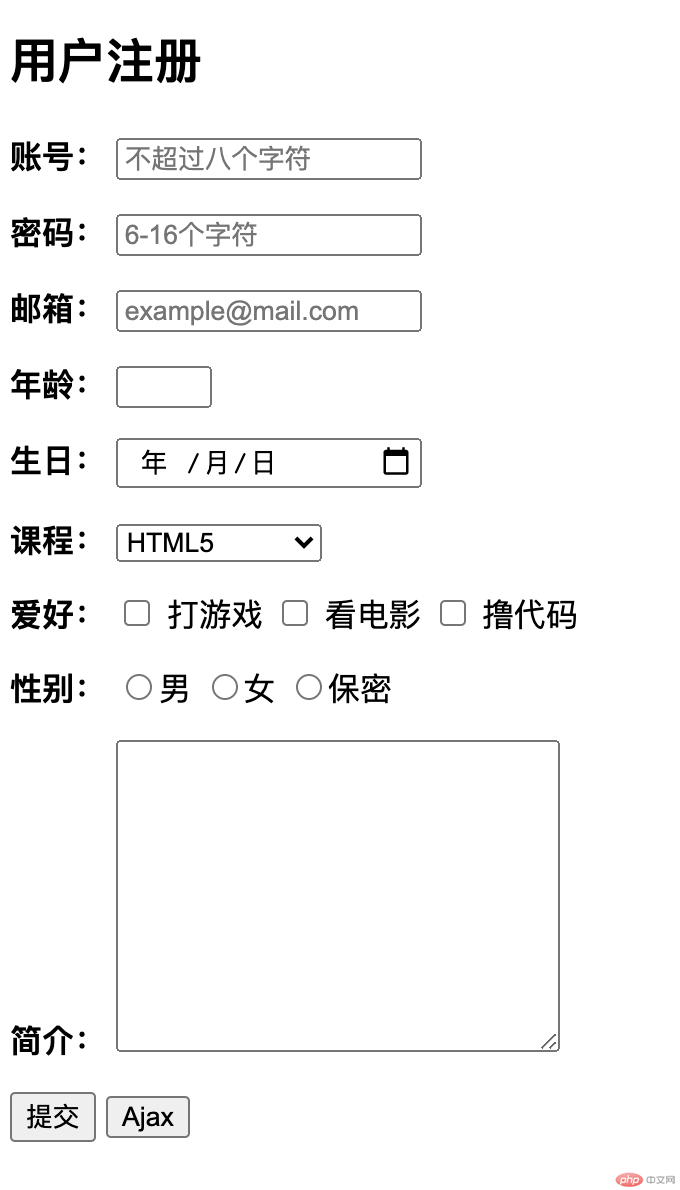
<h2>用户注册</h2>
<div>
<strong>账号:</strong>
<input type="text" placeholder="不超过八个字符">
</div>
<div>
<strong>密码:</strong>
<input type="password" placeholder="6-16个字符">
</div>
<div>
<strong>邮箱:</strong>
<input type="email" placeholder="example@mail.com">
</div>
<div>
<strong>年龄:</strong>
<input type="number" style="width: 40px">
</div>
<div>
<strong>生日:</strong>
<input type="date">
</div>
<div>
<strong>课程:</strong>
<select name="kecheng" id="">
<option value="html5">HTML5</option>
<option value="CSS">CSS</option>
<option value="JAVASCRIPT">JAVASCRIPT</option>
</select>
</div>
<div>
<strong>爱好:</strong>
<input type="checkbox" id="game">
<label for="game">打游戏</label>
<input type="checkbox" id="moive">
<label for="moive">看电影</label>
<input type="checkbox" id="code">
<label for="code">撸代码</label>
</div>
<div>
<strong>性别:</strong>
<input type="radio" id="man" name="sex"><label for="man">男</label>
<input type="radio" id="women" name="sex"><label for="women">女</label>
<input type="radio" id="baomi" name="sex"><label for="baomi">保密</label>
</div>
<div>
<strong>简介:</strong>
<textarea name="info" id="info" cols="25" rows="10"></textarea>
</div>
<div>
<button>提交</button>
<input type="button" value="Ajax">
</div>
</body>
</html>