一、使用<table>\<tr>\<th>\<td>做一张表
涉及知识点
1.table边框设置属性为 border
2.单元格属性 用在 td th 上
colspan 合并多少行
rowspan 合同多少列
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: auto; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style></head><body><table style="border-collapse:collapse;"><tr ><td colspan="6" style="background-color: aquamarine;width:700px;height: 20px"></td></tr><tr ><td colspan="6" style="background-color: lightblue; width:700px;height: 20px">------基础资料------</td></tr><tr ><td>姓名:</td><td>马小姐</td><td>性别</td><td>女</td><td colspan="2" rowspan="7" style="color: lightblue; width: 70px"></td></tr><tr ><td>学历:</td><td>中专</td><td>身高:</td><td>cm</td></tr><tr ><td>籍贯:</td><td>广东</td><td>出生年月:</td><td>猴年马月</td></tr><tr ><td>毕业院校:</td><td colspan="3">北京大学</td></tr><tr ><td>主修专业:</td><td colspan="3">旅游管理</td></tr><tr ><td>工作经验:</td><td>很丰富</td><td>目标年薪:</td><td>1块</td></tr><tr ><td>有效证件:</td><td>团员证</td><td>证件号码:</td><td>**************</td></tr><tr ><td colspan="6" style="background-color: aquamarine;width:700px;height: 20px"></td></tr><tr ><td colspan="6" style="background-color: lightblue; width:700px;height: 20px">------求职意向------</td></tr><tr style="background-color: aquamarine"><td>寻求职位:</td><td colspan="5">董事长</td></tr><tr ><td>求职地区:</td><td colspan="2">昆明</td><td>工作地点:</td><td colspan="2">这里那里</td></tr><tr ><td>自我评价:</td><td colspan="6">首先,自我评价不是一味的说夸奖自己,自我评价时,<br/>应当从一个客观的方面去简单地说明一下自己在这几年的学习状态或者是工作状态,以及取得的一定成果的总结。<br/>简单的回顾一下自己所学习的知识手工做过的内容,然后写出自己的感受和收获。同时,提出自己对于未来工作的想法和规划,其实也就是借着这样的一个..</td></tr><tr ><td colspan="6" style="background-color: aquamarine;width:700px;height: 20px"></td></tr><tr ><td colspan="6" style="background-color: lightblue; width:700px;height: 20px">------教育培训------</td></tr><tr ><th>起止时间</th><th colspan="2">就读院校名称</th><th>主修专业</th><th colspan="2">学历</th></tr><tr ><td>2020年-2028年</td><td colspan="2">北京大学</td><td>旅游管理</td><td colspan="2">本科</td></tr><tr ><td colspan="6" style="background-color: aquamarine;width:700px;height: 20px"></td></tr><tr ><td colspan="6" style="background-color: lightblue; width:700px;height: 20px">------工作经验------</td></tr><tr ><td>就职公司:</td><td colspan="2">深圳XX互联网公司</td><td>公司行业:</td><td colspan="2">互联网</td></tr><tr ><td>就职时间:</td><td colspan="2">2021年至今</td><td>就职部门:</td><td colspan="2">技术研发</td></tr><tr ><td>公司性质:</td><td colspan="2">坑蒙拐骗</td><td>诚邀职位:</td><td colspan="2">财务部</td></tr><tr ><td>工作描述:</td><td colspan="6">首先,自我评价不是一味的说夸奖自己,自我评价时,<br/>应当从一个客观的方面去简单地说明一下自己在这几年的学习状态或者是工作状态,以及取得的一定成果的总结。<br/>简单的回顾一下自己所学习的知识手工做过的内容,然后写出自己的感受和收获。同时,提出自己对于未来工作的想法和规划,其实也就是借着这样的一个..</td></tr><tr ><td colspan="6" style="background-color: aquamarine;width:700px;height: 20px"></td></tr><tr ><td colspan="6" style="background-color: lightblue; width:700px;height: 20px">------联系方式------</td></tr><tr ><td>联系电话:</td><td colspan="5">17787362833</td></tr><tr ><td>联系手机:</td><td colspan="5">1766378433</td></tr><tr ><td>电子邮箱:</td><td colspan="5">dsda@qq.com</td></tr></table></body></html>
效果图展示
二.制作提交表单
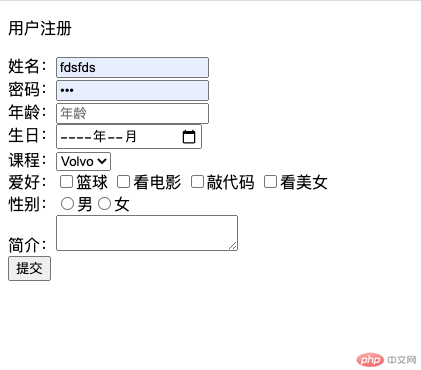
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div><p>用户注册</p><div>姓名:<input placeholder="输入姓名" type="text"></div><div>密码:<input placeholder="填写密码" type="password" name="" value="" /></div><div>年龄:<input placeholder="年龄" type="text"></div><div>生日:<input type="month" name="" value="" /></div><div>课程:<select ><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="opel">Opel</option><option value="audi">Audi</option></select></div><div>爱好:<input type="checkbox" name="" value="篮球" />篮球<input type="checkbox" name="" value="看电影" />看电影<input type="checkbox" name="" value="敲代码" />敲代码<input type="checkbox" name="" value="看美女" />看美女</div><div>性别:<input type="radio" name="" value="男" />男<input type="radio" name="" value="男" />女</div><div>简介:<textarea></textarea></div><button>提交</button></div></body></html>
效果展示