连接数据库
<?phptry{ $pdo = new PDO('mysql:locahost=127.0.0.1;dbname=php','root','123456'); }catch(PDOException $e){ echo '没有连接' . $e->getMessage(); } $pre = $pdo -> prepare('SELECT * FROM `user`'); $exe = $pre -> execute(); $data = $pre -> fetchAll(); ?>
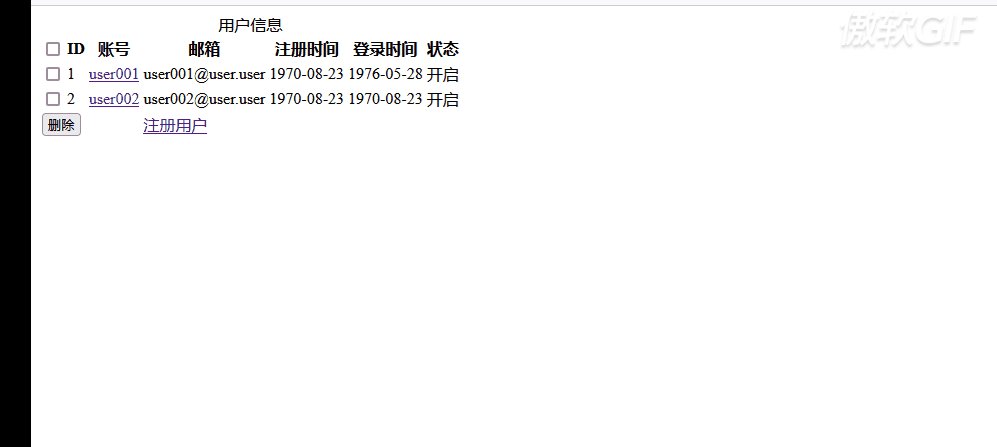
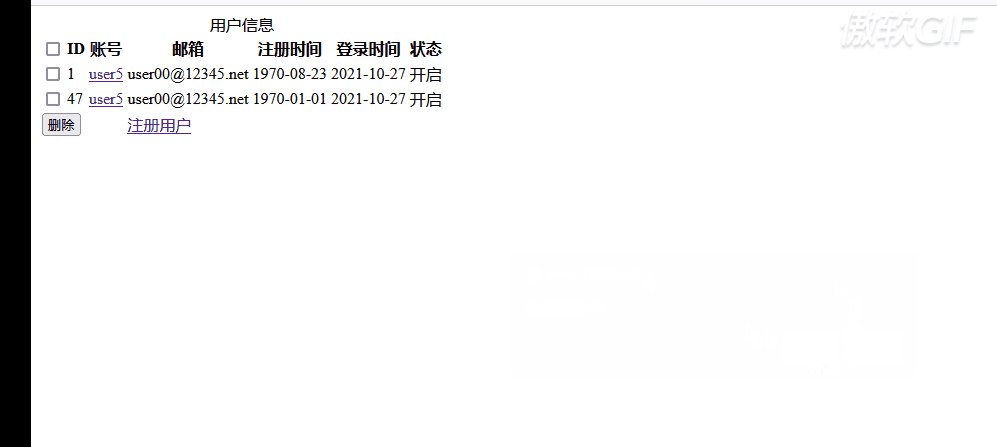
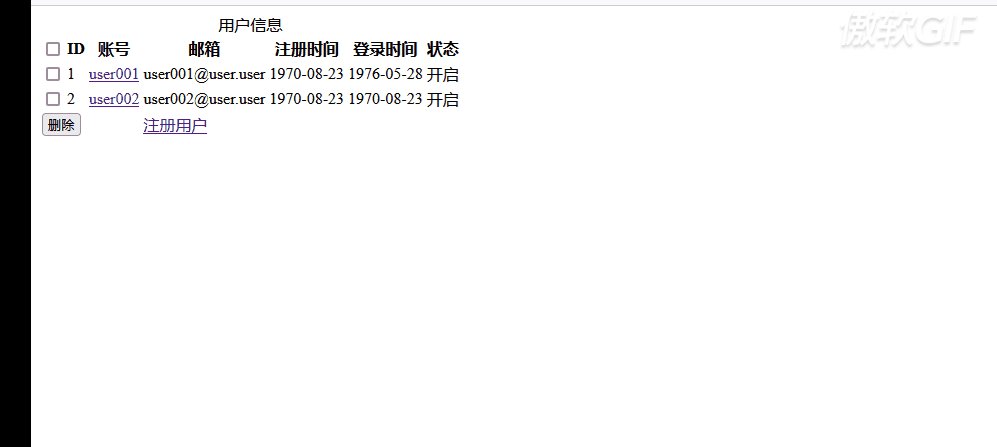
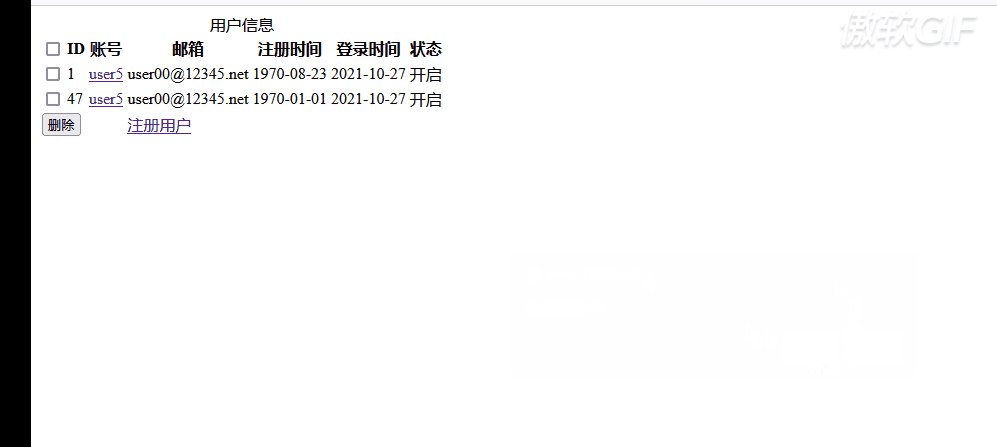
用户信息
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户信息</title></head><body> <?php require_once "db.php"; $sql='SELECT * FROM `user`'; $pre=$pdo->prepare($sql); $pre -> bindColumn('id',$id); $pre -> bindColumn('account',$account); $pre -> bindColumn('email',$email); $pre -> bindColumn('add_time',$add_time); $pre -> bindColumn('last_time',$last_time); $pre -> bindColumn('status',$status); $exec=$pre->execute(); ?> <div class="user"> <table> <caption>用户信息</caption> <thead> <tr> <th><input type="checkbox" id="check_all"></th> <th>ID</th> <th>账号</th> <th>邮箱</th> <th>注册时间</th> <th>登录时间</th> <th>状态</th> </tr> </thead> <tbody> <?php while ($pre->fetch(PDO::FETCH_ASSOC)):?> <tr> <td><input type="checkbox" class="chk_item"></td> <td class="id"><?=$id?></td> <td><a href="edit.php ?id=<?=$id?>" title="点击修改"><?=$account?></a></td> <td><?=$email?></td> <td><?=date('Y-m-d',$add_time)?></td> <td><?=date('Y-m-d',$last_time)?></td> <td><?=$status==1?'开启':'关闭'?></td> </tr> <?php endwhile ?> </tbody> <tfoot> <tr> <td colspan="3"><button onclick="del()">删除</button></td> <td><a href="add.php">注册用户</a></td> </tr> </tfoot> </table> </div> <script> const chkAll = document.querySelector("#check_all"); const chkItems = document.querySelectorAll(".chk_item"); chkAll.onchange = ev => chkItems.forEach(item => item.checked = ev.target.checked); chkItems.forEach(item => item.onchange = () => chkAll.checked = [...chkItems].every(item => item.checked)); function del() { if (confirm('确定要删除吗?')) { const chkItems = document.querySelectorAll(".chk_item"); chkItems.forEach(item => { if (item.checked) { const id = item.parentElement.nextElementSibling.textContent; let isDel = delOpt(id); if (isDel) { item.parentElement.parentElement.remove(); } } }) } else { alert("NO"); } } async function delOpt(id) { const response = await fetch("del.php?id=" + id); const comments = await response.json(); return comments; } </script></body></html>
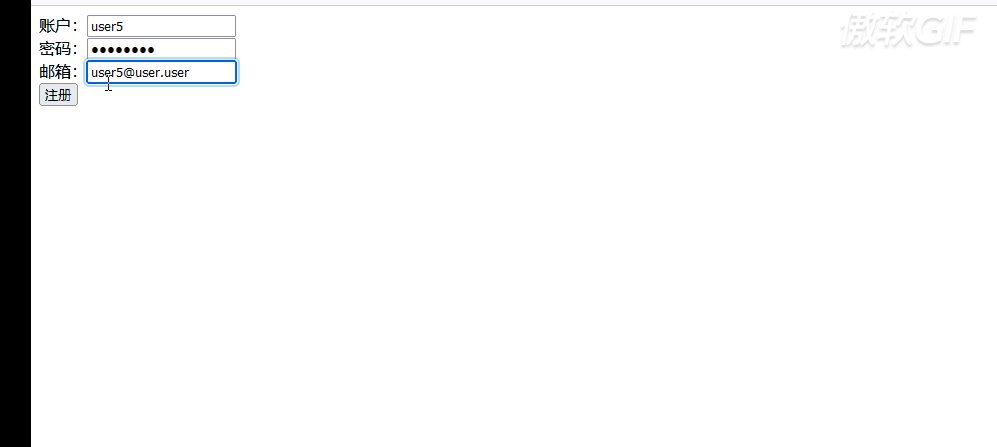
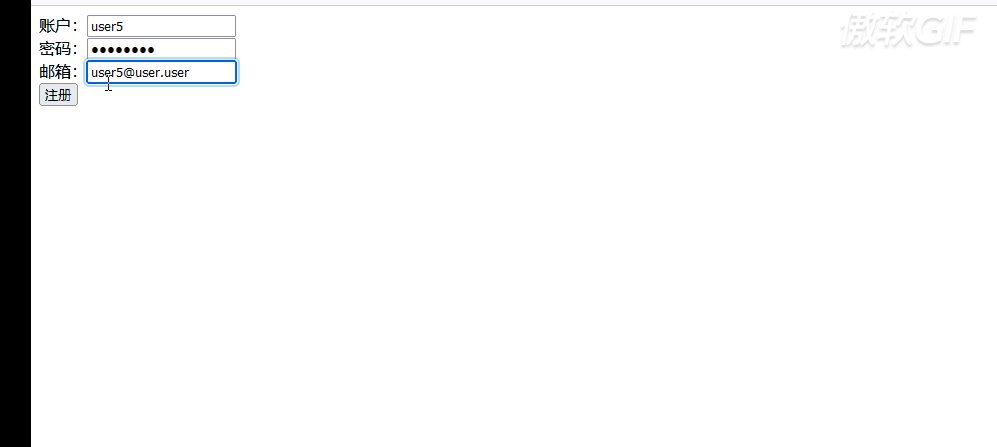
用户添加
<?phprequire_once "db.php";$sql='SELECT * FROM `user`';?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加用户</title></head><body> <form method="post"> 账户:<input name="account" type="text" /><br /> 密码:<input name="password" type="password" /><br /> 邮箱:<input name="email" type="text" /><br /> <input type="submit" value="注册" /> </form></body></html><?php if(!empty($_POST)){ if(empty($_POST['account'])){ echo '<div style="color:blue;margin-top:20px;">请输入账户</div>'; exit; } if(empty($_POST['password'])){ echo '<div style="color:red;margin-top:20px;">请输入密码</div>'; exit; } $pdo = new PDO('mysql:localhost=127.0.0.1;dbname=php','root','123456'); $sql = 'INSERT INTO `user` SET `account` = "' . $_POST['account'] . '", `password` = "' . md5($_POST['password']) .'"'; if(!empty($_POST['email'])){ $sql .= ', `email` = "' . $_POST['email'] . '"'; } $sql .= ', `last_time` = ' . time(); $sql .= ', `status` = 1'; $pre = $pdo->prepare($sql); $pre -> execute(); if($pre->rowCount() > 0){ echo '<script>alert("注册成功");window.location.href="list.php"</script>'; exit; }else{ echo '<div style="color:blue;margin-top:20px;">注册失败,请重试</div>'; exit; } }?>
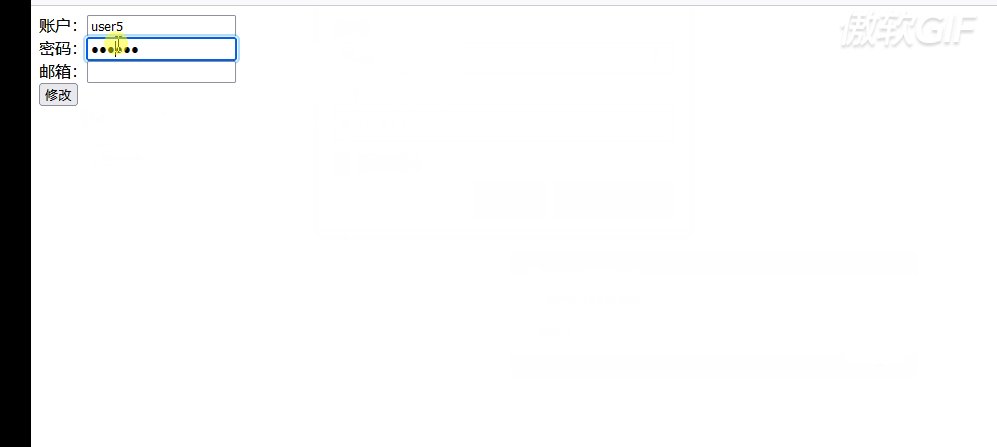
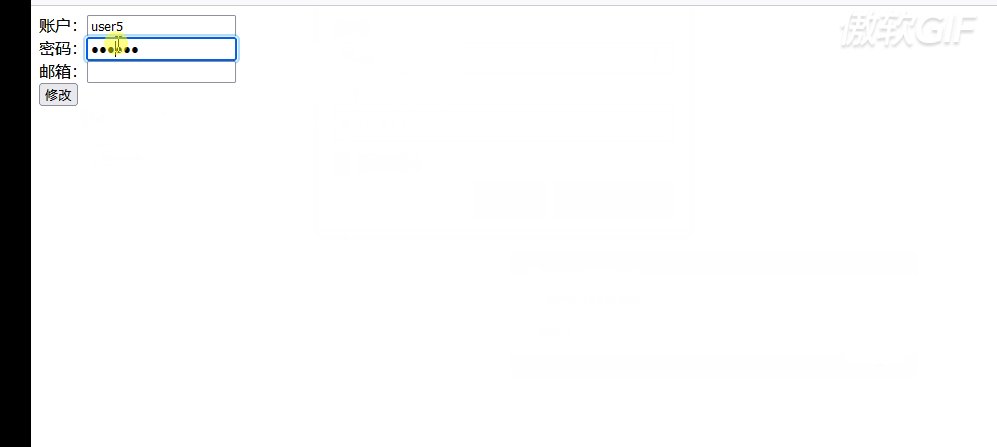
用户修改
<?php if(!empty($_POST)){ if(empty($_POST['account'])){ echo '<div style="color:blue;margin-top:20px;">请输入账户</div>'; exit; } if(empty($_POST['password'])){ echo '<div style="color:red;margin-top:20px;">请输入密码</div>'; exit; } $pdo = new PDO('mysql:localhost=127.0.0.1;dbname=php','root','123456'); $sql = 'UPDATE `user` SET `account` = "' . $_POST['account'] . '", `password` = "' . md5($_POST['password']) .'"'; if(!empty($_POST['email'])){ $sql .= ', `email` = "' . $_POST['email'] . '"'; } $sql .= ', `last_time` = ' . time(); $sql .= ', `status` = 1'; $pre = $pdo->prepare($sql); $pre -> execute(); if($pre->rowCount() > 0){ echo '<script>alert("修改成功");window.location.href="list.php"</script>'; exit; }else{ echo '<div style="color:blue;margin-top:20px;">修改失败,请重试</div>'; exit; } }?>
用户删除
<?php require_once "db.php"; $id=$_GET['id']; $sql="DELETE FROM `user` WHERE id=$id"; $pre=$pdo->prepare($sql); $exec=$pre->execute(); if($exec){ echo 1; }else{echo 0;}
运行效果