今天学的是表格的创建,我觉得重点有两个
1、先创建一行<tr></tr>,然后在里边创建多列<td></td>
2、合并行是colspan,合并列是rowspan

实例
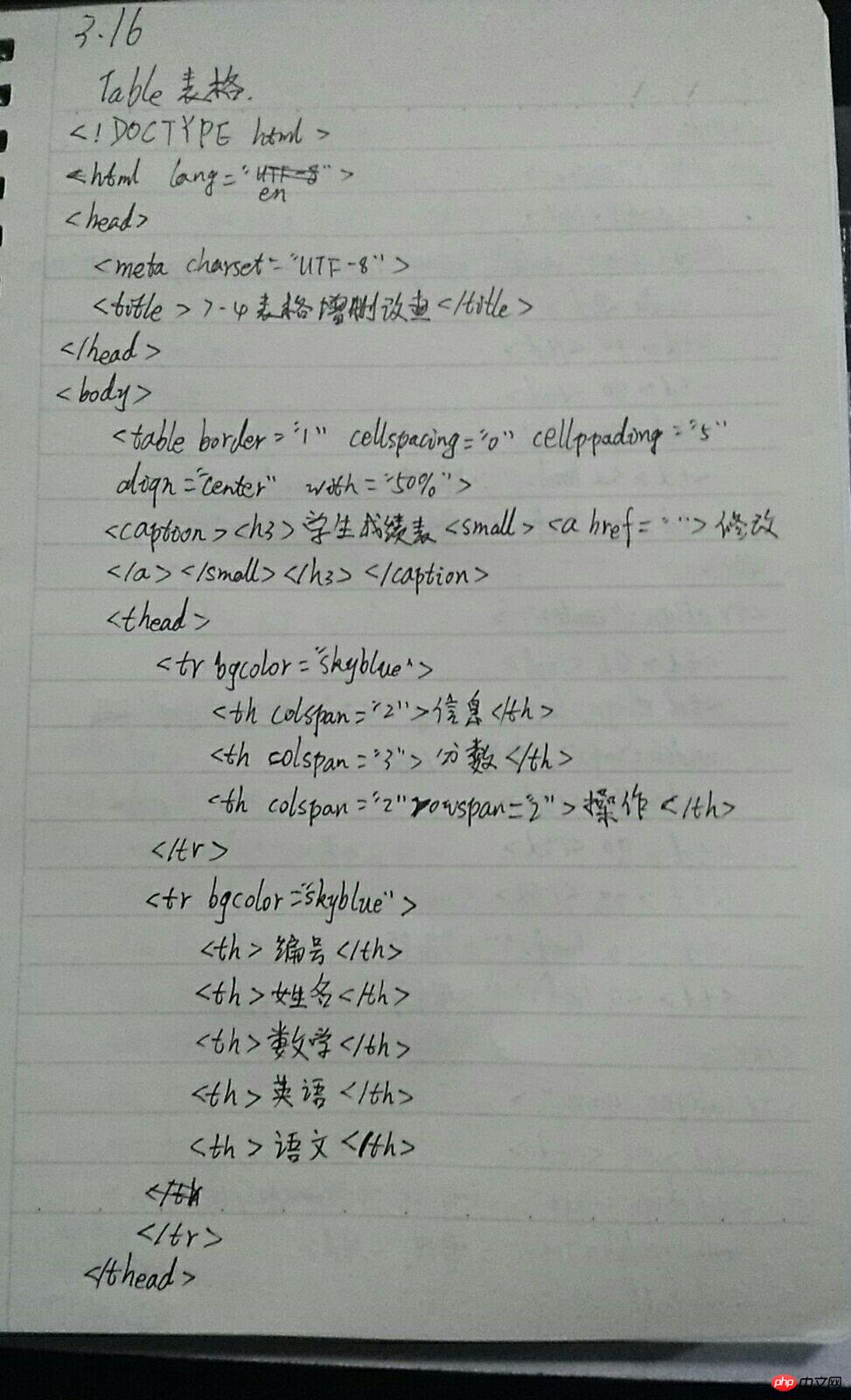
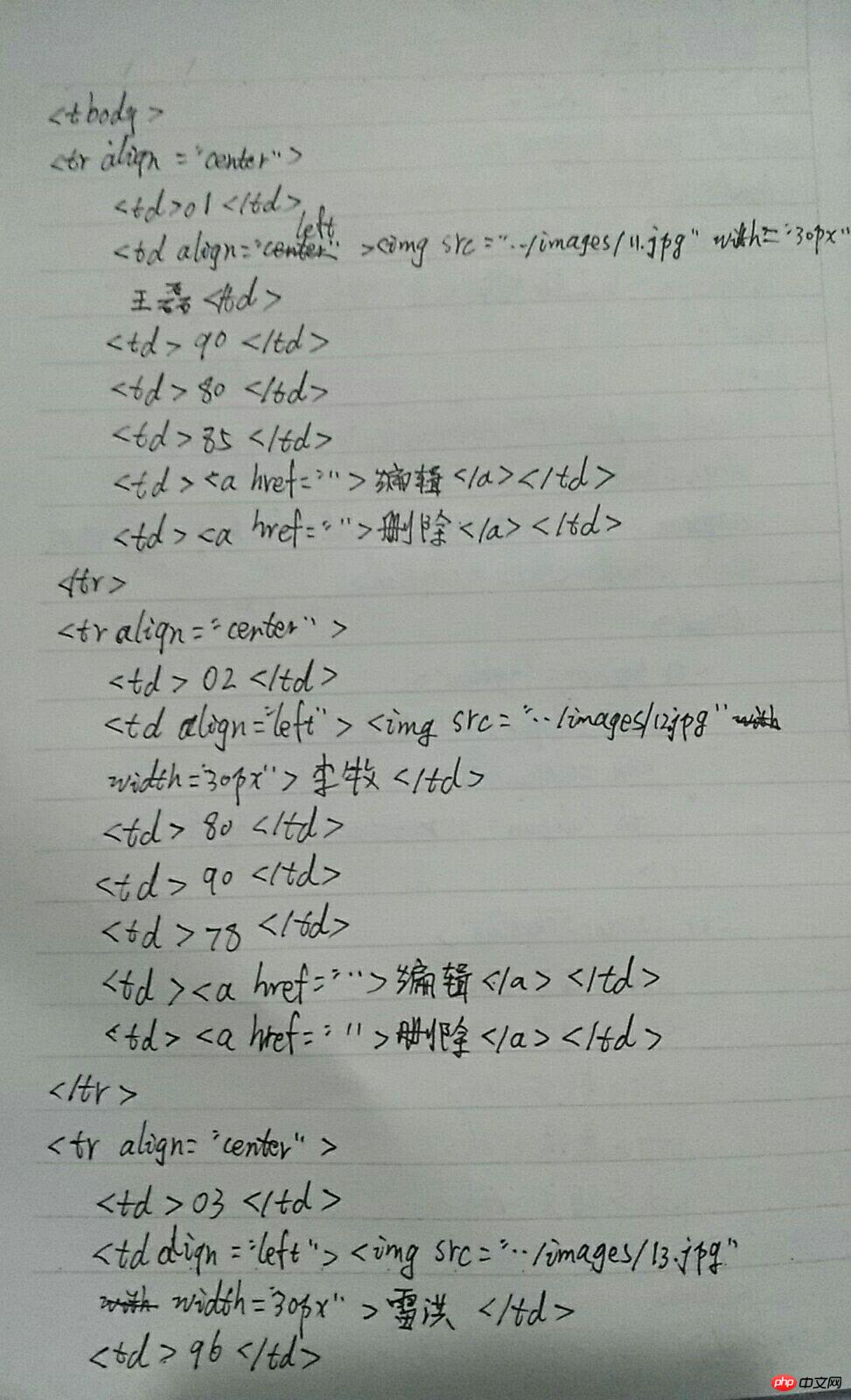
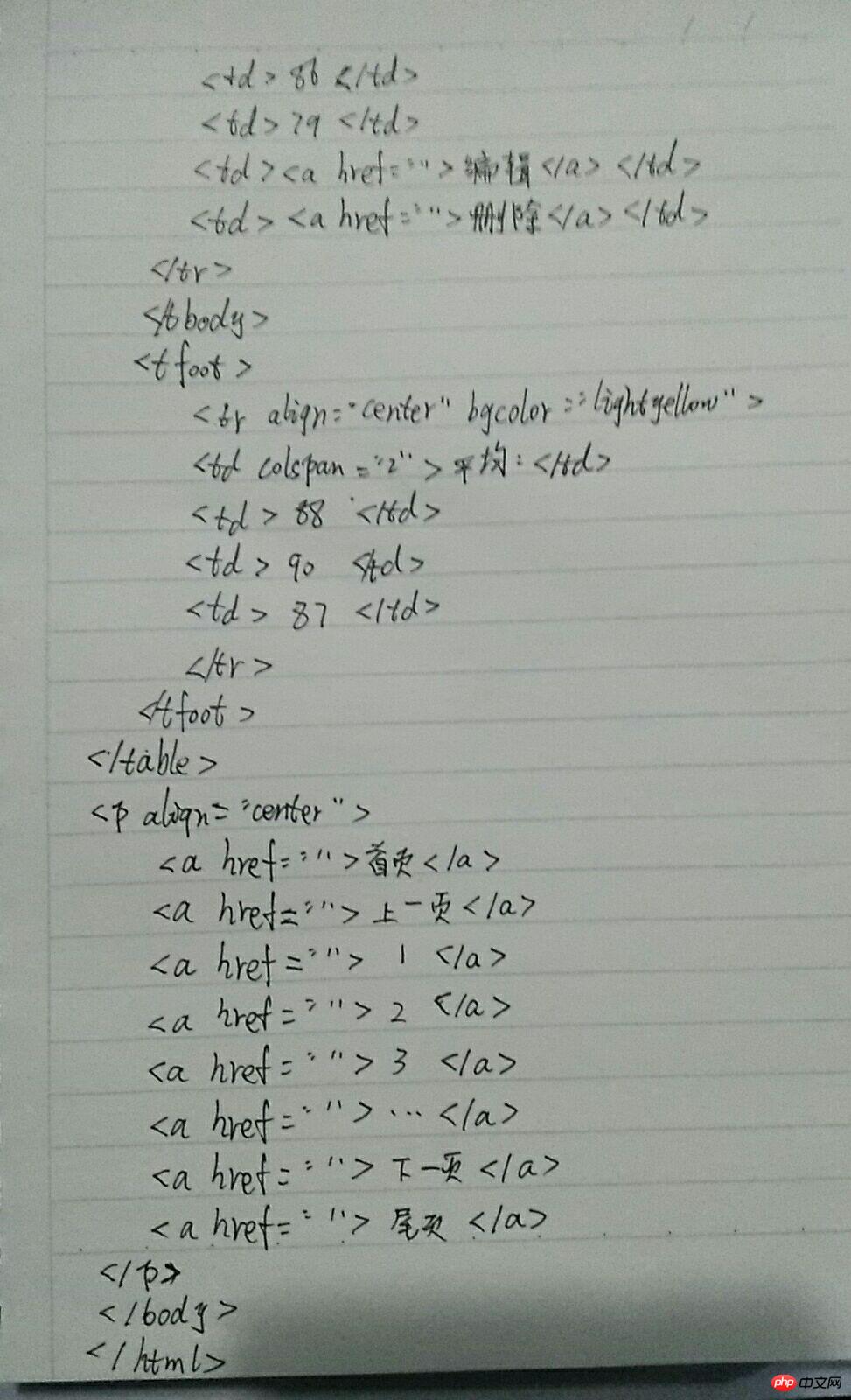
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>7-4表格增删改查</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="50%"> <caption><h3>学生成绩表<small><a href="">修改</a></small></h3> </caption> <thead> <tr bgcolor="skyblue"> <th colspan="2">信息</th> <th colspan="3">分数</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="skyblue"> <th>编号</th> <th>姓名</th> <th>数学</th> <th>英语</th> <th>语文</th> </tr> </thead> <tbody> <tr> <td>01</td> <td><img src="../images/11.jpg" width="30px">王磊</td> <td>90</td> <td>87</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>02</td> <td><img src="../images/12.jpg" width="30px">李牧</td> <td>80</td> <td>90</td> <td>78</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>03</td> <td><img src="../images/13.jpg" width="30px">雷洪</td> <td>96</td> <td>86</td> <td>79</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> </tbody> <tfoot> <tr bgcolor="lightyellow"> <td colspan="2">平均:</td> <td>88</td> <td>90</td> <td>87</td> </tr> </tfoot> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例