解构赋值
const user = ["js", "617896945@qq.com"];
将用户,邮箱,保存到独立 变量中
let userName = user[0];let userEmail = user[1];console.log(userName, userEmail);
es6,解构完成以上功能
将多值/引用,解析到单值变量中
针对 数组,对象
数组结构
模板 = 具体的值
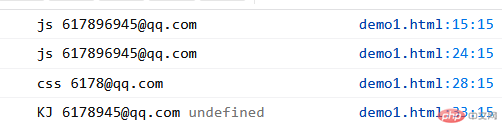
let [name, email] = ["js", "6945@qq.com"];console.log(userName, userEmail);
更新
[name, email] = ["css", "6178@qq.com"];console.log(name, email);
参数不足
会提示undefined,所以给age加入值
[name, email, age] = ["KJ", "6178945@qq.com"];console.log(name, email, age);
输出:
参数过多
加入e,e就是数组
let [a, b, c, d, ...e] = [1, 2, 3, 4, 5, 6, 7];console.log(a, b, c, d, e);
输出:
交换两个数
let x = 10;let y = 20;console.log("x = %d , y = %d", x, y);let t = 0;t = x;x = y;y = t;简化和上面效果一样
[x, y] = [y, x];console.log("x = %d , y = %d", x, y);
>对象结构
let { id, course, score } = { id: 1, course: "js", score: 88 };
属性与对象同名
console.log(id, course, score);
更新
等号左边(左值)不允许出现大括号,使用括号包住将它转为表达式
({ id, course, score } = { id: 2, course: "php", score: 99 });console.log(id, course, score);
某一个变量在作用域中存在
使用别名,防止命名冲突
let { name: myName, email: myEmail } = {name: "em",email: "234@qq.com",};console.log(myName, myEmail);
输出:
参数不足,也能用归并参数a:1,b:2,c:3
let { ...r } = { a: 1, b: 2, c: 3 };console.log(r);输出:
函数参数中使用解构的方式
function getUser(user) {console.log(user.id, user.name, user.email);}getUser({ id: 987, name: "move", email: "moveTo@qq.com" });
简化
结构简化传参与使用
function getUser({ id, name, email }) {console.log(id, name, email);}getUser({ id: 789, name: "momo", email: "moveTo@qq.com" });
输出:
dom元素的增删改查
创建元素
内存中,页面不可见
let div = document.createElement("div");let p = document.createElement("p");p.textContent = "hello world";
添加到页面中
p.append("大家好");div.append(p);document.body.append(div);const li = document.createElement("li");li.textContent = "第一个";div.append(li);
insertAdjacentElement(‘插入位置’, 元素)
插入位置有四个afterBegin: 开始标签之后,第一个子元素
beforeBegin: 开始标签之前,是它的前一
个兄弟元素afterEnd: 结束标签之后,它的下一个兄弟元素
beforeEnd:结束标签之前,它的最后一个子元素
插入到开始标签之前
const item = document.createElement("li");item.textContent = "2021年10月14号下午16点46分";div.insertAdjacentElement("beforebegin", item);插入到标签最后
const h3 = document.createElement("h3");h3.textContent = "2021年10月14号下午16点51分了";div.insertAdjacentElement("beforeEnd", h3);输出:
dataset,classList对象的使用方式与场景
dataset对象
id,class: 内置/预定义
email, index: 自定义/ 数据属性
<div id="user" class="active" data-email="admin@php.cn" data-index="5"><h2>Hello world</h2></div>
dataset对象: 用于获取用户的自定义属性
自定义必须使用data-为前缀, 访问时前缀不要写
const div = document.querySelector("#user");console.log(div.dataset.email);console.log(div.dataset.index);
输出:
classList对象
<style>.red {color: red;}.bgc {background-color: yellow;}.blue {color: blue;}h2 {border: 5px solid #000;}</style>
lass后面加name 不然会重复,想加入背景色空格 输入bgc
document.querySelector(“h2”).className = “red bgc”;
<script>const h2 = document.querySelector("h2");h2.classList.add("red");h2.classList.add("bgc");h2.classList.remove("bgc");h2.classList.replace("red", "blue");</script>