.
先进行整体布局
首页布局:页眉、主体、页脚、
<div class="home"></div><div class="header"></div><div class="main>"</div><div class="footer"></div>
添加参考线
用轮廓线不会占页面空间
.home>*{outline:1px solid red;}
页面样式重置
样式重置
*{margin:0;padding:0;box-sizing: border-box;}
html{font-size:10px;}
rem
html{font-size:10px;}
用a链接去除下划线
a{text-decoration:none;color:666;}li{list-style:none;}
恢复字号
在body里面恢复字号16px
body{font-size:1.6rem;background-color:#f6f6f6;}
媒体查询
动态设置rem大小
从小到大,移动优先
@meadia screen and(min-width:480px){html{font-size:12px;}}@meadia screen and(min-width:640px){html{font-size:14px;}}@meadia screen and(min-width:720px){html{font-size:16px;}}
把以上代码放入rest.css中
rest专门做样式重置的
放入rest后在html中关联起来
<link rel="stylesheet" href="css/reset.css"/>
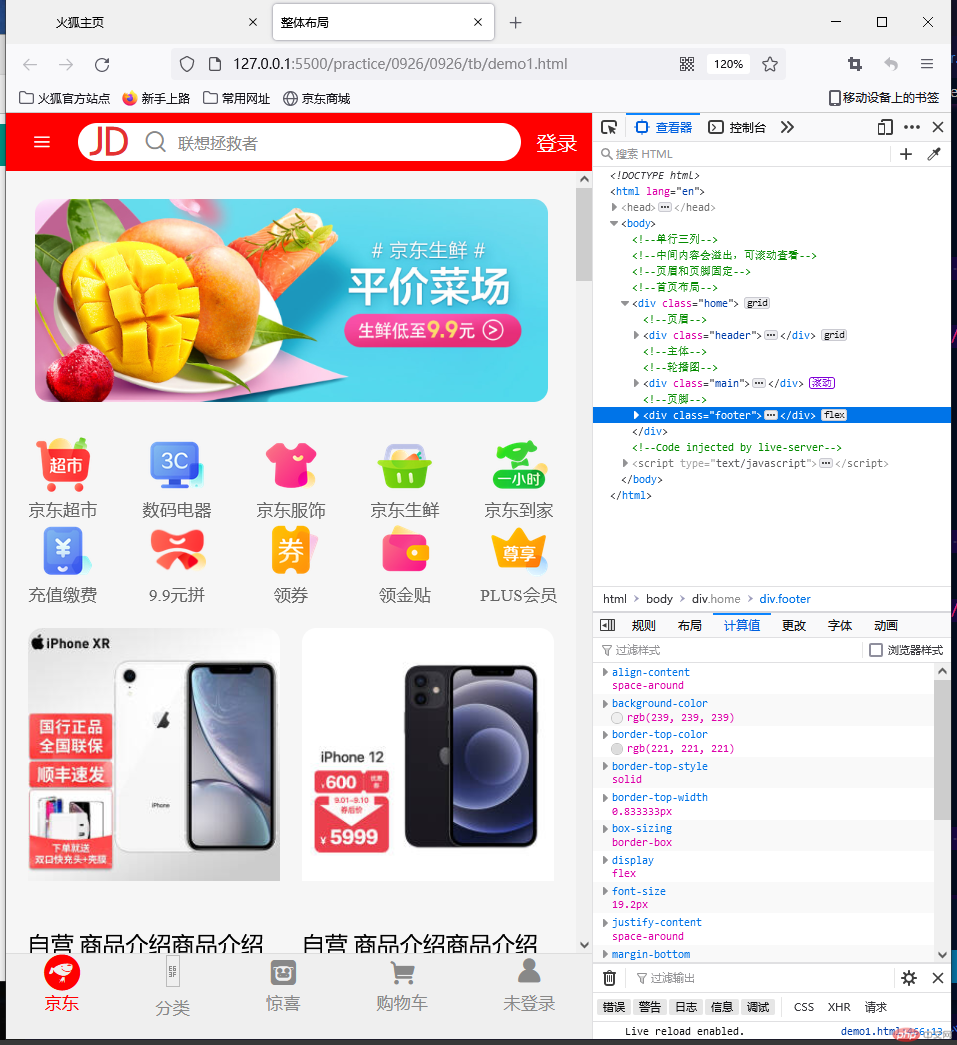
仿作的网站为单列三行
中间内容会溢出
页眉和页脚是固定的
视口不足,给个最小的高度
view height:视口高度
页面布局直接用grid来写
页眉页脚固定所以给个固定大小
.home{min-height:100vh;display:grid;grid-template-rows:4em 1fr 6rem;}
中间主体部分
隐藏中间主体部分
.home .main{height:calc(100vh-4rem-6rem);overflow-y:scroll;}
头部首页布局
第一部分是个按钮 加入字体图标引用
<link rel="stylesheet" href="lib/font_icon/iconfont.css" />
在页眉的div中加入
<span class="iconfont icon-caidan"><span>
加入搜索框加入一个块
在快中加入京东LOGO和搜索图标
<div class="search"><span class="iconfont icon-jingdong "><span><span class="iconfont icon-search"><span><from action=""><input type="search" name="search" value="联想拯救者"></div>
登录按钮
用button来做也行
<a href="">登录</a>
在css创建header
修改html的头部样式
.home .header {background-color: red;display: grid;grid-template-columns: 5rem 1fr 5rem;place-items: center;color: #fff;}.home .header.icon-caidan {font-size: 2.5ren;font-weight: bolder;}.home .header a {color: white;font-size: 1.4rem;}.home .header .search {width: 100%;background-color: #fff;padding: 0.2em;border-radius: 1.5rem;display: grid;grid-template-columns: auto auto 1fr;}.home .header .search form input {min-width: 100%;outline: none;border: none;color: #888;}.home .header .search .icon-jingdong {color: #e43130;font-size: 2rem;padding: 0 0.5rem;place-self: center;}.home .header .search .icon-search {color: #888;font-size: 2rem;padding: 0 0.5rem;place-self: center;}
回到html输出:
回到html布局页脚
<div class="footer"><div><span class="iconfont icon-jingdong1"></span><span>京东</span></div><div><span class="icofont icon-fenlei2"></span><span>分类</span></div><div><span class="iconfont icon-social-jingxi"></span><span>惊喜</span></div><div><span class="iconfont icon-gouwuche"></span><span>购物车</span></div><div><span class="iconfont icon-weidengluyonghuicon"></span><span>未登录</span></div></div></div>
创建footer页脚css
.home .footer {background-color: #efefef;border-top: 1px solid #ddd;display: flex;place-content: space-around;}.home .footer div {color: #888;display: flex;flex-flow: column nowrap;/* 垂直水平方向居中 */place-items: center;}.home .footer div:first-of-type {color: red;}/* 调整图标大小 */.home .footer div span:first-of-type {font-size: 2.5rem;}/* 调整文本大小 */.home .footer div span:last-of-type {font-size: 1.2rem;}
轮播图写在主体main里面
<div class="main"><div class="slider"><div class="imgs"><a href="" class="active"><img src="static/images/banner.png" alt=""/></a><a href=""><img src="static/images/banner.png" alt="" /></a><a href=""><img src="static/images/banner.png" alt="" /></a></div>
同上记得引入css才有效果
<link rel="stylesheet" href="css/slider.css" />
轮播图css代码
.home .main .slider {width: 90%;margin: 1rem auto 2rem;}.home .main .slider img {width: 100%;border-radius: 1rem;margin-top: 1rem;}/* 初始化时,将所有轮播图片先全部隐藏,默认只显示第一个 *//* 注意,轮播图是可点击的,图片在链接元素中,所以只需要设置a标签即可 */.home .main .slider .imgs a {display: none;}/* 默认第一个轮播图激活 */.home .main .slider .imgs a.active {display: block;}/* 切换按钮容器的样式 */.home .main .slider .btns {/* flex布局,且水平居中,并上移到轮播图底部 */display: flex;justify-content: center;/* 负外距可反向移动元素,这里是向上 */margin-top: -2rem;}/* 切换按钮 */.home .main .slider .btns .item {height: 0.8rem;width: 0.8rem;border-radius: 50%;background-color: #888;margin: 0.2rem;}/* 切换按钮鼠标悬停样式 */.home .main .slider .btns .item:hover {cursor: pointer;}/* 当前默认激活的按钮样式 */.home .main .slider .btns .item.active {background-color: #e43130;}
导航区
因为都是字体图标,字体都是可点击。所以用a链接来写。
<div class="navs"><ul class="nav-group active"><li><a href=""><img src="static/images/nav/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/nav/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/nav/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/nav/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/nav/nav-5.png" alt="" /></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/nav/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/nav/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/nav/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/nav/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/nav/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul></div>
记得再hetml关联导航区的css
新建navs.css布局导航区
用网格布局来写
.home .main .navs .nav-group {display: grid;grid-template-columns: repeat(5, 1fr);}.home .main .navs .nav-group li a {font-size: 1.2rem;}.home .main .navs .nav-group li img {width: 4rem;}.home .main .navs .nav-group li {display: grid;place-items: center;}
商品区
代码比较长就不全部复制过来了
<ul class="list"><li class="item"><a href=""><img src="static/images/items/item1.jpg" alt="" /></a><div class="intro"><span>自营</span><span>商品介绍商品介绍商品介绍商品介绍商品介绍...</span></div><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="static/images/items/item2.jpg" alt="" /></a><div class="intro"><span>自营</span><span>商品介绍商品介绍商品介绍商品介绍商品介绍...</span></div><div class="price"><span class="iconfont icon-renminbi">1899</span><span class="sign">满减</span><span class="other">看相似</span></div></li><li class="item"><a href=""><img src="static/images/items/item3.jpg" alt="" /></a><div class="intro"><span>自营</span><span>商品介绍商品介绍商品介绍商品介绍商品介绍...</span></div>
创建商品区的css,list.css
.home .main .list {display: grid;grid-template-columns: repeat(2, 1fr);gap: 1.5rem;padding: 1.5rem;}.home .main .list img {width: 100%;border-radius: 0.5rem;padding-bottom: 3rem;border-radius: 1rem;font-size: 1.3rem;}
输出最后结果: