1. 实例演示绝对定位与固定定位(完成课堂上的模态框案例)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>定位实战:模态框</title></head><body><header><h2>朱老师的博客</h2><button onclick="document.querySelector('.modal').styel.display='block'">登录</button></header><!-- 模态框 --><div class="modal"><!-- 半透明的遮罩 --><div class="modal-bg"></div><!-- 弹层表单 --><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录123</legend><input type="email" name="email" placeholder="123123@qq.com" /><input type="password" name="password" placeholder="不少于6位" /><button>登录</button></fieldset></form></div><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #eee; /* 背景 */}header {background-color: lightseagreen;padding: 0.5em 1em;display: flex;}header button {margin-left: auto;width: 4em;}.modal {/* 把模态框容器转为“定位元素” */position: relative;}.modal .modal-form fieldset {background-color: lightcyan;border: none;padding: 2em;box-shadow: 0 0 5px #888;}.modal .modal-form fieldset legend {padding: 5px 1em;background-color: rebeccapurple;color: ■ white;}.modal .modal-form {/* 固定定位 */position: fixed;top: 10em;left: 20em;right: 20em;}/* 半透明的遮罩 */.modal .modal-bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0 0 0 0.5);}/* 模态框藏起来代码 */.modal {display: none;}</style></body></html>
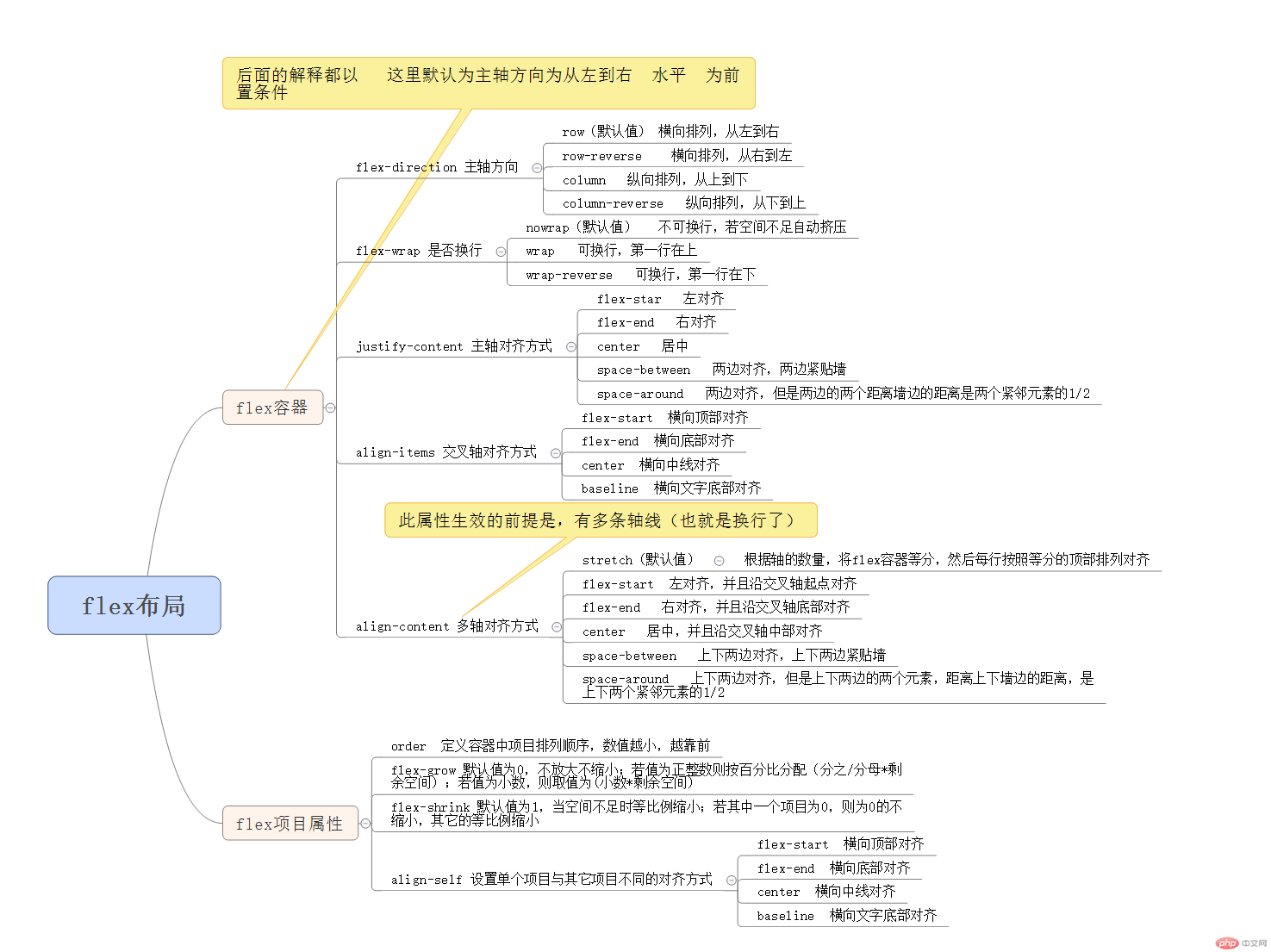
- 制作 思维导图,总结flex,grid属性,以及他们之间的区别,尽可能用简写


flex,grid区别
在CSS布局中,flex、grid以及float属性的差别是flex属性适用于小的UI元素,grid属性适合用于为网站整体进行布局而float属性适合在较大的文本文章中设置图像

