相对定位与绝对定位
文档流:显示顺序与书写顺序一致
static:静态定位,就是没有定位。完全由浏览器控制(根据元素在html文档中的循序)
<div class="box three"><div class="box tow"><div class="box one"></div></div></div>
给三个盒子添加边框和样式
<style>.box {border: 1px solid #000;/* 默认div是个块元素 */display: inline-block;}.box.one {width: 5em;height: 5em;background-color: cadetblue;}.box.tow {width: 10em;height: 10em;background-color: blanchedalmond;}.box.three {width: 15em;height: 15em;background-color: rebeccapurple;}
相对定位
一旦某一个元素使用了非static的定位属性,那么它就转换成了”定位元素”
相对定位,相对于它在文档流中的原始位置进行了偏移,它占据的原来的空间并不释放
.one {/* position: relative;top: 1em;left: 1em;
绝对定位: 相对于离它最近的”定位元素”进行偏移,如果没有,就一直向上,直到最初包含块(html,body)
position: absolute;left: 2em;top: 2em;}
固定定位与粘性定位
先建个盒子
<div class="box">
文本
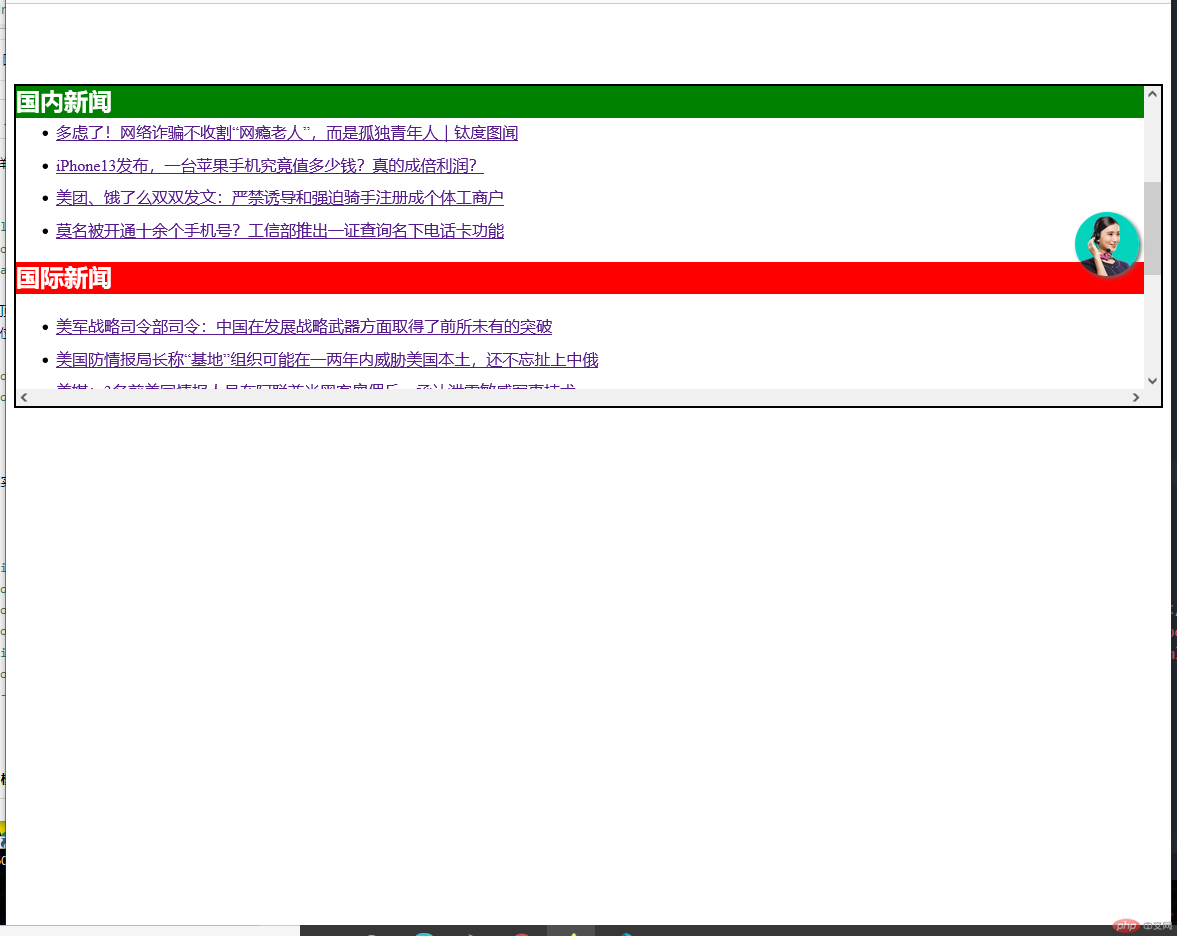
<article><h2 style="background-color: green">国内新闻</h2><ul><li><a href="">任正非重磅发声:鸿蒙之外,华为还有备胎</a></li><li><a href="">留学生回国一年:家长陪读网课,教育花费近百万</a></li><li><a href="">明星频繁翻车,虚拟偶像是解决方案吗?</a></li><li><a href="">美国只有用实际行动才能摘掉“抗疫失败国”的帽子</a></li><li><a href="">福建莆田最小确诊患者仅4岁 穿隔离服独自做检查</a></li><li><a href="">潜望|iPhone13背后的苹果供应链江湖:出局与挣扎</a></li><li><a href="">多虑了!网络诈骗不收割“网瘾老人”,而是孤独青年人|钛度图闻</a></li><li><a href="">iPhone13发布,一台苹果手机究竟值多少钱?真的成倍利润?</a></li><li><a href="">美团、饿了么双双发文:严禁诱导和强迫骑手注册成个体工商户</a></li><li><a href="">莫名被开通十余个手机号?工信部推出一证查询名下电话卡功能</a></li></ul></article><article><h2 style="background-color: red">国际新闻</h2><ul><li><a href="">美军战略司令部司令:中国在发展战略武器方面取得了前所未有的突破</a></li><li><a href="">美国防情报局长称“基地”组织可能在一两年内威胁美国本土,还不忘扯上中俄</a></li><li><a href="">美媒:3名前美国情报人员在阿联酋当黑客雇佣兵,承认泄露敏感军事技术</a></li><li><a href="">美官员:约700人周末将在首都集会 支持国会骚乱案示威者</a></li><li><a href="">结束16年的德国总理生涯后,默克尔打算做什么?</a></li><li><a href="">12人涉非法集结案宣判,“支联会”成员何俊仁判监禁10个月</a></li><li><a href="">对华开战会提前通知!防止总统宣战,美最高将领两次秘密致电中方</a></li><li><a href="">英媒:消息人士称塔利班领导层为组建新政府“大吵一架”</a></li><li><a href="">杀人灭口?以色列前总理腐败案证人意外死亡,引发各界猜测</a></li><li><a href="">印度将试射洲际弹道导弹,印媒制造矛盾:可覆盖中国多个内陆城市</a></li></ul></article>
css代码样式
.box {margin: 5em auto;border: 2px solid #000;height: 320px;overflow: scroll;line-height: 2em;}
h2标签盒子样式
.box article h2 {color: white;margin: 0;
当标题滚动到顶部时, 将标题粘到盒子的顶部
相当于相对定位+固定定位的二合一
position: sticky;top: 0;}
固定定位,其实是绝对定位的一个特例,它是相对一个固定的参照物(根元素)
.box img {width: 4em;border-radius: 50%;box-shadow: 2px 2px 3px #666;position: fixed;right: 2em;top: 13em;z-index: 999;}
输出:
定位实战:模态框
<body><header><h2>个人博客</h2><button onclick="document.querySelector('.modal').style.display='block'">登录</button></header>
第一部分半透明遮罩
<div class="modal"><!-- 加入遮罩 --><divclass="modal-bg"onclick="this.parentNode.style.display='none'"></div>
遮罩下面是个弹层,弹层表单
<form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录</legend><input type="email" name="email" placeholder="user@email.com" /><input type="password" name="password" placeholder="不少于6位" /><button>登录</button></fieldset></form></div>
表单美化
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #eee;}header {background-color: mediumaquamarine;padding: 0.5em 1.5em;display: flex;}header button {margin-left: auto;width: 4em;}.modal {
把模态框容器转为”定位元素”
position: relative;}.modal .modal-form fieldset {background-color: lightyellow;border: none;padding: 2em;box-sizing: 0 0 5px #888;}.modal .modal-form fieldset legend {padding: 5px 1em;background-color: mediumorchid;color: white;}
固定表单
.modal .modal-form {position: fixed;top: 10em;left: 20em;right: 20em;}
半透明遮罩
.modal .modal-bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}
模态框隐藏
.modal {display: none;}
输出:
flex思维导图:
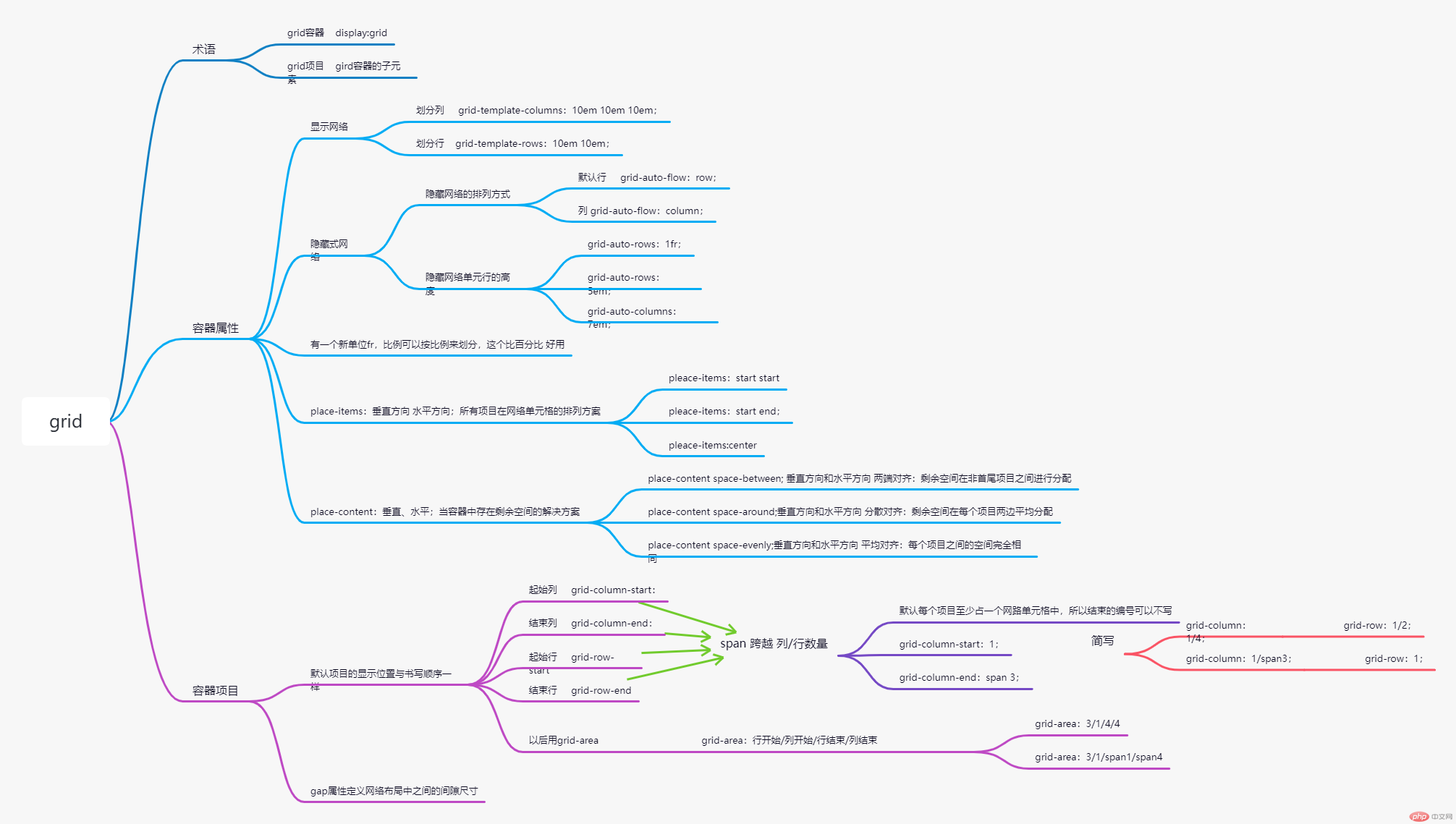
grid思维导图: