一.模态框
1.定位:
文档流:元素显示顺序与书写顺序一致,又称为静态定位
静态定位关键字static
静态定位:就是没有定位,完全由浏览器根据元素在html文档中的顺序来控制;
- display:block;默认为块元素,但是不能设置宽高; 关键字inline-block,可以将块元素转换为内联块,就可以设置宽高了;
- 一旦某个元素使用了#static的定位属性,那么它就转换为”定位元素”;
- 转换为”定位元素”,它内部的绝对定位元素就相对于它进行定位;
转换为相对定位关键字:relative
- 相对定位:相对于它在文档流中的原始位置进行定位偏移,但是它占据的原来空间位置不释放;
绝对定位关键字:absolute
绝对定位:相对于离它最近的”定位元素”进行偏移,如果没有就向上到最初的body/html进行定位偏移;
如果一个元素总是相对于html/包含块进行定位,那么它就是一个固定定位元素;
固定定位关键字:fixed
- 固定定位:其实是绝对定位的一个特例,它总是相对于一个固定的参照物(根元素)来进行定位;
黏性定位关键字:sticky
黏性定位:黏性定位相当于相对定位+固定定位的二合一
position 位置; top 顶部; left 左边; right 右边;
- overflow 设置滚动条; line-height 设置行高,行与行之间的间隙;
- border-radius 设置图片的角度
- box-shadow 设置图片阴影:第一个参数:向左;第二个参数:向右;第三个参数:扩散;第四个参数:设置阴影颜色;
- z-index 显示层级
2.模态框
模态框效果
- 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模态框</title></head><body><header><h2>微博</h2><button onclick="document.querySelector(`.modal`).style.display=`block`">登录</button></header><div class="modal"><div class="modal-zz" onclick="this.parentNode.style.display=`none`"></div><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录</legend><label for="username"> 账号:</label><input type="username" name="username" placeholder="请输入账号名或者手机号" /><label for="password"> 密码:</label><input type="password" name="password" placeholder="不少于6位" /><button>登录</button><button>注册</button></fieldset></form></div><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #eee;}body button {background-color: royalblue;color: white;border: none;outline: none;}button:hover {cursor: pointer;opacity: 0.5;transition: 0.8s;}header {background-color: lightyellow;padding: 0.5em 1em;display: flex;}header button {margin-left: auto;width: 4em;}.modal {position: relative;}.modal .modal-form fieldset {background-color: lightcyan;border: none;padding: 2em;box-shadow: 0 0 5px #888;}.modal .modal-form fieldset legend {padding: 10px 1.5em;background-color: rebeccapurple;color: white;}.modal .modal-form fieldset label {color: rgb(82, 79, 79);}.modal .modal-form {position: fixed;top: 10em;left: 20em;right: 20em;}.modal .modal-zz {position: fixed;right: 0;bottom: 0;left: 0;top: 0;background-color: rgb(0, 0, 0, 0.5);}.modal {display: none;}</style></body></html>
- 输出:

二.思维导图,布局属性
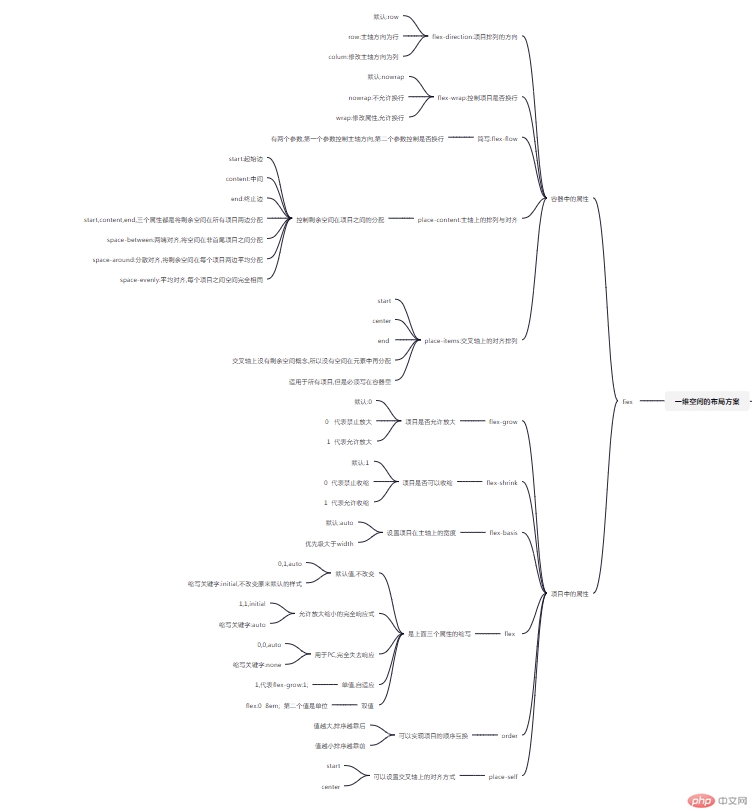
1.flex思维导图

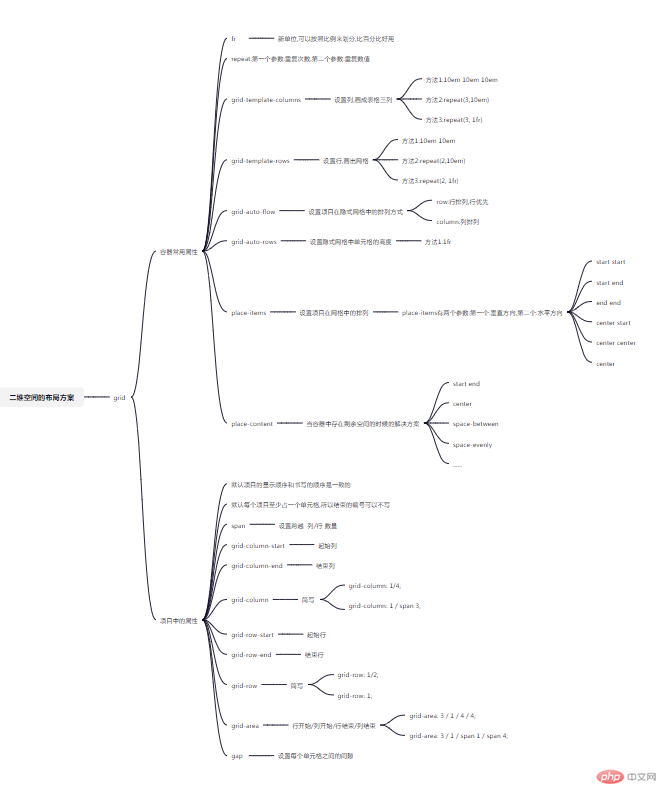
2.grid思维导图