<style>div {width: 250px;height: 250px;background: hotpink;position: absolute;left: 50px;top: 50px;}div > div {width: 200px;height: 200px;background: lawngreen;position: relative;left: 25px;top: 25px;}div > div > div {width: 150px;height: 150px;background: mediumaquamarine;position: relative;left: 25px;top: 25px;}</style><div><div><div>1</div>2</div>3</div>
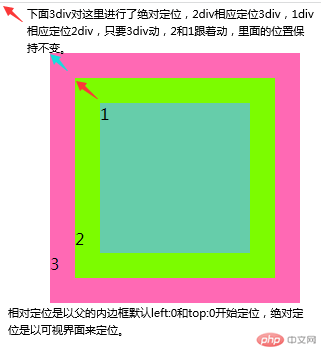
绝对定位,相对定位

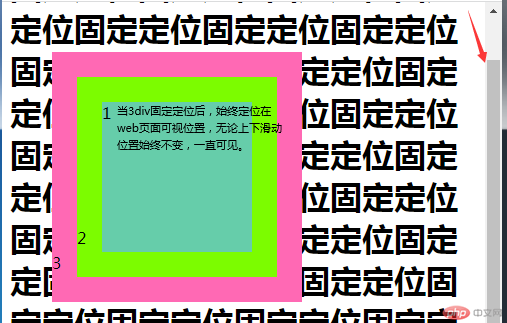
fixed固定定位

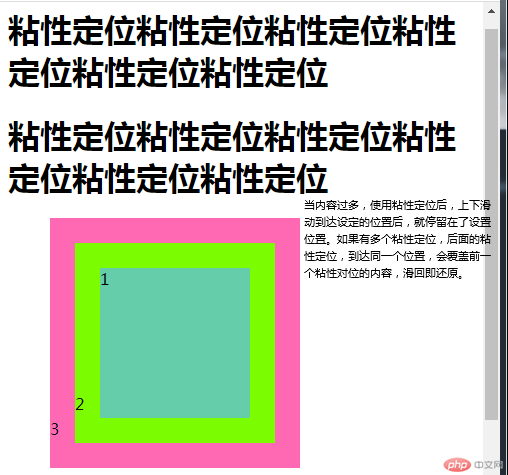
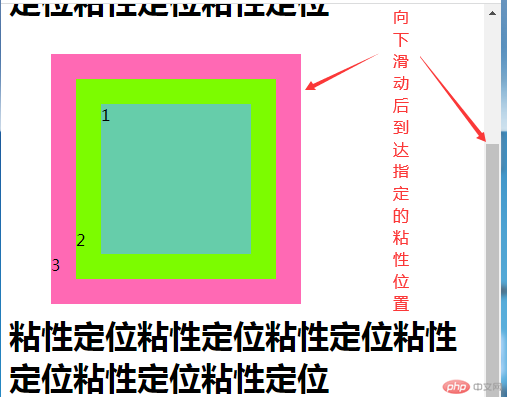
粘性定位效果图


——————————————分割线—————————————
- display:flex转成弹性块元素盒子
display:flex; //把盒子转成弹性行元素,窗口width变小盒子跟着变小。
- place-content 主轴排列(左右),剩余的空间,进行分配。
place-content: center; //盒子主轴左往右居中两端剩余空间对齐place-content: space-between; //容器两侧对齐,中间的自动分配place-content: space-around; //容器平均分配剩余空间place-content: space-evenly; //每个容器间隔空间相等
- flex配置,一维空间
//主轴(左往右),交叉轴(上往下)flex-direction: row ;//盒子主轴左往右排列flex-direction: column; //盒子交叉轴上往下排列//flex-flow: 主轴方向 换行;flex-wrap: nowrap; //当窗口装不下盒子,盒子被挤压。flex-wrap: wrap; //当窗口装不下盒子自动换行,盒子不被挤压。前面两个可以用flex-flow: row nowrap;代替/*------------flex:none;用于PC完全失去响应式-----------*/flex-grow:1; //允许放大盒子flex-shrink:0; //不允许收缩盒子flex-basis: auto; //主轴的宽度,优先级大于width。/*---可以简写flex:1 0 auto---双值flex: 1 350px;可以固定值---*/
- place-items交叉轴排列(上下)
order移动当前盒子位置place-items: center; //上下居中
div > div:first-of-type {order: 3;}//第一盒子放到第三个位置
——————————————————————————
grid网格容器二维空间
display:grid; //转成grid容器grid-template-columns: 10em 10em 10em; //有3列,每列10emgrid-template-rows: 10em 10em 10em; //有3行,每行10em/*简化写法*/grid-template-columns: repeat(3,10em)grid-template-rows: repeat(3,10em);
- grid 隐式项目常用属性
grid-template-column: //划分列grid-template-rows: //划分行grid-auto-flow: //隐式项目排列方式grid-auto-rows: //隐式项目行高度place-items: //项目在网格单元中的排列place-content: flex-start center//剩余空间在项目中的分配grid-row-gap: 20px;//设置行间距grid-column-gap: 20px;//设置列间距

