模态框
<style>* {padding: 0;margin: 0;user-select: none;box-sizing: border-box;}body {display: flex;justify-content: center;align-items: center;height: 100vh;}button {outline: 0;width: 150px;height: 60px;color: rgb(89, 89, 233);border-radius: 6px;border: 2px solid rgb(43, 238, 205);background-color:rgb(209, 183, 183);transition: all 0.3s;cursor: pointer;}button:hover {color:rgb(247, 233, 233);border-color: rgb(126, 126, 192);background-color: rgb(45, 45, 226);}.model-box {display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100vh;background-color: rgba(0, 0, 0, 0.45);}.content {display: none;position: absolute;top: 100px;left: calc(50% - 210px);width: 420px;height: 350px;border-radius: 10px;padding: 0 20px;box-shadow: 0 2px 12px rgba(116, 65, 65, 0.2);background-color: rgb(102, 93, 93);}.content .title {display: flex;justify-content: space-between;height: 60px;line-height: 60px;}.content .title span {font-size: 18px;color: rgb(224, 166, 166);}.content .title i {font-style: normal;font-size: 24px;color: rgb(241, 220, 220, 0.322);cursor: pointer;}.content .title i:hover {color: rgb(37, 37, 206);}.content form .form-input {margin: 22px 0;}.content form .form-input label {font-size: 15px;color: rgb(236, 241, 236);cursor: pointer;}.content form .form-input input {outline: 0;width: 100%;height: 24px;padding: 0 15px;margin-top: 20px;border: 1px solid rgb(78, 72, 72)border-radius: 4px;}.content form .form-input button {float: right;}</style></head><body><buttononclick="document.querySelector('.model-box').style.display='block';document.querySelector('.content').style.display='block'">登录</button><divclass="model-box"onclick="document.querySelector('.model-box').style.display='none';document.querySelector('.content').style.display='none'"></div><div class="content"><div class="title"><span>登录窗口</span><ionclick="document.querySelector('.model-box').style.display='none';document.querySelector('.content').style.display='none'">x</i></div><form action=""><div class="form-input"><label for="username">用户名</label><input type="text" id="username" /></div><div class="form-input"><label for="password">密码</label><input type="text" id="password" /></div><div class="form-input"><button>登录</button></div><div class="form-input"><button>找回密码</button></div></form></div></body>
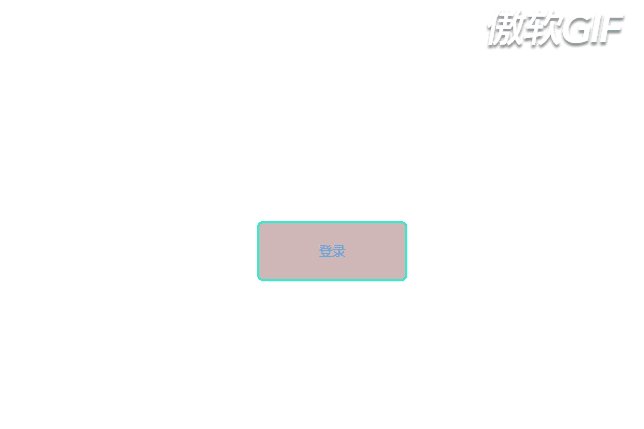
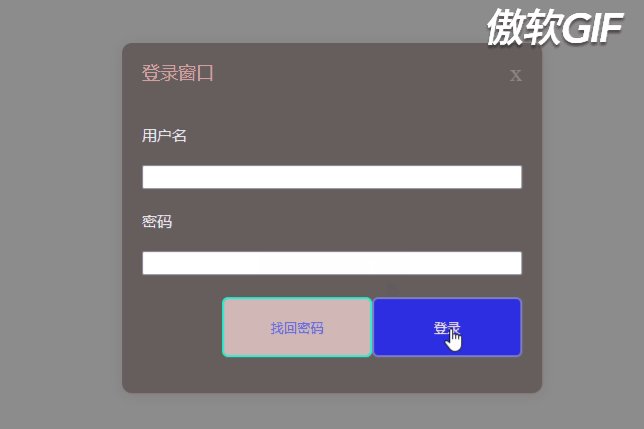
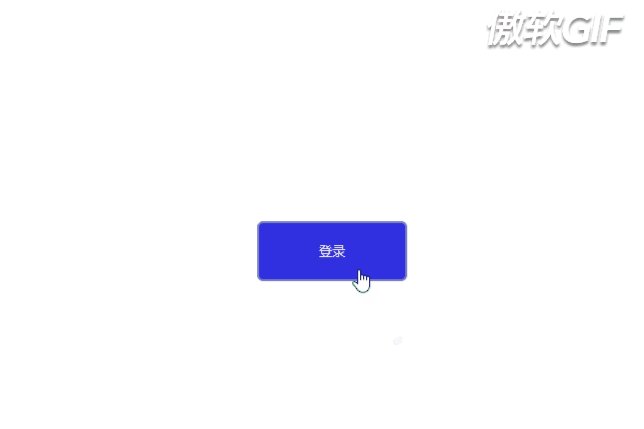
效果图

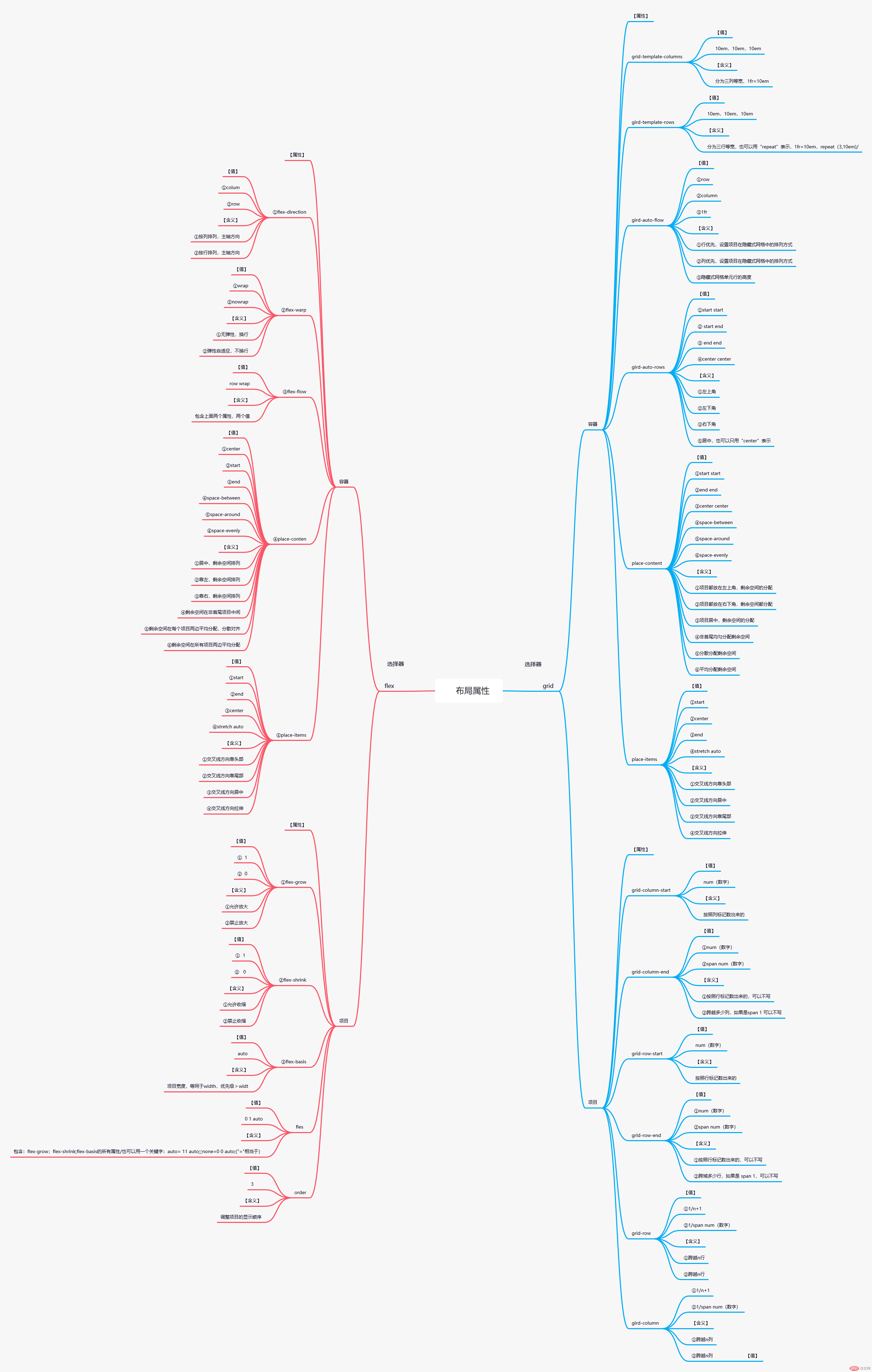
flex grid