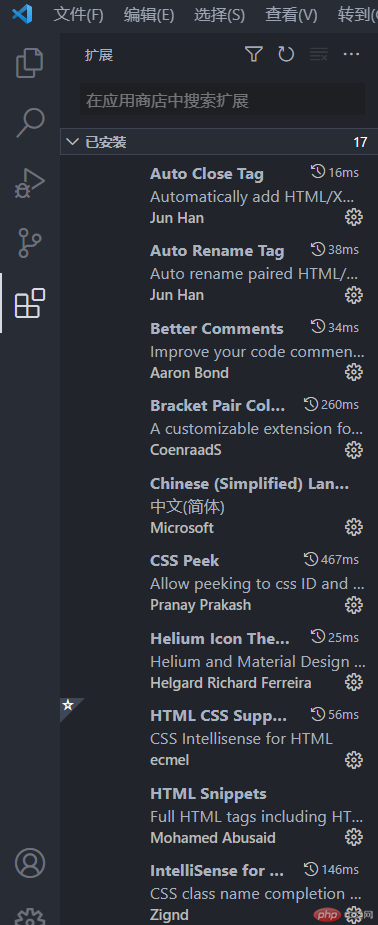
1安装vscode,并将推荐插件安装与配置好,记录下完整过程(最好配上图片);


2. 实例演示emmet语法
>(子元素)div>ul>li
运行为
<div><ul><li></li></ul></div>
+兄弟元素 div+p+bq
运行为
<div></div><b></b><blockquote></blockquote>
^ 返回上层div+div>p>span+em^bq
运行为
<div></div><div><p><span></span><em></em></p><blockquote></blockquote></div>
乘法ul>li5
运行为
<ul><li></li><li></li><li></li><li></li><li></li></ul>
序号$
运行为
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul>
ul>li*15>a{link$}
运行为
<ul><li><a href="">link1</a></li><li><a href="">link2</a></li><li><a href="">link3</a></li><li><a href="">link4</a></li><li><a href="">link5</a></li><li><a href="">link6</a></li><li><a href="">link7</a></li><li><a href="">link8</a></li><li><a href="">link9</a></li><li><a href="">link10</a></li><li><a href="">link11</a></li><li><a href="">link12</a></li><li><a href="">link13</a></li><li><a href="">link14</a></li><li><a href="">link15</a></li></ul>
ul>li*15>a{link$} 加0
运行为
<ul><li><a href="">link01</a></li><li><a href="">link02</a></li><li><a href="">link03</a></li><li><a href="">link04</a></li><li><a href="">link05</a></li></ul>

