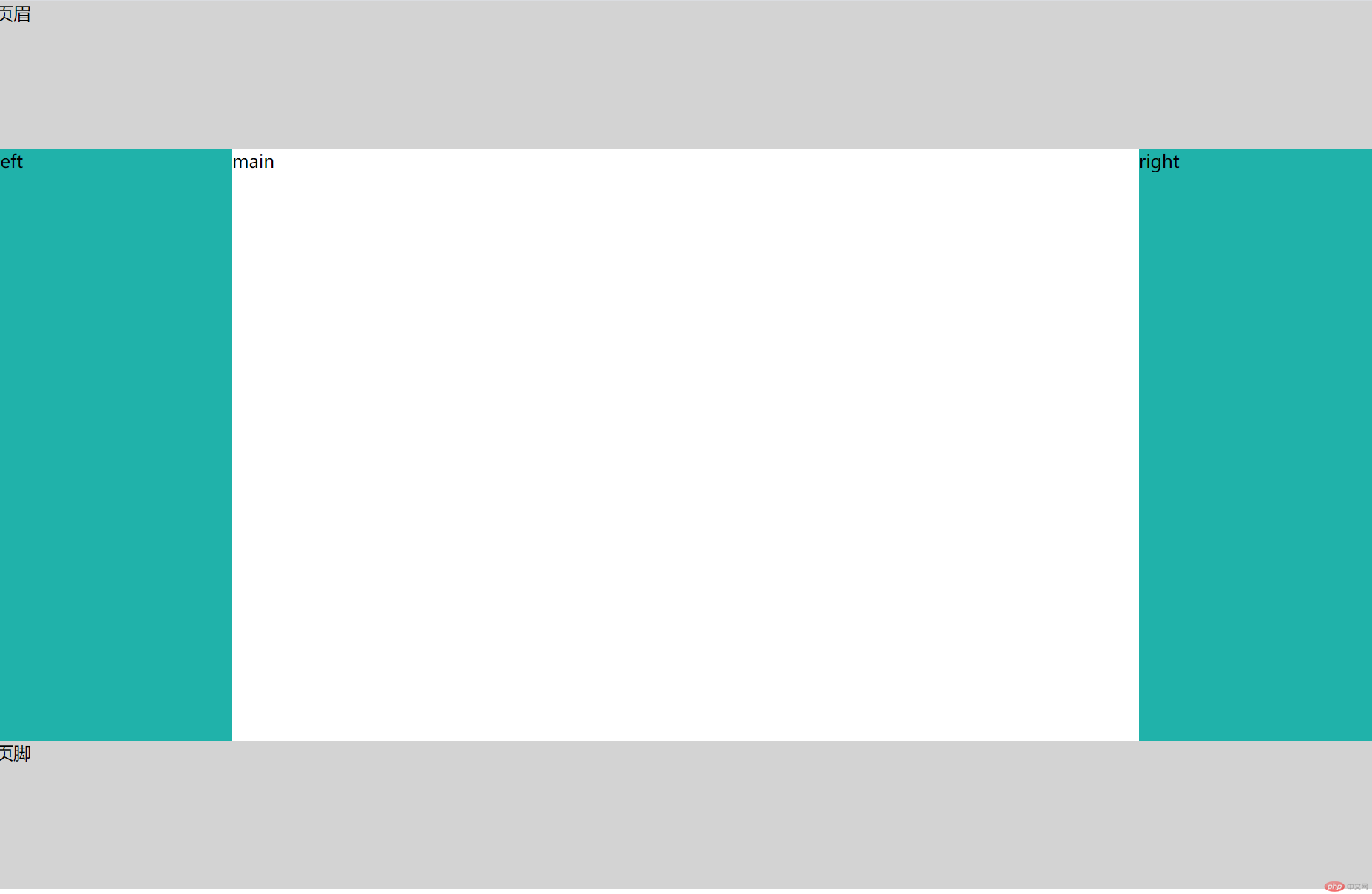
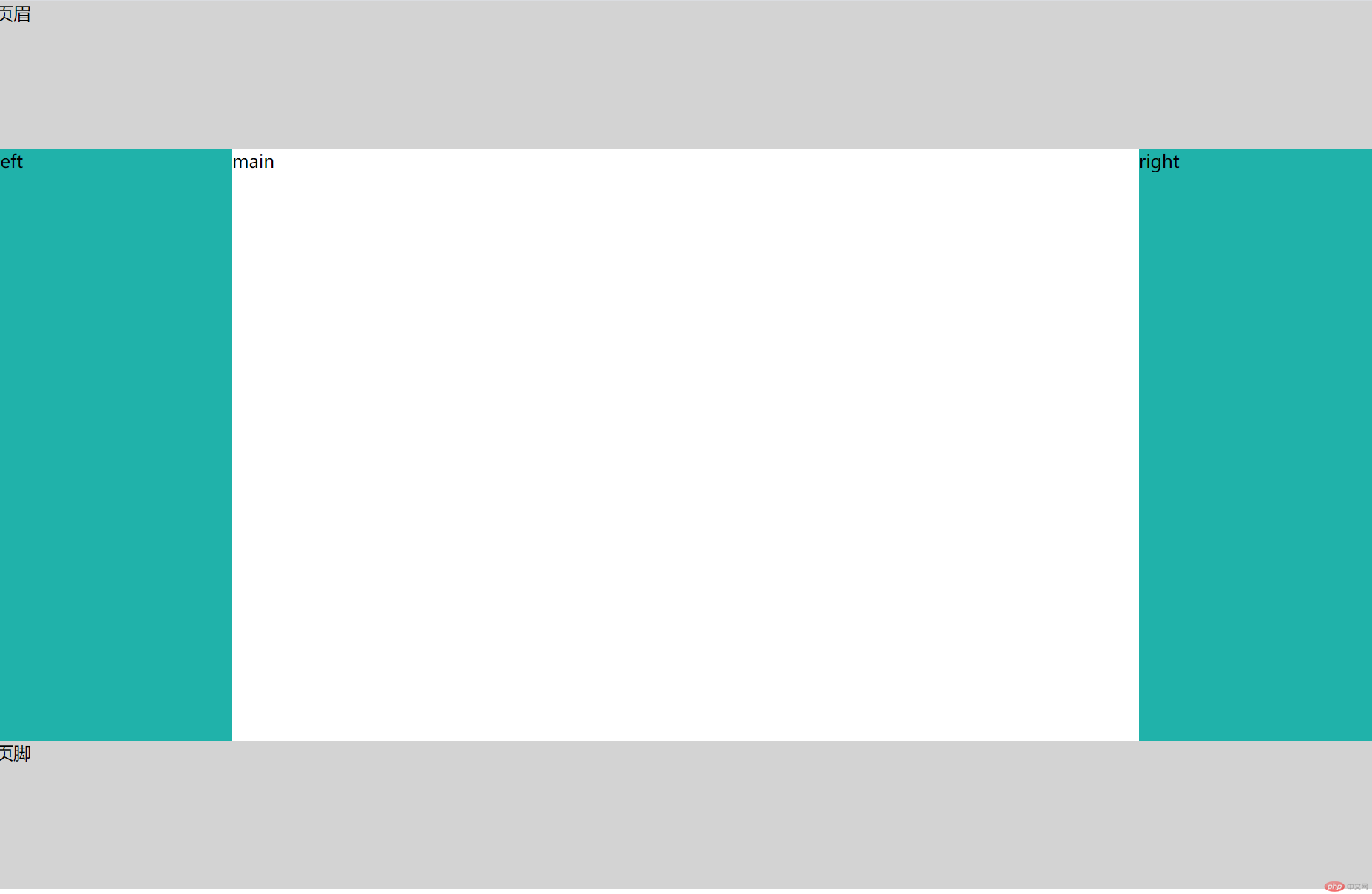
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Flex布局-圣杯模式</title> </head> <body> <header>页眉</header> <div class="flex-container"> <div class="item left">left</div> <div class="item main">main</div> <div class="item right">right</div> </div> <footer>页脚</footer> <style> * { padding: 0; margin: 0; box-sizing: border-box; } :root { font-size: 10px; } body { min-width: 48rem; } header, footer { background-color: lightgray; height: 10em; } .flex-container { display: flex; min-height: 60em; } .left, .right { background-color: lightseagreen; flex: 0 0 16em; } .main { flex: 1; } </style> </body></html>