1.伪类
伪是形容词, 类:class,指定了它的权重
伪类比较常用
1.元素的位置来匹配一个或多个元素
2.表单中根据元素的状态,如表单控件是否禁用或是否有效
结构伪类,举例子如下:
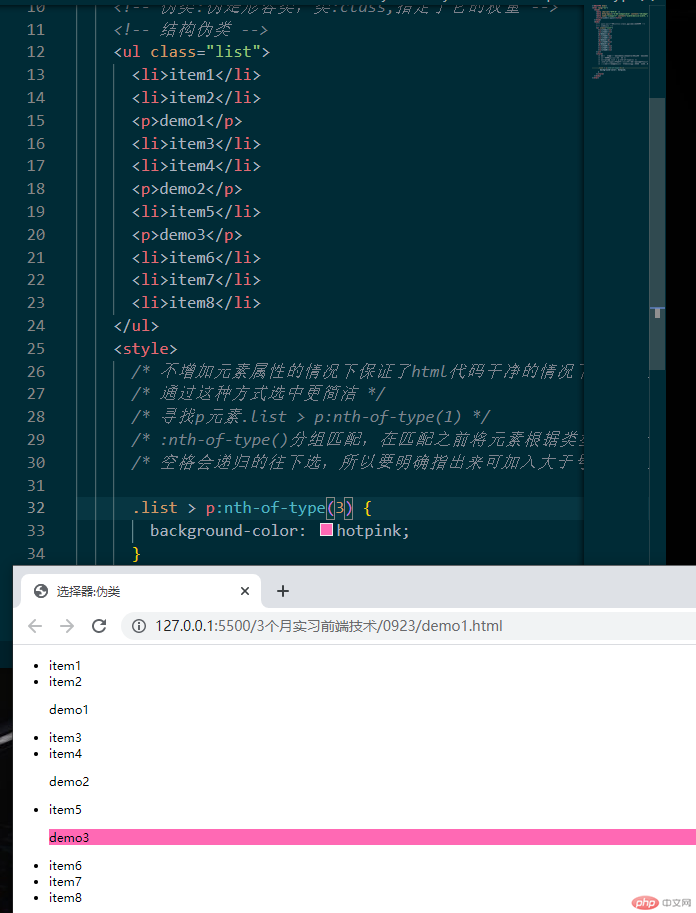
<style>.list :nth-of-type(3) {background-color: hotpink;}</style>
不增加元素属性的情况下保证了html代码干净的情况下选择到某一元素.
通过这种方式选中更简洁.
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><p>demo1</p><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
寻找p元素,把list改成p元素type为1即可 .list > p:nth-of-type(1)
.list > :nth-of-type(3) {background-color: hotpink;}
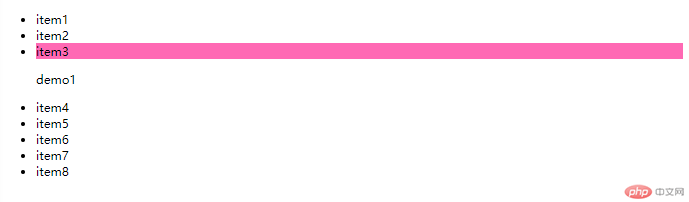
第一张是默认输出没有p元素所以demo1没有改色
第二张是加入p元素输出就可以变色了
输出:
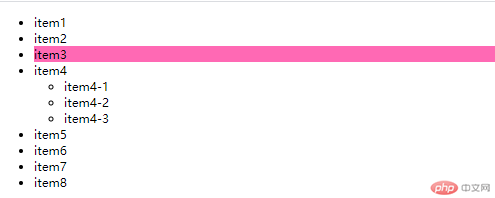
这时候可发现问题style标签中选择的是第三个,但是又选中了item4里的子元素的第三个li.
空格会递归的往下选,所以要明确指出来可加入大于号。加入大于号就限定了它的子元素而忽略了它的后代,忽略了那么ul里的子元素就会被选中。.list > :nth-of-type(3)
.list :nth-of-type(3) {background-color: hotpink;}
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
第一张是源码:.list :nth-of-type(3)
第二张是加入大于号:.list > :nth-of-type(3)
输出:

:nth-of-type()分组匹配,在匹配之前将元素根据类型进行分组后再匹配。
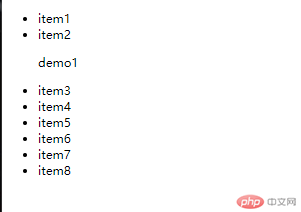
若要找到p元素则在代码中加入p,.list > p:nth-of-type(3) 你会发现颜色彻底没了。
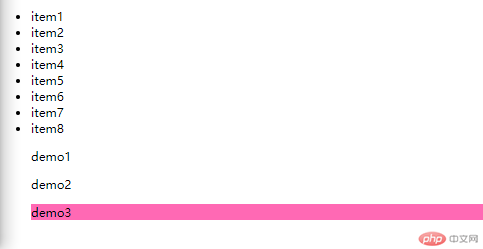
<ul class="list"><li>item1</li><li>item2</li><p>demo1</p><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list > p:nth-of-type(3) {background-color: hotpink;}</style>
输出:
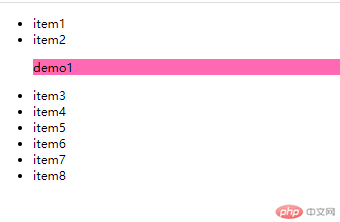
但是要找到p元素整篇代码只有一个p元素,把.list标签尾部的3改为1即可。
.list > p:nth-of-type(1) {background-color: hotpink;}
输出:
若不想改源码,可在ul标签中继续加入两个p标签也可实现颜色效果。
输出:
它第一步会先找p标签,然后自动分组,然后再找到第三个p。
比如说想获得匹配中的元素,去掉某一元素,去掉第三个li颜色。
:not()就是在一个集合中,去掉某一些元素
.list > :nth-of-type(3):not(li:nth-of-type(3)) {background-color: hotpink;}
输出:
倒数选择器,元素过多的时候可使用
:nth-last-of-type()
2.伪类选择器的参数
:nth-of-type(参数)
参数公式= an + b
a,n,b=[0,1,2,3,4…]
其中 a: 叫系数,n:叫计数器, b:叫偏移量
元素的有效编号:必须从1开始,n是从0开始,b也是从0开始 元素的有效编号:必须从1开始,n是从0开始,b也是从0开始。
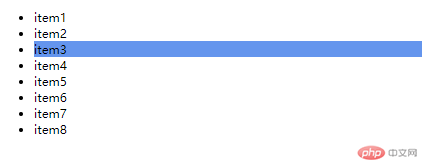
(0n+3)即是0n+3,n是从0开始。所以0n+3=3
.list > :nth-of-type(0n + 3) {background-color: cornflowerblue;}
输出:
1n+b:1*n会选到所有元素 ,1n会选到所有元素
1n+3代表偏移量,这个3代表从3开始。1n+0和1也会全选,因为0是非法值,当1计算出一个值才算有效值 。
所以下面的代码输出效果是一样的。
.list > :nth-of-type(1n + 3) {background-color: cornflowerblue;}.list > :nth-of-type(n + 3) {background-color: orange;}
如用2n的话则会选择偶数行列,因为2x0=0,2x1=2,2x2=4,2x3=6,…以此类推。
.list > :nth-of-type(2n) {background-color: blueviolet;}
如输出效果可看出偶数都变成了紫色
输出:
获取前三个
-1x0+3=3
-1x1+3=2
-1x2+3=1
-1x3+3=0(0是非法值,匹配就结束了) */
.list > :not-of-type(-n+3){background-color: crimson;}
获取后三个用倒数选择器*:nth-last-of-type
.list > :nth-last-of-type(-n + 3) {background-color: darkgreen;}
总结
1. 获取指定的某一个: (b)
2, 获取前几个, (n-b)
3. 获取指定位置后的全部元素, (n+b)
4. 获取全部偶数(2n/even)或奇数(2n+1/odd)元素 */
字体图标
字题图标可在阿里图标库里找到,把下载好的文件解压后拉进文件夹。然后回到html用代码引用。
<link rel="stylesheet" href="font_icon - 副本/iconfont.css" /><p><span class="iconfont icon-gouwuche"><span>购物车</span></span></p>
输出:
上面是css引用,现在来输出js引用
<script src="font_icon - 副本/iconfont.js"></script>
<svg class="icon"><use xlink:href="#icon-jingdongicon-"></use></svg>
输出:
盒模型与计算方式
盒模型常用属性
1. width (宽)
2. height(高)
3. border(边框)
4. padding(内边距)
5. margin(外边距)
<body><div class="box"></div>
border有两种属性 ,第一个是宽度。第二个是边线的样式。
box {width: 200px;height: 200px;border: 1px solid;}
输出:
除了添加线条找到盒子之外,还可以通过背景色来找到盒子。
先加入背景颜色和虚线
background-color: goldenrod;border: 5px dashed currentColor;
输出:
将背景色缩小到边框内
第一行为默认样式,第二行是修改过的样式。
background-clip: border-box;background-clip: content-box;
输出:
内边距:位于边框与内容区之间的区域,呼吸区.
padding:20px;
输出:
默认的时候height/width就是内容区大小
box-sizing: content-box;
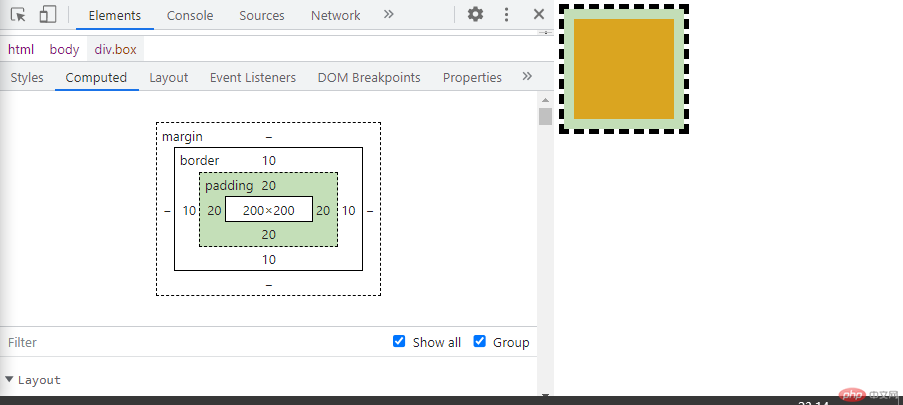
我的目标是将一个260x260,改成200x200.
width =width + padding + border = 200
通过收缩原来的内容区大小,来保证盒子在页面中占据的空间不变
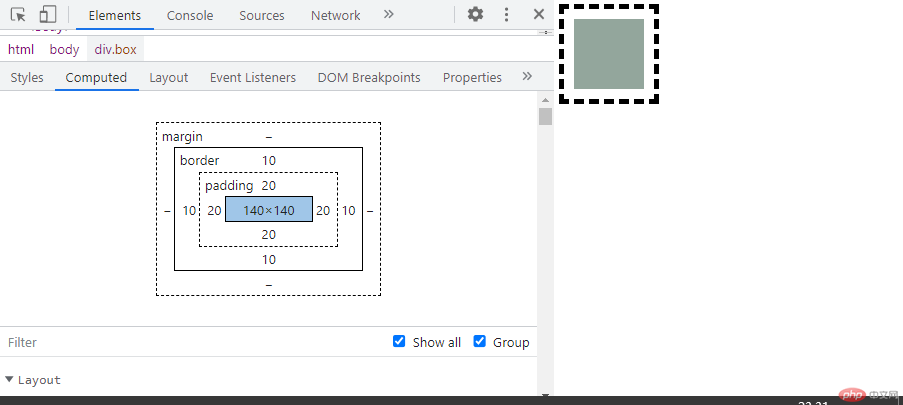
box-sizing: border-box;
输出:
盒模型的四个方向是可以独立设置的
padding,border, margin
四个方向:用时针方向来表示,顺时针,上,右,下,左
还要四值、三值、二值以及单值。
三值和二值的记忆技巧:第二个参数永远表示左右
.box {padding: 5px 10px 15px 20px;padding: 5px 10px 15px;padding: 5px 10px;padding: 10px;}
padding,margin 都是透明的,所以只能设置宽度
border不是透明的,除了宽度,还能设置样式,前景色
除了宽度透明所以可以设置个样式 ,因为还是透明的还可以加入前景色
高度宽度
.box {border-top-width: 20px;
样式 double(双重)
border-top-style: double;
前景色
border-top-color: cadetblue;
以上代码可以一条进行简化
border-top: 20px double cadetblue;
buttom(底部)
border-bottom: 20px double cyan;
全部一样
border: 20px double cyan;}
元素样式重置解决方案
三行代码解决元素样式方案
* {padding: 0px;margin: 0px;
盒子大小的计算方式
box-sizing: border-box;}
常用单位
px,em , rem,vh,vw
10个em=160px,1em=16px
1个em = font-size大小
.box {width: 10em;10个em=160px,1em=16px1个em = font-size大小height: 5em;box-sizing: border-box;background-color: darkgreen;
默认的font-size=16px
em永远和当前或父级的font-size大小绑定
如果页面这些元素,如果想让它的大小不要发生变化怎么办
因为em它在各种场景下会变化的,没有稳定的值
很多情况下需要固定的值
到达根元素就不会再发生变化即是html
:root {font-size: 10px;}
rem可以拿来引用html中的font-size
需要个160*80的盒子
.box {width: 16rem;height: 8rem;}
在根元素中如果改了字体大小
body {font-size: 16px;}
这样可以保证浏览器字题的大小,不会受到根元素的影响
vh,vw
视口看成100份,每一份就是一个vh或vw。即是百分之一 —>
先在检查器中看视口的宽高,宽度 window.innerWidth,高度window.innerHeight
.box {width: 20vw;
盒子宽度永远是视口的五分之一:20%
height: 10vh;}
高度永远是视口高度的10%
输出:
总结
px(像素),em(元素和负极相关) , rem(只和根元素相关),vh,vw(与视口相关)
媒体查询
媒体: 屏幕, 打印机
查询: 查询当前屏幕宽度变化
btn是基本样式,后面是修饰
<button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button>
根元素设置10像素好布局
<style>html {font-size: 10px;}
基本样式
.btn {background-color: seagreen;color: white;border: none;outline: none;}
hover所有元素都能用,不是只能添加进a标签
.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}
按钮
小按钮
.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}
中按钮
.btn.middle {font-size: 1.6rem;padding: 0.4rem 0.8rem;}
大按钮
.btn.large {font-size: 1.8rem;padding: 0.4rem 0.8rem;}
我只要动态的改变rem的大小, 就可以动态的调整每个按钮的大小
移动优先,从最小的屏幕开始进行媒体查询
@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 14px;}}@media (min-width: 720px) {html {font-size: 16px;}}
桌面优先/PC优先, 由大屏到小屏
复制上方代码min改为max,从大到小排列
@media (max-width: 720px) {html {font-size: 16px;}}@media (max-width: 640px) {html {font-size: 14px;}}@media (max-width: 480px) {html {font-size: 12px;}}
这个代码要保留,你要设置大于720像素怎么办
@media (min-width: 720px) {html {font-size: 16px;}}
设置一个最大最小的范围
480像素和640像素之间是黄色
区间媒体查询,不会刻意去用
@media (min-width: 480px) and (max-width: 640px) {body {background-color: yellow;}}