Flex 布局语法教程
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{display: flex;}
行内元素也可以使用 Flex 布局。
.box{display: inline-flex;}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{display: -webkit-flex; /* Safari */display: flex;}
注意:
设为 Flex 布局以后,子元素的
float、clear和vertical-align属性将失效。
二、基本概念
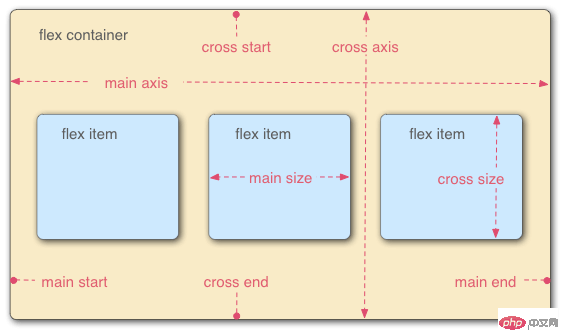
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
主要记住 “容器”、“项目”、“主轴(横轴)”和“交叉轴(纵轴)”的意思和指向就行。
三、容器的属性
1、flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;}
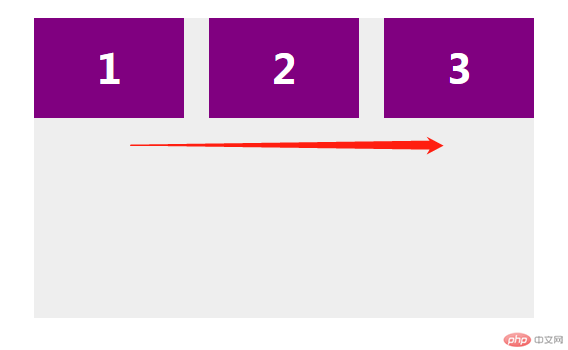
row(默认值):主轴为水平方向,起点在容器的左端。

row-reverse:主轴为水平方向,起点在容器的右端。

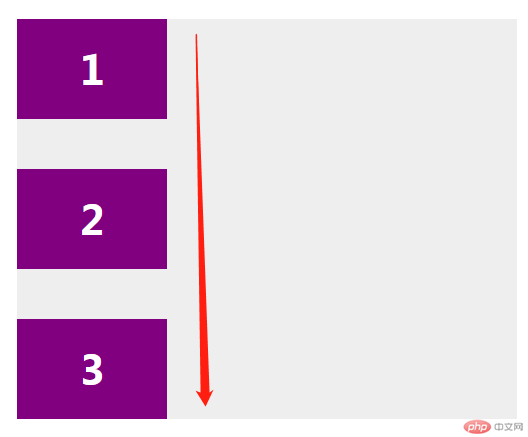
column:主轴为垂直方向,起点在容器的上沿。 
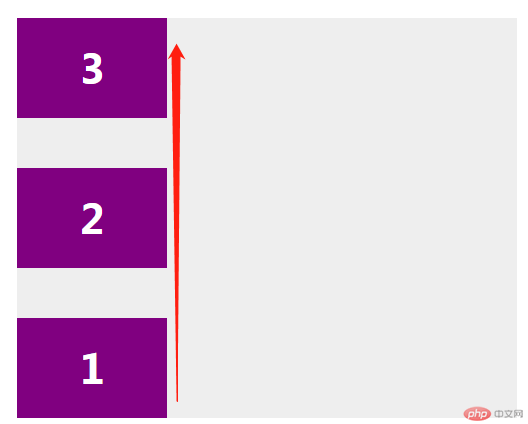
column-reverse:主轴为垂直方向,起点在容器的下沿。 
2、flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
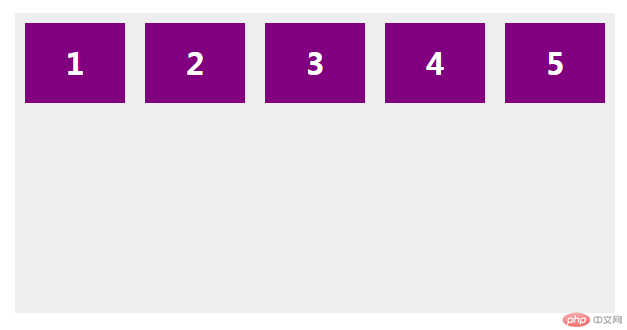
nowrap(默认):不换行。
flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面

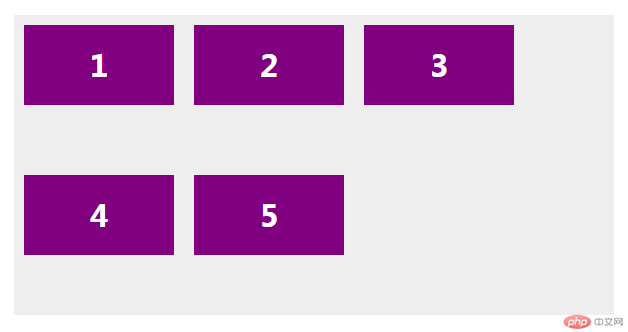
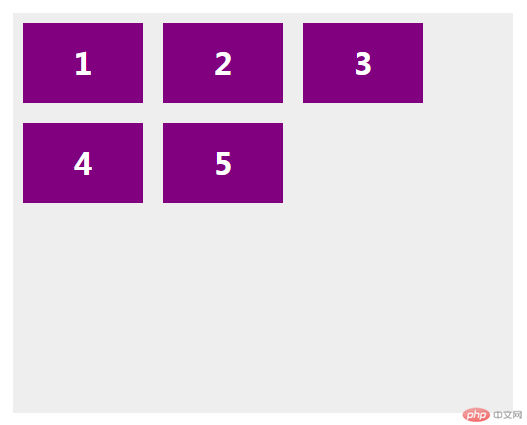
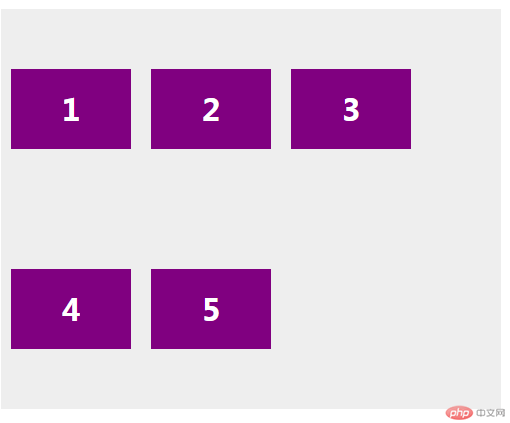
wrap:换行,第一行在上方。

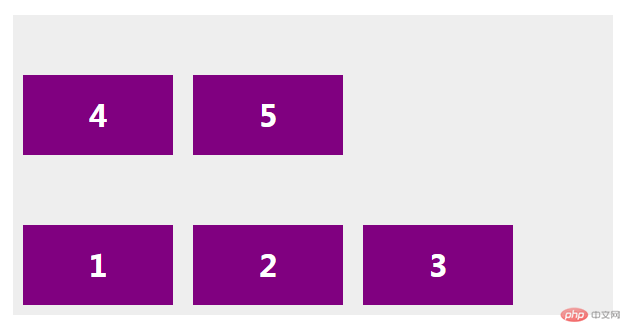
wrap-reverse:换行,第一行在下方。 
3、 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4、justify-content属性
justify-content 定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
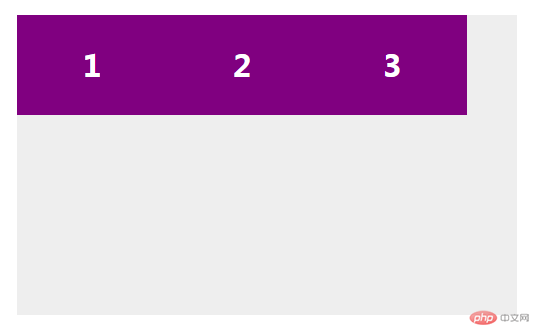
flex-start:向主轴的起始位置对齐,也就是从主轴的起始位置开始排列。如果使用flex-direction 属性改变的主轴的方向,那项目对应的排列方式也会变

flex-end:向主轴结束位置对齐,也就是从主轴结束的位置开始排列。
center: 居中。
space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。
space-around:每个项目两侧的间隔相等。
5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}
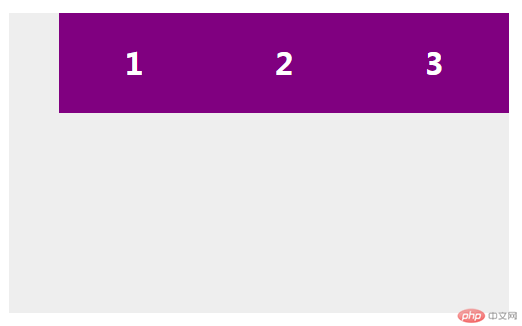
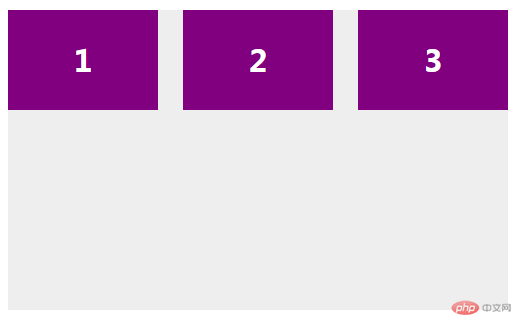
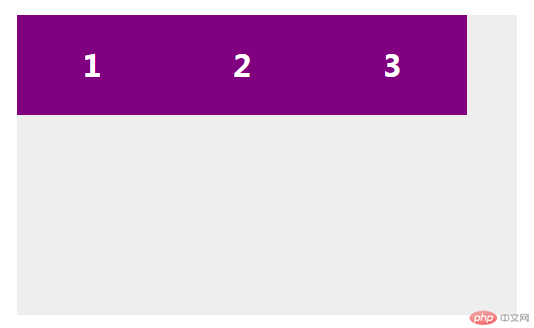
flex-start:交叉轴的起点对齐。 
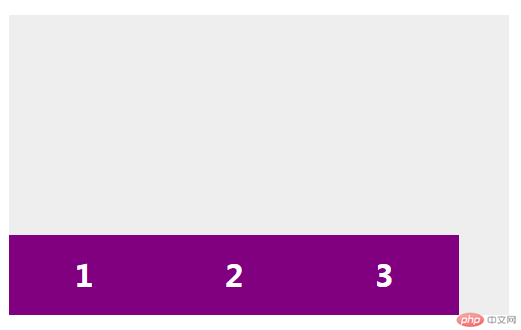
flex-end:交叉轴的终点对齐。 
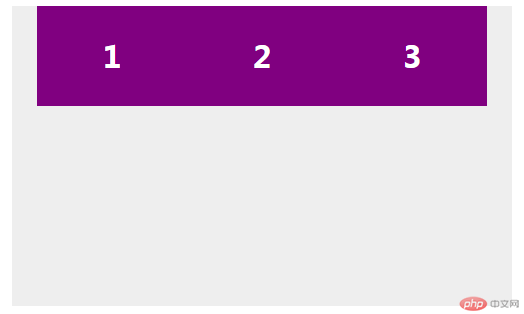
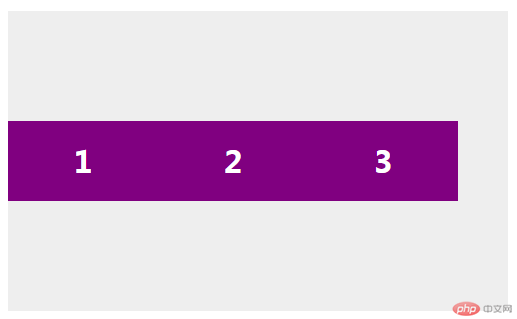
center:交叉轴的中点对齐。 
baseline: 项目的第一行文字的基线对齐。 
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度(拉伸,但是子盒子不要给高度)。 
6、align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果flex-direction的值是column,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
stretch(默认值):多行占满整个交叉轴。
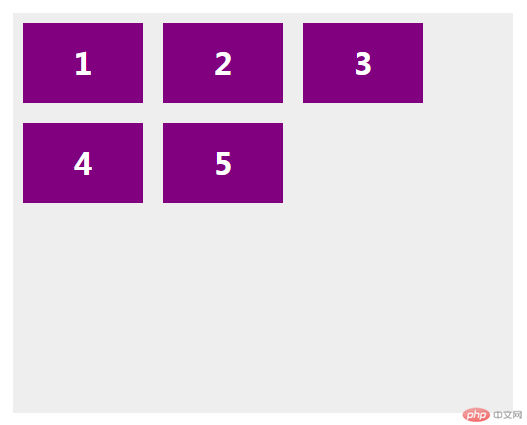
flex-start:与交叉轴的起点对齐。 
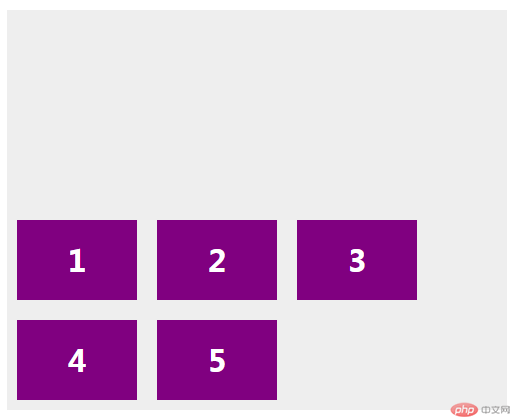
flex-end:与交叉轴的终点对齐。 
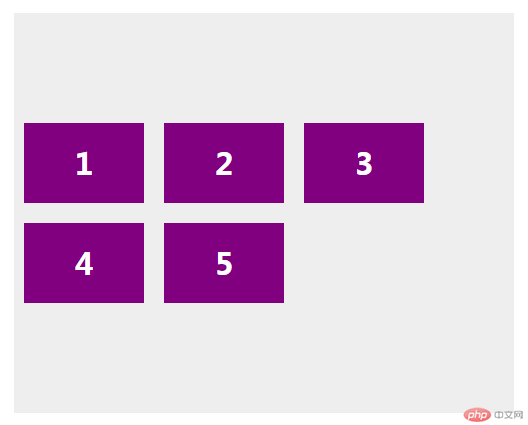
center:与交叉轴的中点对齐。 
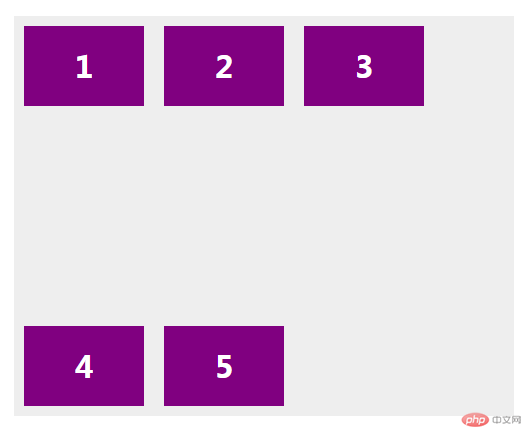
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
四、项目的属性
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;}
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}
如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}
它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
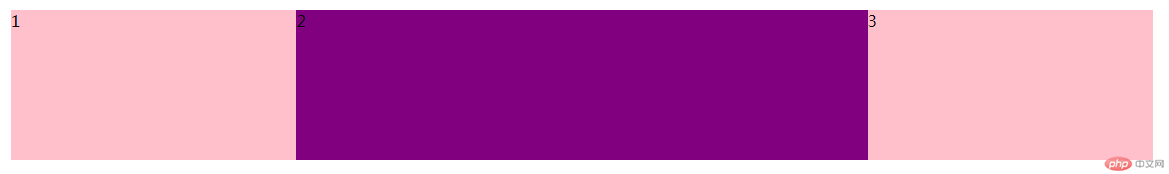
<style>p{display: flex;width: 60%;height: 150px;background-color: pink;margin: 100px auto;}p span{flex: 1;}p span:nth-child(2){flex: 2;background-color: purple;}</style><p><span>1</span><span>2</span><span>3</span></p>

align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为
auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
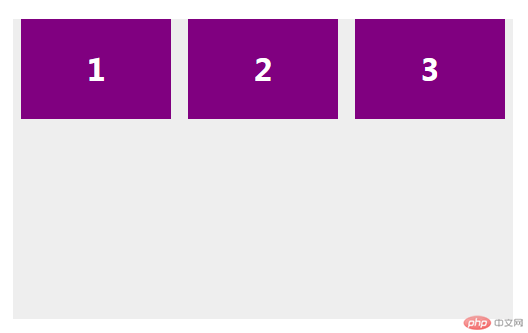
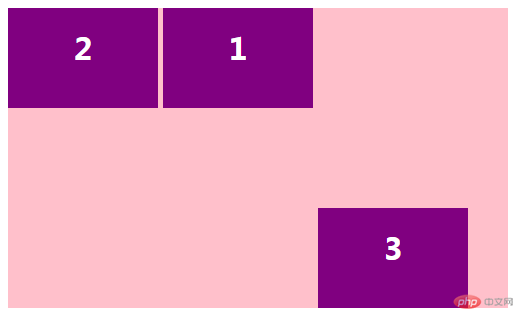
<style>div{display: flex;width: 500px;height: 300px;background-color: pink;/* 让三个子盒子沿着侧轴底侧对齐 *//* align-items: flex-end; *//* 我们想只让3号盒子下来底侧 */}div span{width: 150px;height: 100px;background-color: purple;margin-right: 5px;}div span:nth-child(2){/*默认是0 -1比0小所以在前面*/order: -1;}div span:nth-child(3){align-self: flex-end;}</style><div><span>1</span><span>2</span><span>3</span></div>

了解更多Flex布局教程访问:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html