登录是使用遮罩功能——模态框
页头部分
- html:
<header><h2>我的博客</h2><button onclick="document.querySelector('.modal').style.display='block'">登录</button></header>
- css
* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #eee;}header {background-color: lightseagreen;padding: 0.5em 1em;display: flex;}header button {margin-left: auto;width: 4em;}
模态框部分
- html:
<div class="modal"><!-- 半透明的遮罩 --><divclass="modal-bg"onclick="this.parentNode.style.display='none'"></div><form action="" class="modal-form"><fieldset><legend>用户登录</legend><div><label for=""> 用户名: </label><input type="text" /></div><div><label for="">密码:</label><input type="password" /></div><div><button>登录</button></div></fieldset></form></div>
- CSS:
.modal {position: relative;}.modal .modal-form fieldset {background-color: lightcyan;border: none;padding: 2em;box-shadow: 0 0 5px #888;}.modal .modal-form fieldset legend {padding: 5px 1em;background-color: rebeccapurple;color: white;}.modal .modal-form {position: fixed;top: 10em;left: 20em;right: 20em;}.modal .modal-bg {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background-color: rgb(0, 0, 0, 0.5);}.modal {display: none;}
页面加载效果:
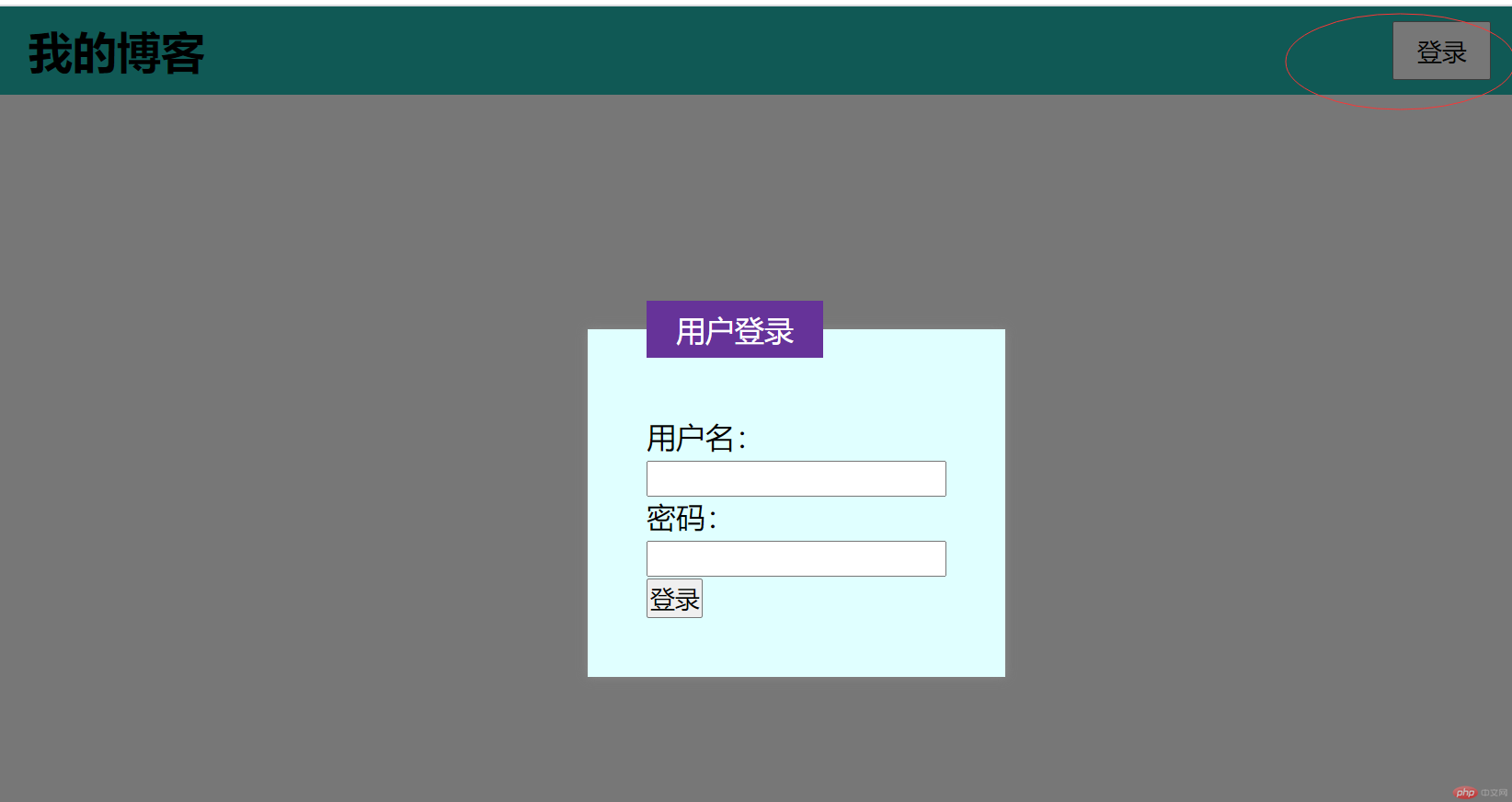
点击登录按钮后效果:
点击模态框任意部分,取消登录,回到加载状态。

