盒模型计算方式及伪类选择器灵活使用与初识媒体查询
盒模型计算方式
盒模型五大常用属性:
- width
- height
- border
- margin
- padding
默认情况下,给一个盒模型设置了样式后,盒模型默认状态下的计算方式应该是 w3c 标准盒子计算方式,即: 实际宽度=width+height+border+padding,如:
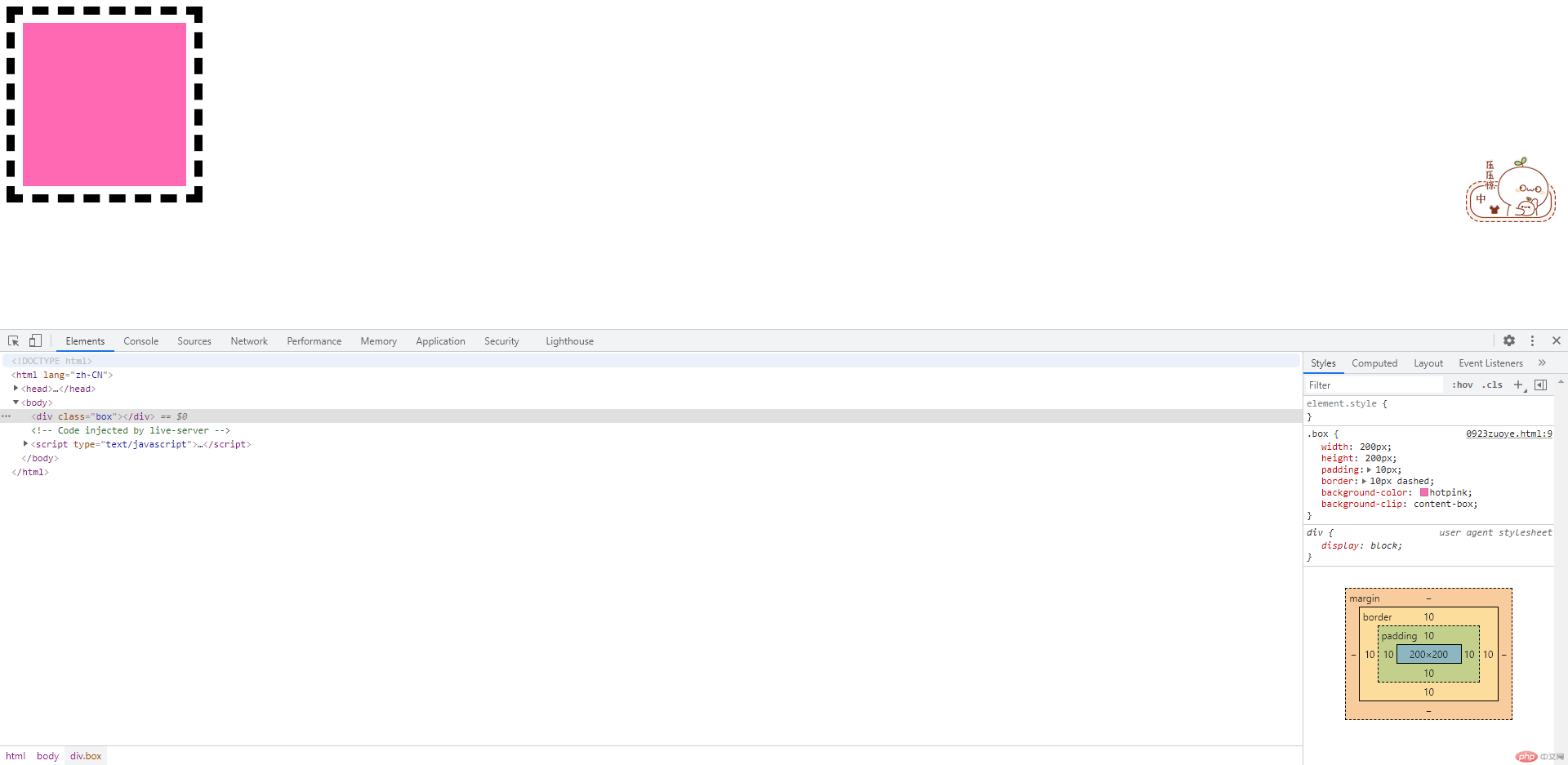
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing</title><style>.box {width: 200px;height: 200px;padding: 10px;border: 10px dashed;background-color: hotpink;background-clip: content-box;}</style></head><body><div class="box"></div></body></html>
该 div 的盒子的实际宽高为 width 或 height 的 200+左右或上下 padding 的 10×2+左右或上下的 border10×2,最终值就为(200+10×2+10×2)=240。

但是按照一般习惯,也为了方便布局,应该是 width 的实际宽度就是 width 的宽度,height 的实际高度就是 height 的高度,此时可以使用box-sizing: border-box;来限制 width 的内容区根据 border 跟 padding 自适应,如:
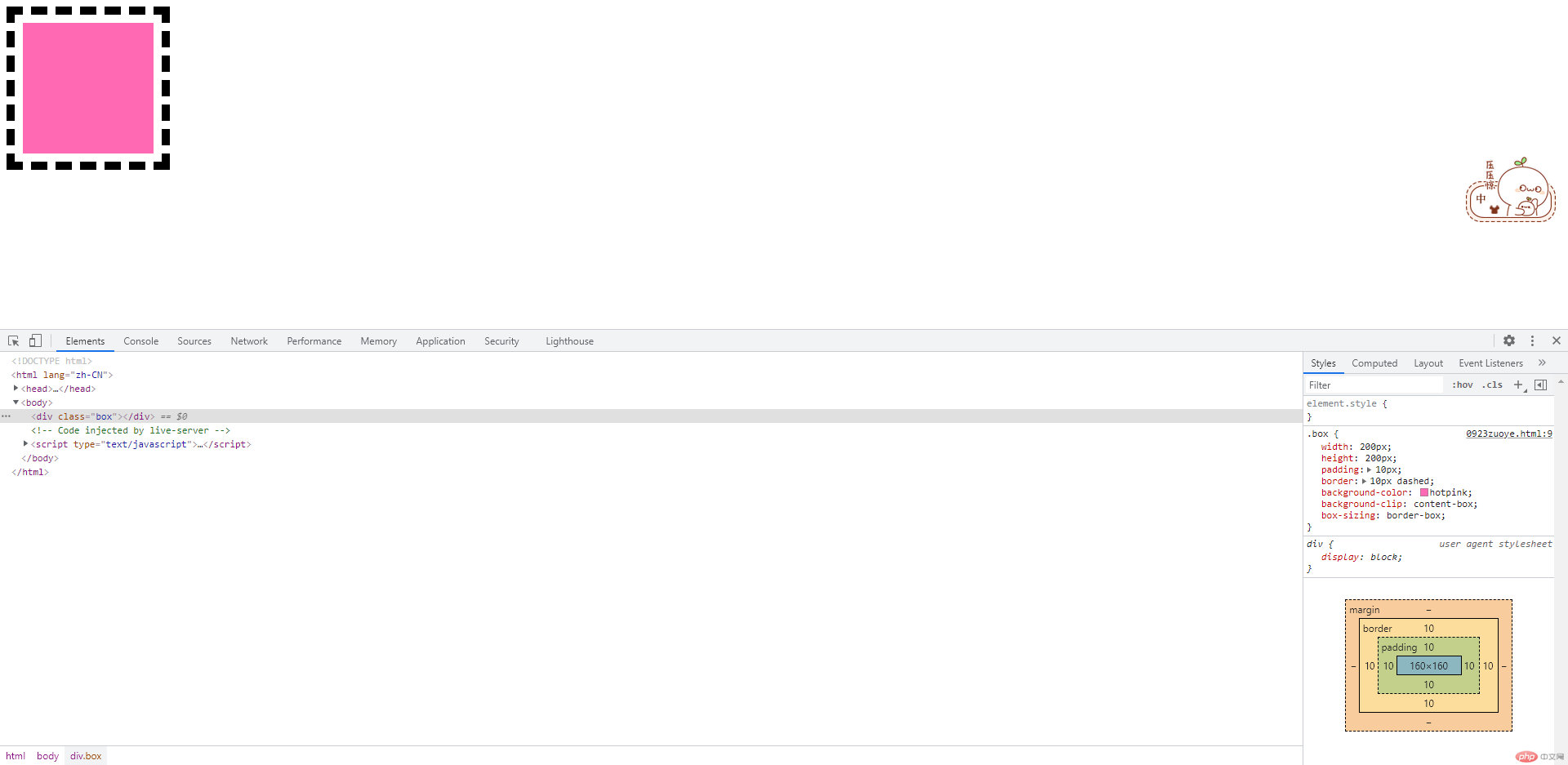
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing</title><style>.box {width: 200px;height: 200px;padding: 10px;border: 10px dashed;background-color: hotpink;background-clip: content-box;box-sizing: border-box;}</style></head><body><div class="box"></div></body></html>
此时实际宽高就变成了 200,内容区变成了 width 或 height 的 200-左右或上下 padding 的 10×2-左右或上下的 border10×2,最终内容区的值就为(200-10×2-10×2)=160。

伪类选择器灵活使用
| 常用伪类选择器 | 注释 |
|---|---|
:nth-of-type() |
分组匹配,在匹配之前将元素根据类型进行分组后再匹配,常用于选择同组单个元素或者从上往下选择 |
:nth-last-of-type() |
分组匹配,在匹配之前将元素根据类型进行分组后再匹配,常用于选择同组单个元素或者从下往上选择 |
:first-of-type |
常用于选择第一个元素 |
:last-of-type |
常用于选择最后一个元素 |
:not() |
在一个集合中,去掉某一些元素 |
分组匹配:nth-of-type()与:nth-last-of-type()的参数都为 an+b,其中 a 是系数,n 为从 0 开始自增的计数器,b 为最小值为 1 的偏移量。ps:需要注意元素的有效编号是从 1 开始的,如:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>分组匹配</title><style>.l {position: relative;}.l1 {width: 300px;position: absolute;left: 0;top: 0;border: 6px solid gray;}.l2 {width: 300px;top: 0;left: 350px;position: absolute;border: 6px solid gray;}.l3 {width: 300px;top: 0;left: 700px;position: absolute;border: 6px solid gray;}/* :nth-of-type()选中list类下li同类的正数第5个子元素 */.list > :nth-of-type(5) {background-color: hotpink;}/* :nth-last-of-type()选中list类下li同类的倒数第5个元素 */.list > :nth-last-of-type(5) {background-color: red;}/* :first-of-type选中list类中第一个元素,由于li跟p是两个不同的元素,因此两个分组会分开取值,这里用:not()排除掉p元素 */.list > :first-of-type:not(p:first-of-type) {background-color: green;}/* :last-of-type选中list类中最后一个元素 */.list > :last-of-type:not(p:last-of-type) {background-color: lightblue;}/* 从list2类第9个元素开始从上往下每3个选中1个选中所有元素 */.list2 > :nth-of-type(3n + 9) {background-color: yellow;}/* 从list2类倒数第9个元素开始从下往上每4个选中1个选中所有元素 */.list2 > :nth-last-of-type(4n + 9) {background-color: slateblue;}/* 从list2类中的list7类中选取偶数元素,这里需要注意两个:nth-of-type()之间要用空格隔开 */.list2 .list7 > :nth-of-type(even) {background-color: tomato;}/* 从list2类中的list8类中选取偶数元素,这里需要注意两个:nth-of-type()之间要用空格隔开 */.list2 .list8 > :nth-of-type(odd) {background-color: lightblue;}/* 从list3中选择前6个元素 */.list3 > :nth-of-type(-n + 6) {background-color: lightseagreen;}/* 从list3中选择后6个元素 */.list3 > :nth-last-of-type(-n + 6) {background-color: magenta;}</style></head><body><div class="l"><div class="l1"><ul class="list"><li>item1</li><li>item2</li><p>------</p><li>item3</li><p>------</p><li>item4</li><p>------</p><li>item5</li><p>------</p><li>item6</li></ul></div><div class="l2"><ul class="list2"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7<ul class="list7"><li>item7-1</li><li>item7-2</li><li>item7-3</li><li>item7-4</li><li>item7-5</li><li>item7-6</li></ul></li><li>item8<ul class="list8"><li>item8-1</li><li>item8-2</li><li>item8-3</li><li>item8-4</li><li>item8-5</li><li>item8-6</li></ul></li><li>item9</li><li>item10</li><li>item11</li><li>item12</li><li>item13</li><li>item14</li></ul></div><div class="l3"><ul class="list3"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li><li>item11</li><li>item12</li><li>item13</li><li>item14</li><li>item15</li><li>item16</li><li>item17</li><li>item18</li></ul></div></div></body></html>
以上代码中
:nth-of-type(5)等同于:nth-of-type(0n+5):nth-last-of-type(5)等同于:nth-last-of-type(0n+5):nth-of-type(even)等同于:nth-of-type(2n+0):nth-of-type(odd)等同于:nth-of-type(2n+1):nth-of-type(-n + 6)及:nth-last-of-type(-n + 6)n 前面加-号可以实现反选操作,以选中前几位或后几位:nth-of-type(an + b)需要注意,b 前面不建议使用-号,虽然会默认忽略报错不影响显示,但并不符合规范
初识媒体查询
使用媒体查询可以针对不同的屏幕设置不同的样式,达到适配不同型号屏幕的效果
1.从小到大进行媒体查询(移动优先)
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title><style>/* 给页面加一些初始样式 */html {font-size: 10px;}body {font-size: 1.6rem;}p {border: 0.1rem solid red;width: 9rem;background-color: hotpink;}/* 开始媒体查询 *//* 以移动优先,从小到大进行屏幕的媒体查询 *//* 设置最小480手机宽度的字体大小 */@media (min-width: 480px) {html {font-size: 12px;}}/* 设置第二个级别640手机宽度的字体大小 */@media (min-width: 640px) {html {font-size: 24px;}}/* 设置第三个级别720手机宽度的字体大小 */@media (min-width: 720px) {html {font-size: 48px;}}</style></head><body><p>hello world</p></body></html>
由于浏览器对最小字号有默认限制,小于 480 的效果我们与 不小于 480 但是小于 640 的效果进行对比
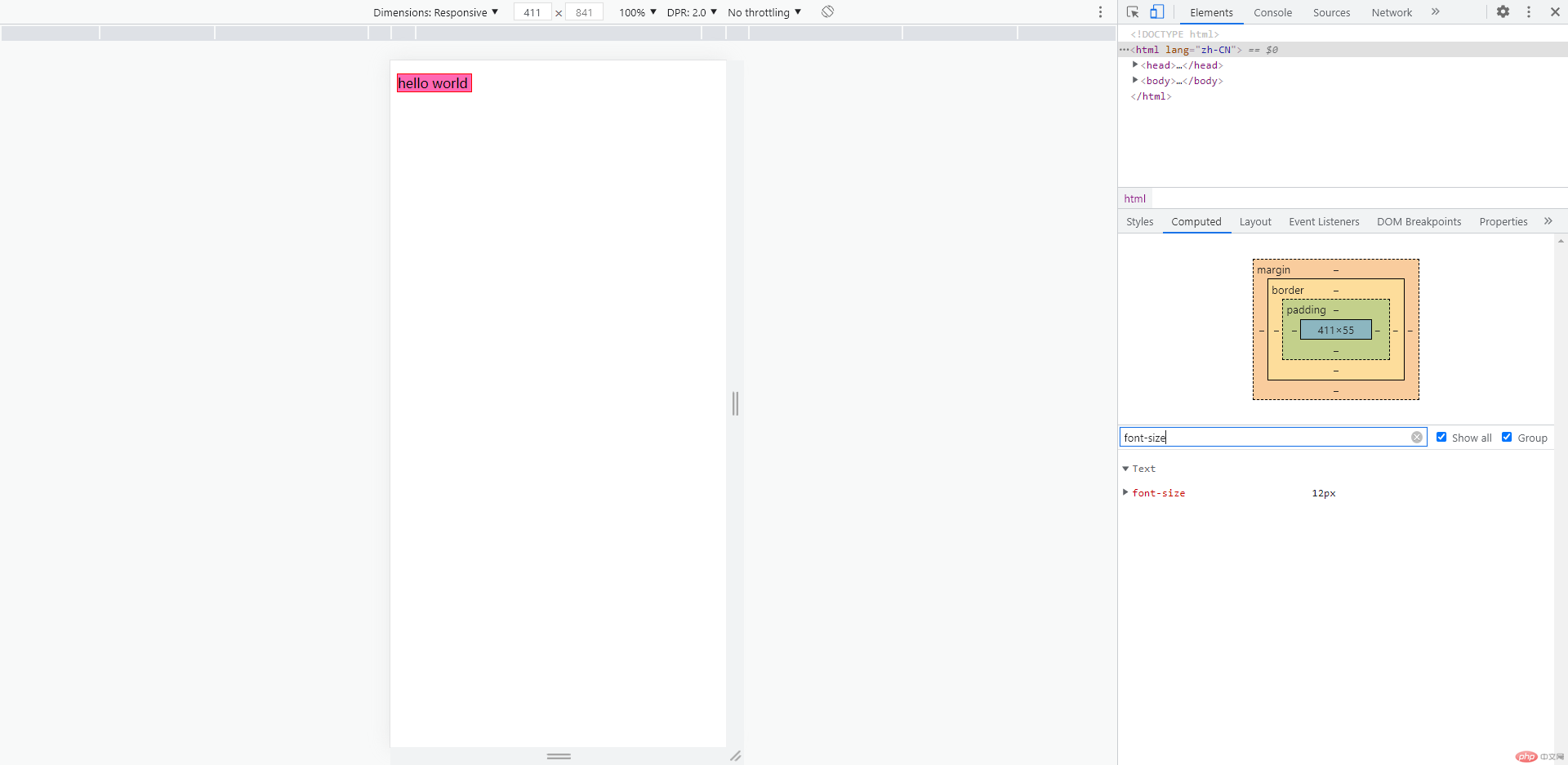
尺寸为 411 时的效果
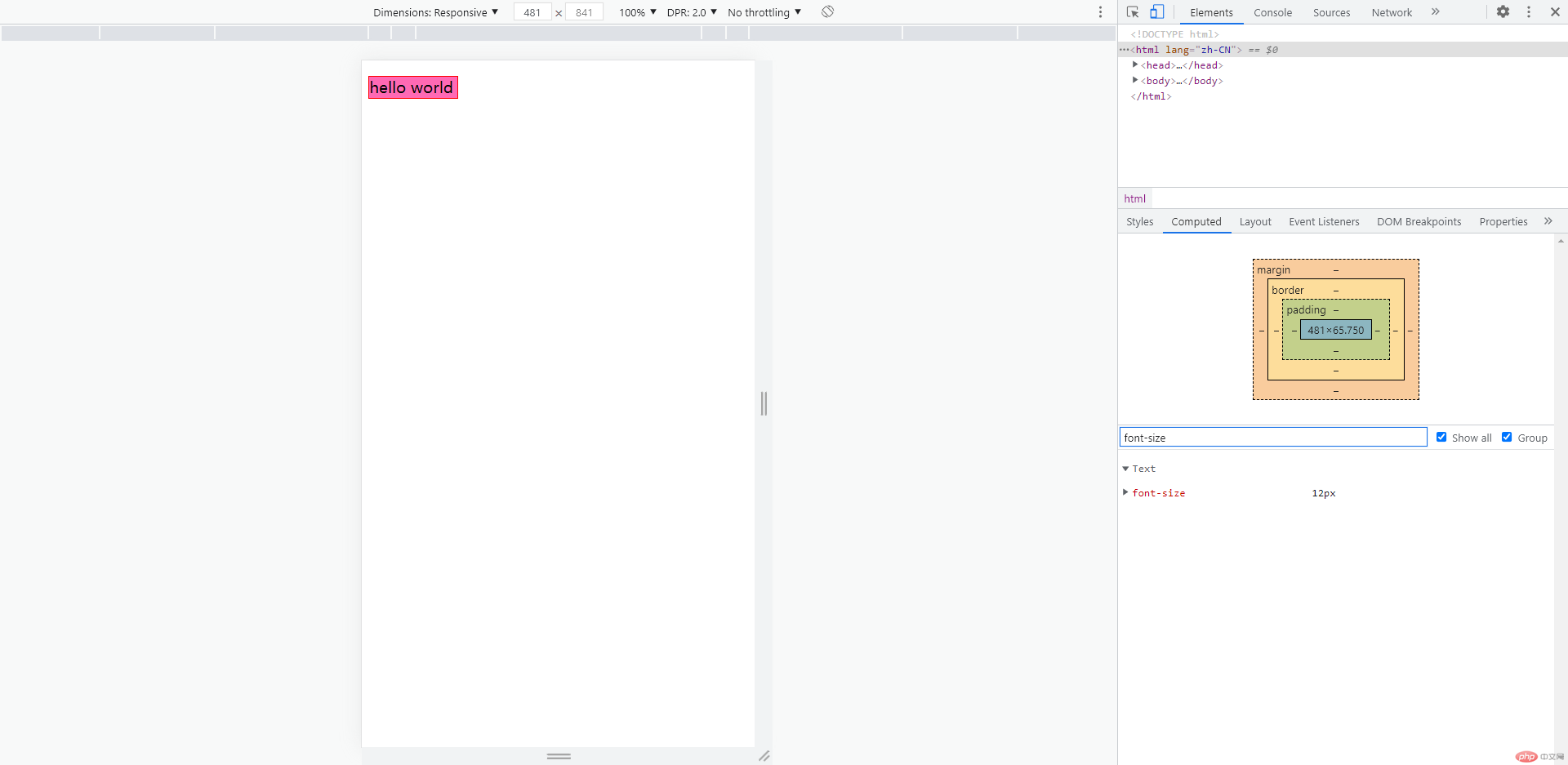
尺寸为 481 时的效果
可以看到,由于浏览器默认字号的限制,字号大小并没有变化,但是我们设置的宽度是跟随配置的最小 font-size 进行了变化的
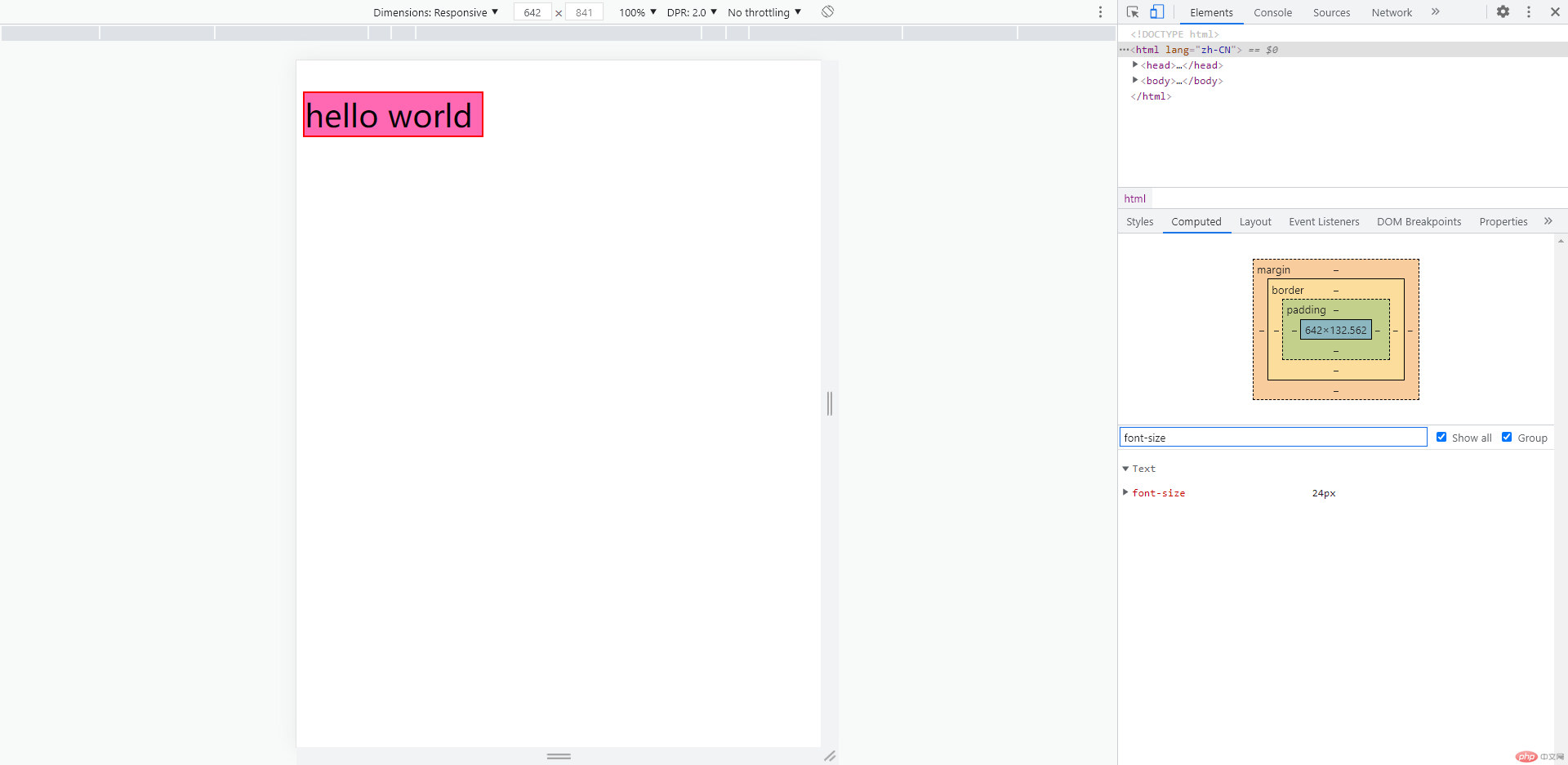
尺寸为 642 时的效果
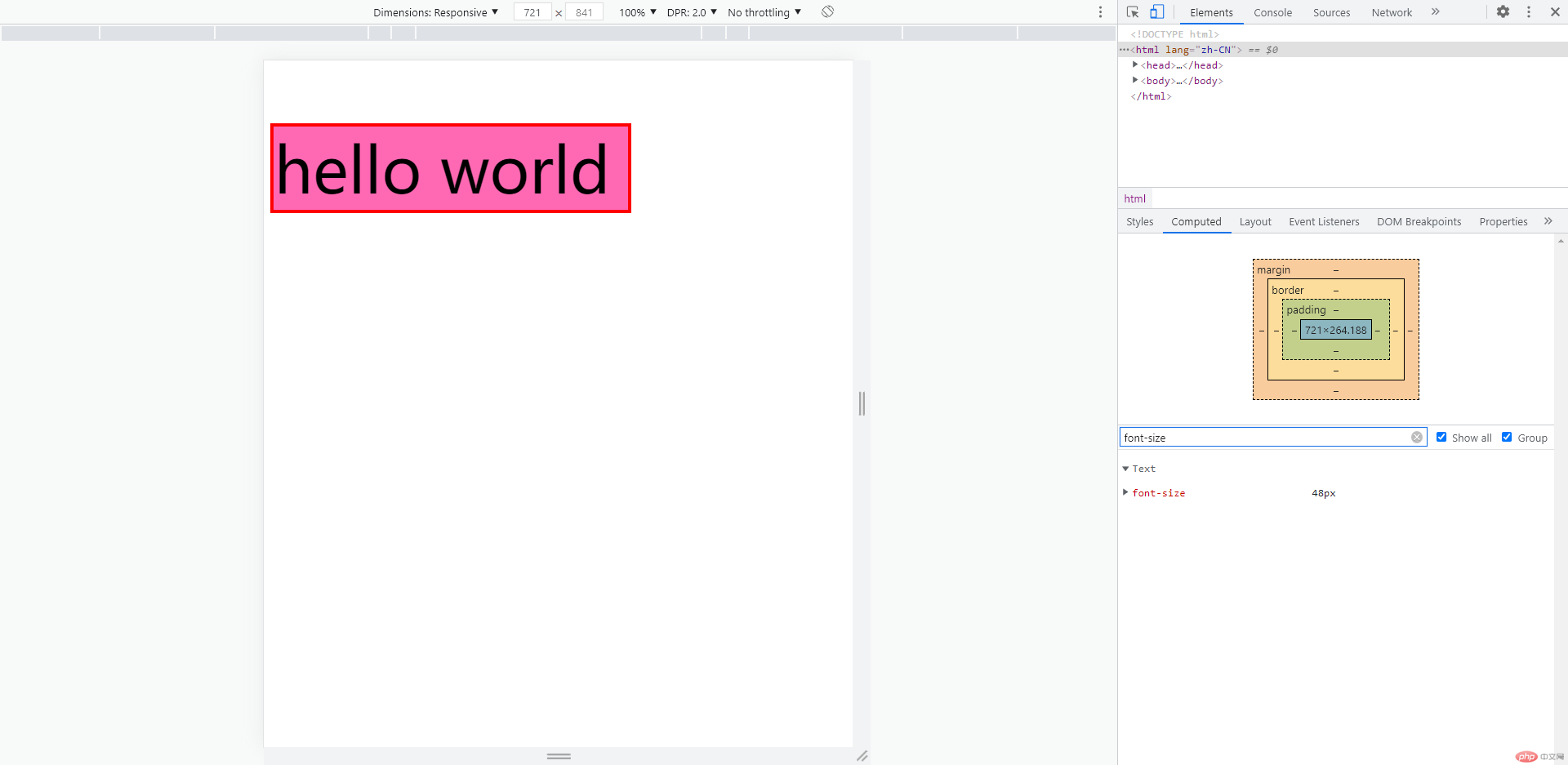
尺寸为 721 时的效果
可以看到 480 以后都进行了正常的变化
2.从大到小进行媒体查询(PC 优先)
在从小到大进行媒体查询的时候,我们发现在小于设置的最小尺寸 480 的时候,font-size 为 10px 会自动生效,同样的在从大到小进行媒体查询的时候,如果大于设置的最大尺寸的时候,font-size 为 10px 也会自动生效,这时候就需要我们设置最大尺寸的同时,以最大尺寸的尺寸设置一个最小尺寸,来避免这个情况发生
下面为了更好的理解先不加以最大尺寸的尺寸设置的最小尺寸来展示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title><style>/* 给页面加一些初始样式 */html {font-size: 10px;}body {font-size: 1.6rem;}p {border: 0.1rem solid red;width: 9rem;background-color: hotpink;}/* 开始媒体查询 *//* 以PC优先,从大到小进行屏幕的媒体查询 *//* 设置最大720手机宽度的字体大小 */@media (max-width: 720px) {html {font-size: 48px;}}/* 设置第二个级别640手机宽度的字体大小 */@media (max-width: 640px) {html {font-size: 24px;}}/* 设置第三个级别480手机宽度的字体大小 */@media (max-width: 480px) {html {font-size: 12px;}}</style></head><body><p>hello world</p></body></html>
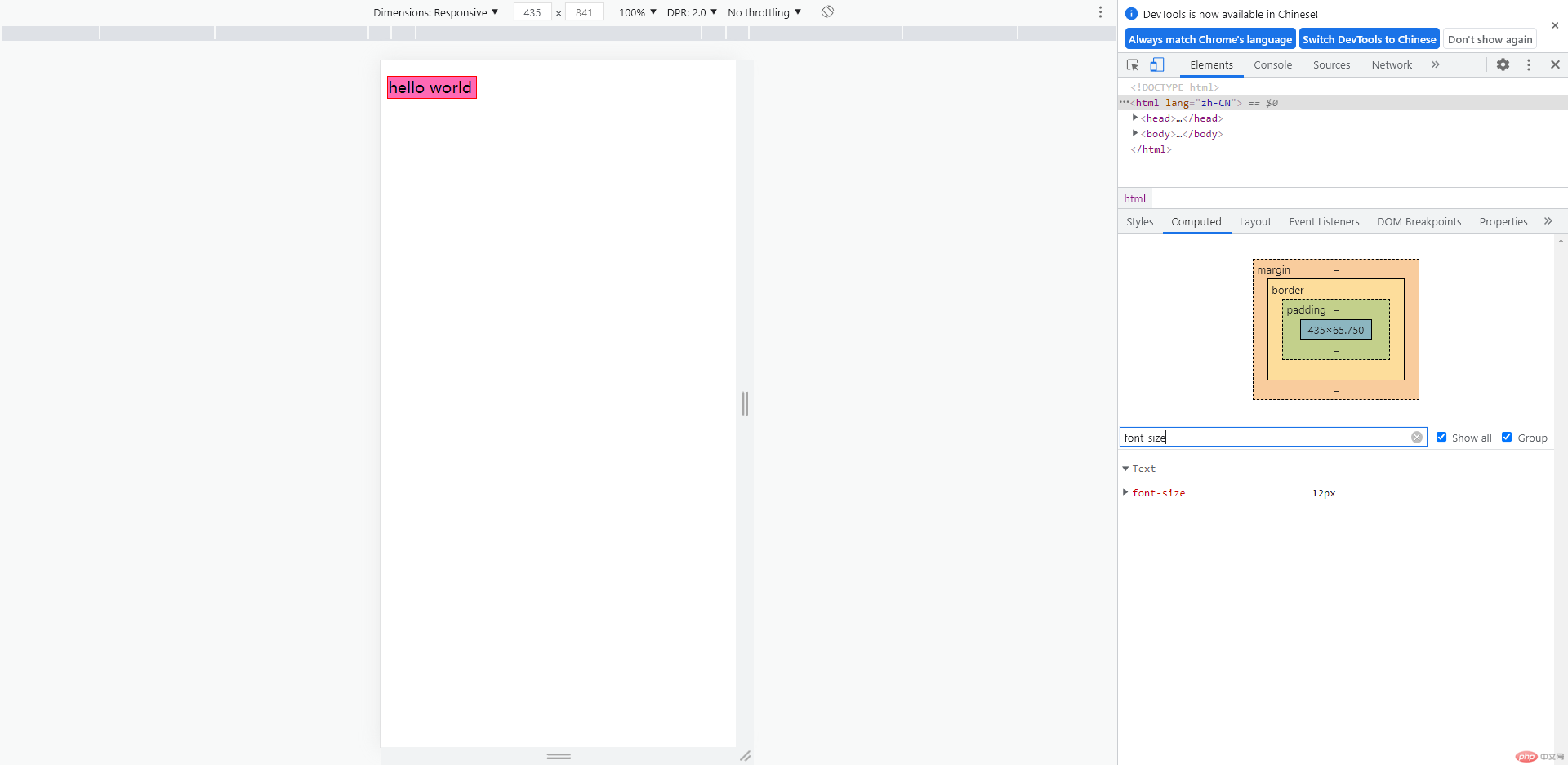
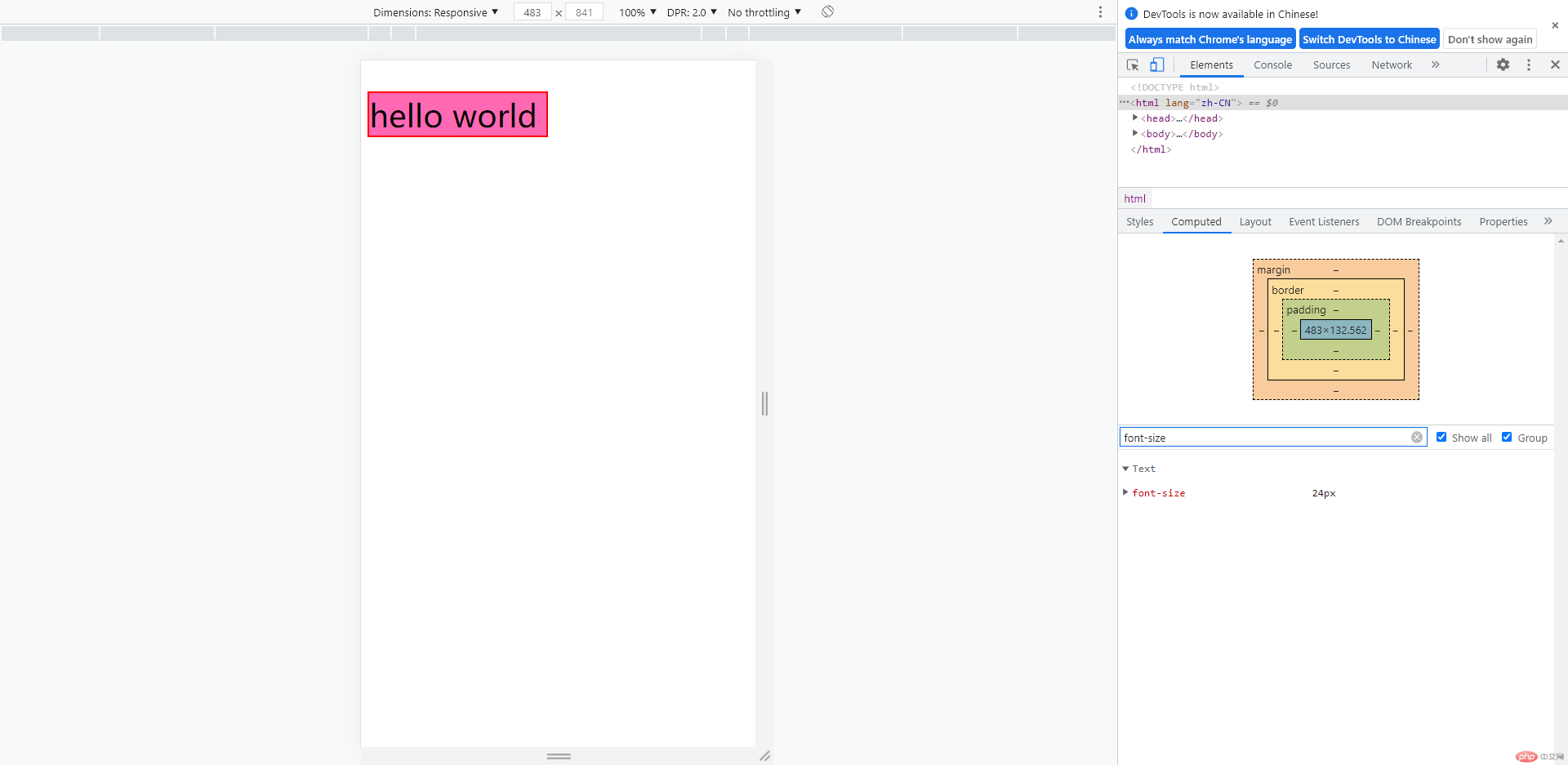
尺寸为 435 时的效果
尺寸为 483 时的效果
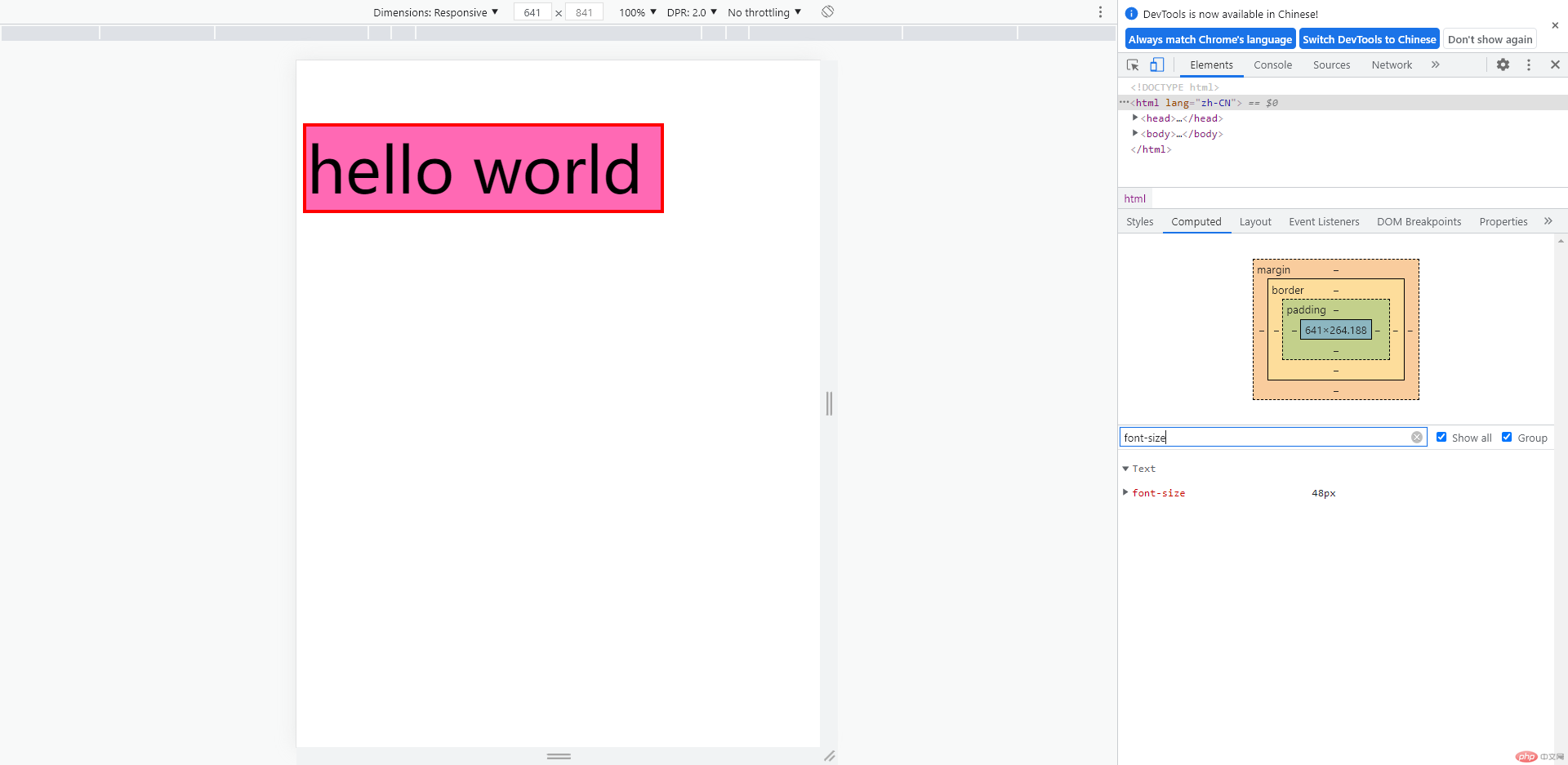
尺寸为 641 时的效果
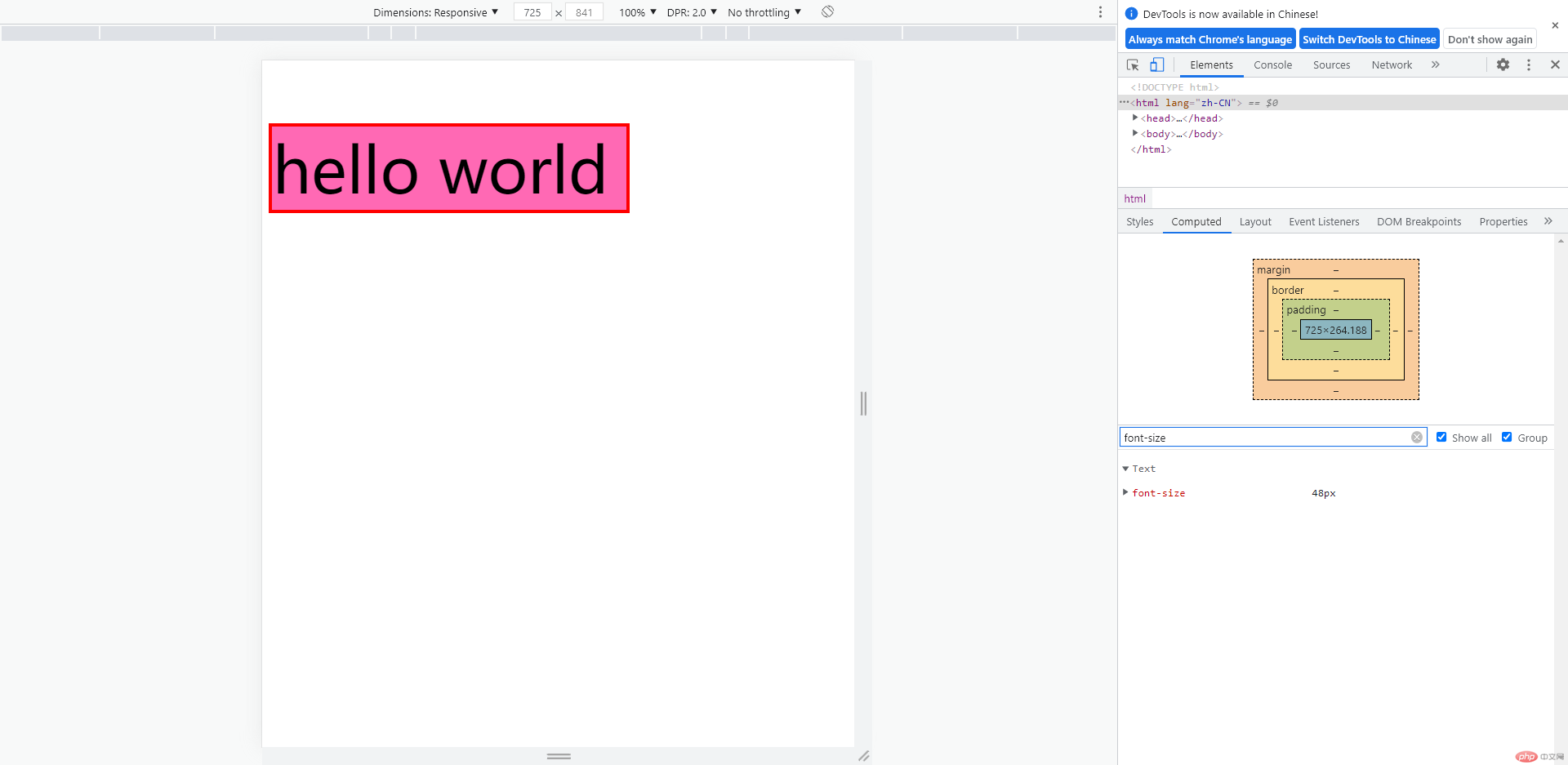
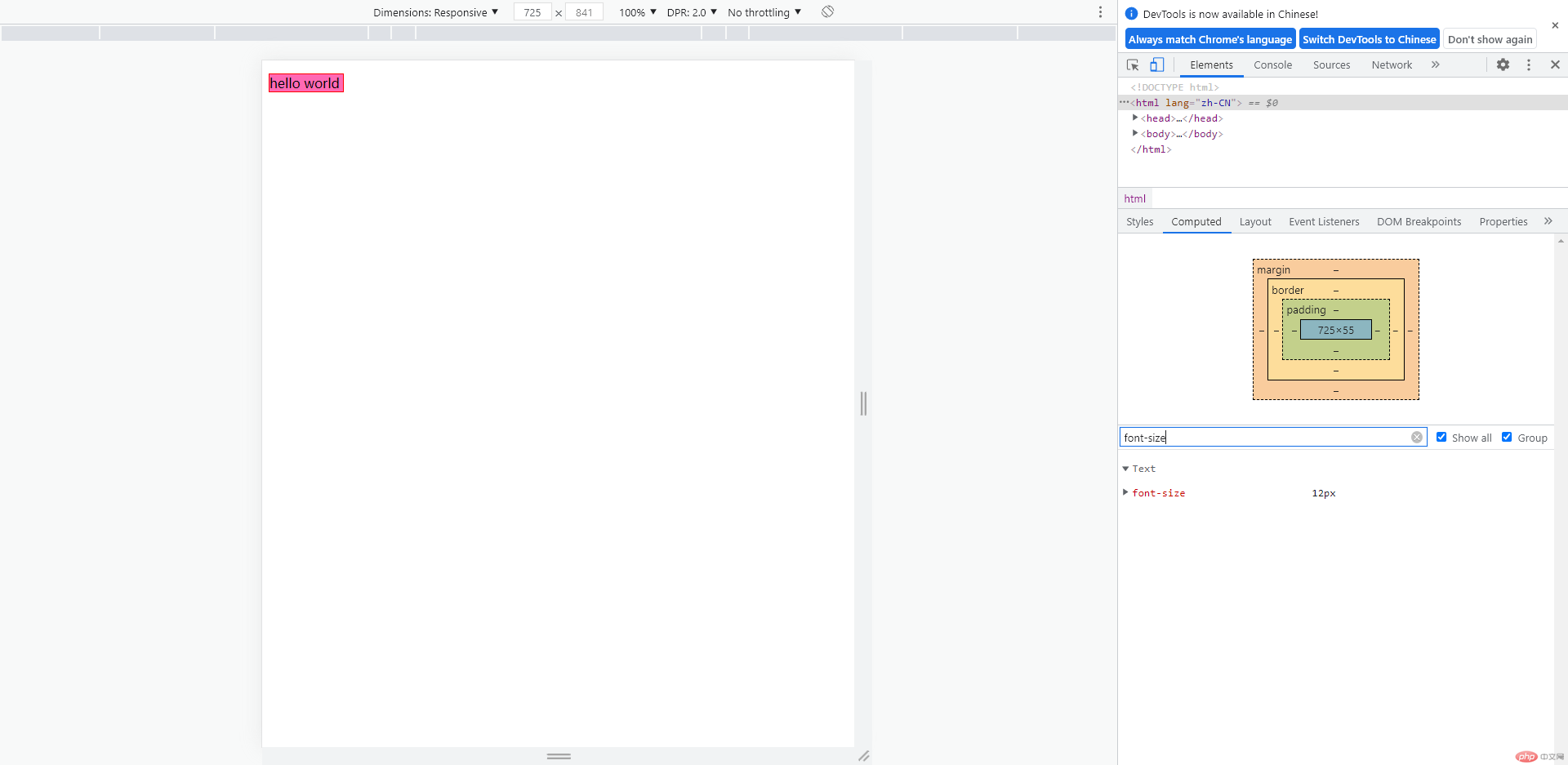
尺寸为 725 时的效果
通过以上发现尺寸在 720 以下时均能正常显示,但是当尺寸大于 720 以后字号反而恢复了最初默认的 font-size 为 10px 的大小
这个时候我们就需要在最后面加一个最小 720 时的尺寸,来进行限制,我们将以下代码加入到 css 末尾
/* 设置当大于720时的统一字体大小 */@media (min-width: 720px) {html {font-size: 48px;}}
此时尺寸为 725 时恢复正常,即屏幕尺寸大于 720 也正常显示设置字号的最大值
尺寸为 725 时的效果