伪类选择器的参数 an+b
- 参数:an+b其中 a,n,b取值都是[0,1,2…]
- a:系数
- n:计数器
- b:偏移量
- 倒序使用 :nth-last-of-type(参数)
html:
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
css:
.list {display: flex;}.list > li {list-style-type: none;padding: 10px;border: 1px solid;}
第3项设置背景色
/* 第3项设置背景色,此时系数a为0,相当于0n+3 */.list > li:nth-of-type(3) {background-color: crimson;}
第4及以后的所有项设置背景色
/* 第4及以后的项设置背景色,此时系数a为1 */.list > li:nth-of-type(n + 4) {background-color: seagreen;}
为偶数项设置前景色
/* 为偶数项设置前景色,此时b=0 */.list > li:nth-of-type(2n) {color: steelblue;}
为奇数项设置前景色
/* 为奇数项设置前景色 */.list > li:nth-of-type(2n + 1) {color: slateblue;}
为前4项修改边框颜色
/* 为前4项修改边框颜色,此时系数a=-1 */.list > li:nth-of-type(-n + 4) {border-color: yellow;}
为最后3项修改边框颜色
/* 为最后3项修改边框颜色 */.list > li:nth-last-of-type(-n + 3) {border-color: midnightblue;}
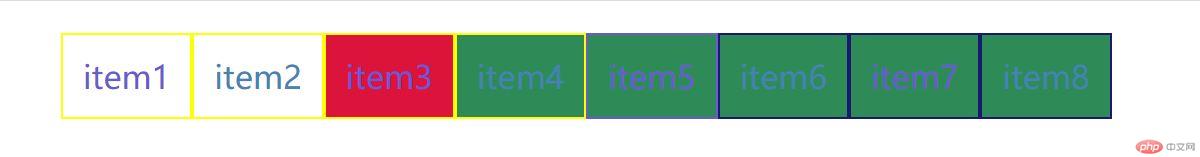
效果: