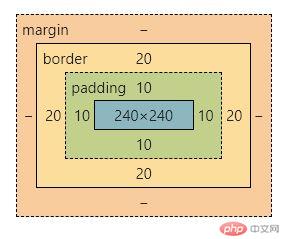
div盒子的大小,在默认的情况下,我们设置好盒子大小后,盒子的真实大小要加上内边距和边框的宽度,真实大小不设置的数据要大一些。我们使用box-sizing属性,设置其值为border-box,盒子的真实大小就是我们设置的大小,盒子的内容大小会在设置大小的基础上减去内边距和边框的大小。
- 不设置box-sizing属性代码:
```html
<div class="box"></div><style>
.box {
width: 300px;
height: 300px;
background-color: lawngreen;
border-width: 20px;
border-color: blue;
border-style: dashed;
padding: 10px;
background-clip: content-box;
</style>
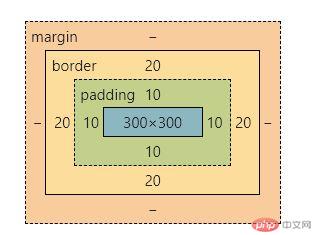
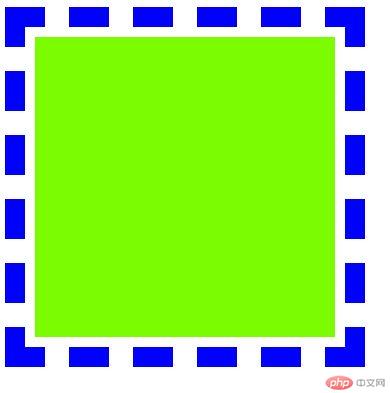
- 为盒子添加属性`box-sizing: border-box;`代码如下:```html<div class="box"></div><style>.box {width: 300px;height: 300px;background-color: lawngreen;border-width: 20px;border-color: blue;border-style: dashed;padding: 10px;background-clip: content-box;box-sizing: border-box;</style>