
代码:
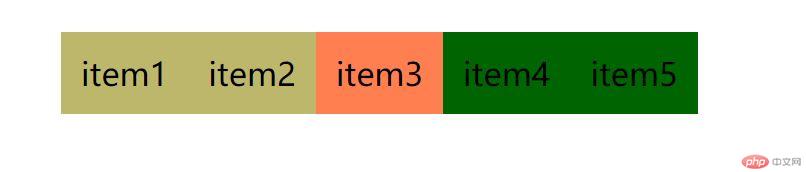
<div class="list"><ul><li>item1</li><li class="item2">item2</li><li class="item3">item3</li><li>item4</li><li>item5</li></ul></div><style>/* 子元素 大于号 ">" *//* .list>li 不能选择 li */.list > ul {display: flex;}/* 后代选择器 空格 “ ” */.list li {padding: 10px;list-style-type: none;background-color: darkkhaki;}/* 相邻选择器(下一个) 加号 ”+“ */.list .item2 + * {background-color: coral;}/* 所有兄弟选择器(后边所有的) 波浪线 ”~“ */.list .item3 ~ * {background-color: darkgreen;}</style>

