HTML 列表
有序列表
<ol type="i"><li>荞麦面包</li><li>可颂面包</li><li>蒜香面包</li><li>吐司面包</li><li>奶酪面包</li></ol>
效果图

无序列表
<ul><li>数码相机</li><li>激光打印机</li><li>智能电视</li><li>华为手机</li><li>笔记本电脑</li></ul>
效果图

嵌套列表
<ul><li>蔬菜</li><li>水果<ul><li>菠萝</li><li>葡萄</li><li>草莓</li></ul></li><li>豆制品</li></ul>
效果图

自定义列表
<dl><dt>海绵蛋糕</dt><dd>- 一种蛋糕</dd><dt>西瓜</dt><dd>- 一种水果</dd></dl>
效果图
HTML 表格
<table border="3" width="750" cellspacing="1" cellpadding="8"><caption>某小学课程表</caption><tbody><tr align="center" bgcolor="violet"><td>时间</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><tr align="center"><td rowspan="4">上午</td><td>语文</td><td>数学</td><td>科学</td><td>数学</td><td>数学</td></tr><tr align="center"><td>数学</td><td>数学</td><td>数学</td><td>语文</td><td>科学</td></tr><tr align="center"><td>数学</td><td>数学</td><td>体育</td><td>数学</td><td>数学</td></tr><tr align="center"><td>数学</td><td>语文</td><td>科学</td><td>语文</td><td>语文</td></tr><tr align="center"><td colspan="6">中午休息</td></tr><tr align="center"><td rowspan="3">下午</td><td>数学</td><td>体育</td><td>语文</td><td>语文</td><td>科学</td></tr><tr align="center"><td>语文</td><td>语文</td><td>语文</td><td>数学</td><td>语文</td></tr><tr align="center"><td>语文</td><td>数学</td><td>体育</td><td>科学</td><td>科学</td></tr></tbody><tfoot><tr><td>备注:</td><td align="center" colspan="6">每天下午15:00-17:00在校写作业</td></tr></tfoot></table>
效果图

HTML 超链接
<h1>烘焙食品</h1><div class="box"><div class=""><!--跳转到其他页面--><a href="https://baike.so.com/doc/6944994-7167357.html"><img src="1.PNG" alt="牛角面包"/></a><a href="https://baike.baidu.com/item/%E7%89%9B%E8%A7%92%E9%9D%A2%E5%8C%85/673916?fr=aladdin">牛角面包</a></div><!--跳转到第五张图片--><p><a href="#1"><img src="2.PNG" /></a></p><p><a href="#0">跳转到第五张图片</a></p><!--站内跳转--><div><a href=""><img src="3.PNG" alt="提拉米苏" /></a><a href="">提拉米苏</a></div><!--在指定窗口打开--><div class=""><a href="https://baike.so.com/doc/7637852-7911947.html" target="food">红糖糍粑</a><iframe frameborder="2" name="food"></iframe><a href="https://baike.baidu.com/item/%E7%BA%A2%E7%B3%96%E7%B3%8D%E7%B2%91/10382472?fr=aladdin" target="pastry"><img src="4.PNG" alt="红糖糍粑"/></a><iframe frameborder="2" name="pastry"></iframe></div><!--这是第五张图片--><h2><a id="1"><img src="1.PNG" /></a></h2><h3><a id="0">这是第五张图片</a></h3><!--在新的窗口显示指定内容(文本或图片)--><div class=""><a href="6.PNG"><img src="6.PNG" alt="蛋糕" /><a href="cake.txt">蛋糕</a></div></div>
常用布局标签
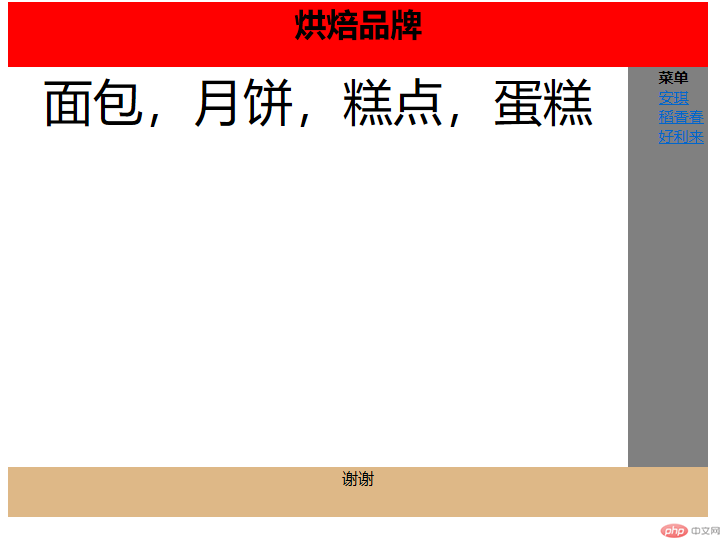
<div class="container" style="background-color:gray;height:500px;width:700px"><div class="header" style="background-color:red;text-align:center;height:65px;width:700px" ><h1>烘焙品牌</h1></div><div class="menu" style="font-size:15px;float:right;"><b>菜单</b><br><a href="http://www.szangelmall.com">安琪</a><br><a href="http://www.daoxiangcun.cn">稻香春</a><br><a href="http://www.holiland.com/">好利来</a></div><div class="content" style="background-color:white;height:400px;width:620px;font-size:50px;text-align:center;">面包,月饼,糕点,蛋糕</div><div class="footer" style="background-color:burlywood;text-align:center;height:50px;width:700px">谢谢</div>
效果图

预习 CSS
<!--设置背景颜色--><style>body {background-color: black}</style></head><body><!--设置字体大小,字体颜色,设置边框大小和颜色--><style type="text/css">p {border: 9px solid #170;color:yellow}h1 {border:15px solid rgb(56, 10, 4);color:gray}h1 {font-size:20px;font-color:red}p {font-size:70px}</style><!--标题--><h1>巧克力面包</h1><!--文本--><p>芝士面包</p>
效果图

设置图片大小
<body><style>body{background:url(/1.PNG);background-size:90px 65px;background-repeat:no-repeat;padding-top:100px;}</style></head><body><img src="1.PNG"></body>
效果图