html文档
1.文档的类型
<!DOCTYPE html>
1.1 根元素
> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" />
1.2 设置窗口:可视化窗口
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
1.3 网页名称,在两个title标签里面
<title>XXX</title>
1.4 用户关注的内容
输入的内容基本都在body标签里面
</head><body><!-- 用户关注内容 --></body></html>
标签的介绍
2.1 代表头部也称页眉
header即视为头部
<div id="header">header</div>
2.2 块,代表主体
mian视为主题理解为身体
<div id="main">main</div>
2.3 页脚
fonter视为尾部
<div id="fonter">fonter</div>
2.4 id权重太大
删掉id加入class
class等级比id要低
class权重小于id,有利于样式复用
绝大多数程序员用div+class模式
<div class="header">header</div><div class="main">main</div><div class="fonter">fonter</div>
2.5 语义化布局标签
目前至少90%的项目都基于移动端如:小程序、公众号、手机端、APP等等..PC端项目很少,基本是后台管理之类的,如拼多多、抖音就没有PC网站。
移动端不依赖不在乎搜索引擎
完全是个人习惯,主要原因是布局的语义化标签太少了,不如语义更明确的class
<header>header</header><main>main</main><footer>footer</footer>
2.6 语义化标签示例
div + class语化标签
.article-header{我是文章头部}
<div class="article-header">我是文章头部</div>
链接与图像
3.1 跳转到站外
在<a>标签中的href输入想要跳转的网站即可进行跳转
<a href="https://www.baidu.com">百度</a>
3.2 在指定的窗口打开页面
iffame标签为画中画标签,可在当前页面中再打开一个页面。frameborder标签则是框架边矿。
<iframe src="http://www.tmall.com" frameborder="2" ></iframe>
输出:
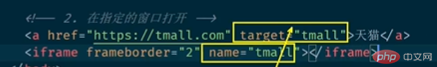
同时还可以用<a>标签来实现效果,输出效果同上。代码如下,在href中输入要进入的网站,以及加入target指明哪个窗口打开这个网站。如当前网站加入”_self”,如t说说要在指定窗口打开,就要打开内嵌窗口name的值”tmall”进行绑定即可实现功能。ps:有个别网站是无法用内链窗口打开!
<a href="http://www.tmall.com" target="_self">天猫</a>
3.3 站内跳转
使用锚点/书签来实现
在大标题中输入名称,然后加入上外边距”margin-top:”
<h2 style="margin-top:1000px">找我</h2>
输出:
进行跳转在h2标签中加入id=”hello”然后在<a>标签中的href中加入”#hello”,#即视为锚点。此功能叫站内跳转也叫快捷入口以及楼层。
<a href="#hello">找你</a><h2 id="hello" style="margin-top: 2000px">找我</h2>3.4 回到顶部
给个空的锚点即可跳转回顶部在href加入”#”即可
<a href="#">回到顶部</a>
3.5 图片跳转
img是图片标签,可以引入图片元素。<img src="" alt="" />也被称为可替换元素。在img标签中的src中加入图片,alt标签则是输入图片的内容若图片加载失败则会显示出文字。把填好的<img>标签加入<a>标签中,在href标签中输入你图片想跳转到的网址即可实现图片跳转。
<img src="dog.jpg" alt="小狗" /><a href="https://baidu.com"><img src="dog.jpg" alt="小狗" /></a>
3.6 可点击的图片及文本链接
第三行为图片跳转链接,第四行则是文字跳转链接。在href标签中输入要跳转的网址即可进行跳转。
<h2>动物世界</h2><div class="box"></div><a href=""><img src="dog.jpg" alt="dog" /></a><a href="">今晚有小狗了</a>
列表与导航
有序列表、无序列表若这两种列表无法满足你的要求可以使用自定义列表。
4.1 有序列表
<h3>东京奥运会奖牌</h3>
在<ol></ol>标签中输入若干个<li>标签。有序列表 ,极少用,如果要用请求无序列表+css代替。
<ol><li>美国:113</li><li>中国:88</li><li>日本:58</li></ol>
输出:
4.2 无序列表
无序列表一般用在导航比较多
<h3><ul><li>小米手机</li><li>华为手机</li><li>一加手机</li></ul></h3>
输出:
首页导航
输入:ul.menu>li.item*5>a{item$}得出下面效果在ul加入css样式style=”display: flex; place-content: space-around”。
ul.menu>li.item*5>a{item$}<ul class="menu"style="display: flex; place-content: space-around" ><li class="item"><a href="">首页</a></li><li class="item"><a href="">教学视频</a></li><li class="item"><a href="">社区问答 </a></li><li class="item"><a href="">资源下载</a></li><li class="item"><a href="">关于我们</a></li></ul>
输出:
以上的模式是常见的模式 <ul+li+a>,但是布局的时候不利于用css控制。所以更多时候用<nav+a>。
<nav class="menu" style="display: flex; place-content: space-around"><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">资源下载</a><a href="">关于我们</a></nav>
输出:
4.3自定义列表
自定义列表比较低调,语义化较好。一般用来编写地址、电话、邮箱号。用最外层的dl来表示自定义列表,两个子标签。
<dl style="display: grid; grid-template-columns: 2.3em 15em"><dt>地址:</dt><dd>合肥市政务新区蔚蓝商务港</dd><dt>邮箱:</dt><dd>admin@php.cn</dd>
输出:
表格与布局
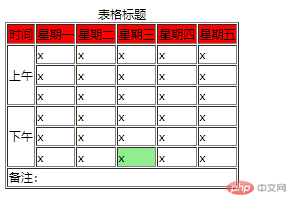
若是整行要加入颜色就在tr标签加入,若是单个格子要加颜色则是在tr内部的td标签加入。在内部输入bgcolor=”想要加入的颜色”
<caption>表格标题</caption><thead><tr bgcolor="red"><td>时间</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr></thead>
表格中的所有数据必须放在单元格的元素中所有的单元格要放入到tr里面去网页会自动帮你纠错还要加入tbody表格主体为tbody
<tbody><tr><td rowspan="3">上午</td><td>x</td><td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td>x</td><!-- <td>x</td> -->
从体表2行3列 开始水平方向合并三列
合并是一定发生在单元格上面的
合并属性colspan=””(横着合并),rowspan=””(竖着合并)一定要写在起始的单元格上
<td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td>x</td><!-- <td bgcolor="violet" rowspan="">x</td> --><td rowspan="">x</td><td>x</td><td>x</td><td>x</td></tr><tr><td rowspan="3">下午</td><td>x</td><td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td>x</td><!-- <td>x</td> --><td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td>x</td><!-- <td>x</td> --><td>x</td><td bgcolor="lightgreen">x</td><td>x</td><td>x</td></tr></tr></tbody>
可以有多个tbody ,tbody也叫做表格主体
<!-- 表尾 --><tfoot><tr><td colspan="6">备注:</td><!-- <td>x</td><td>x</td><td>x</td><td>x</td><td>x</td> --></tr></tfoot></table>
输出: