VSCode开发环境及插件安装
1.VSCode的获取
链接地址:https://code.visualstudio.com

2.插件的获取
链接地址:https://marketplace.visualstudio.com/vscode
3.VSCode的安装
安装比较简单,直接“下一步”即可。
4.VSCode的安装
可以直接到上面提供的网址下载相关插件安装,也可以在VSCode扩展中安装。
直接从网站下载安装
链接地址:https://marketplace.visualstudio.com/vscode
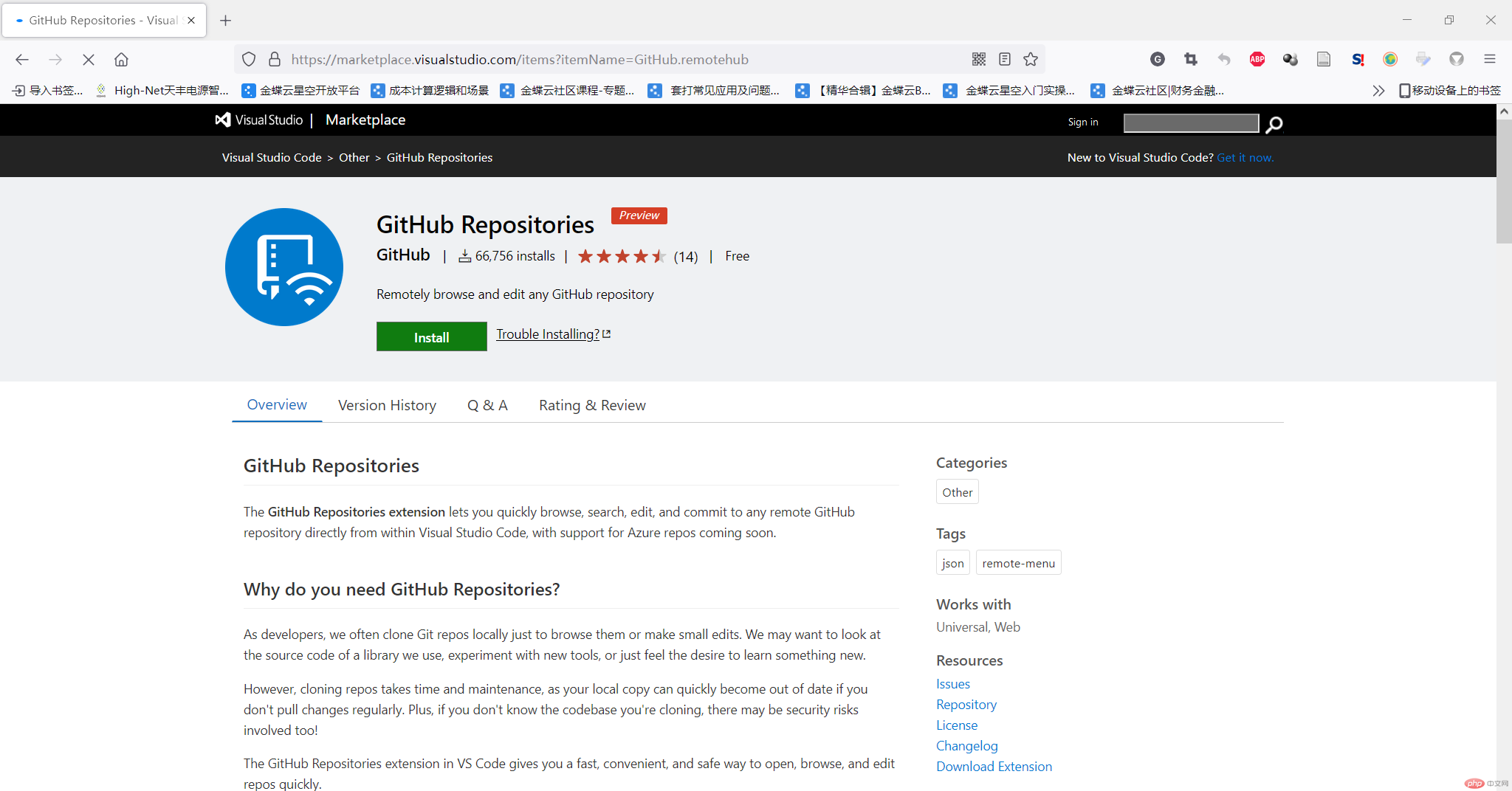
搜索到想要安装的插件,点击图片链接,进入安装页面,点击“Install”进行安装
从VS扩展中安装
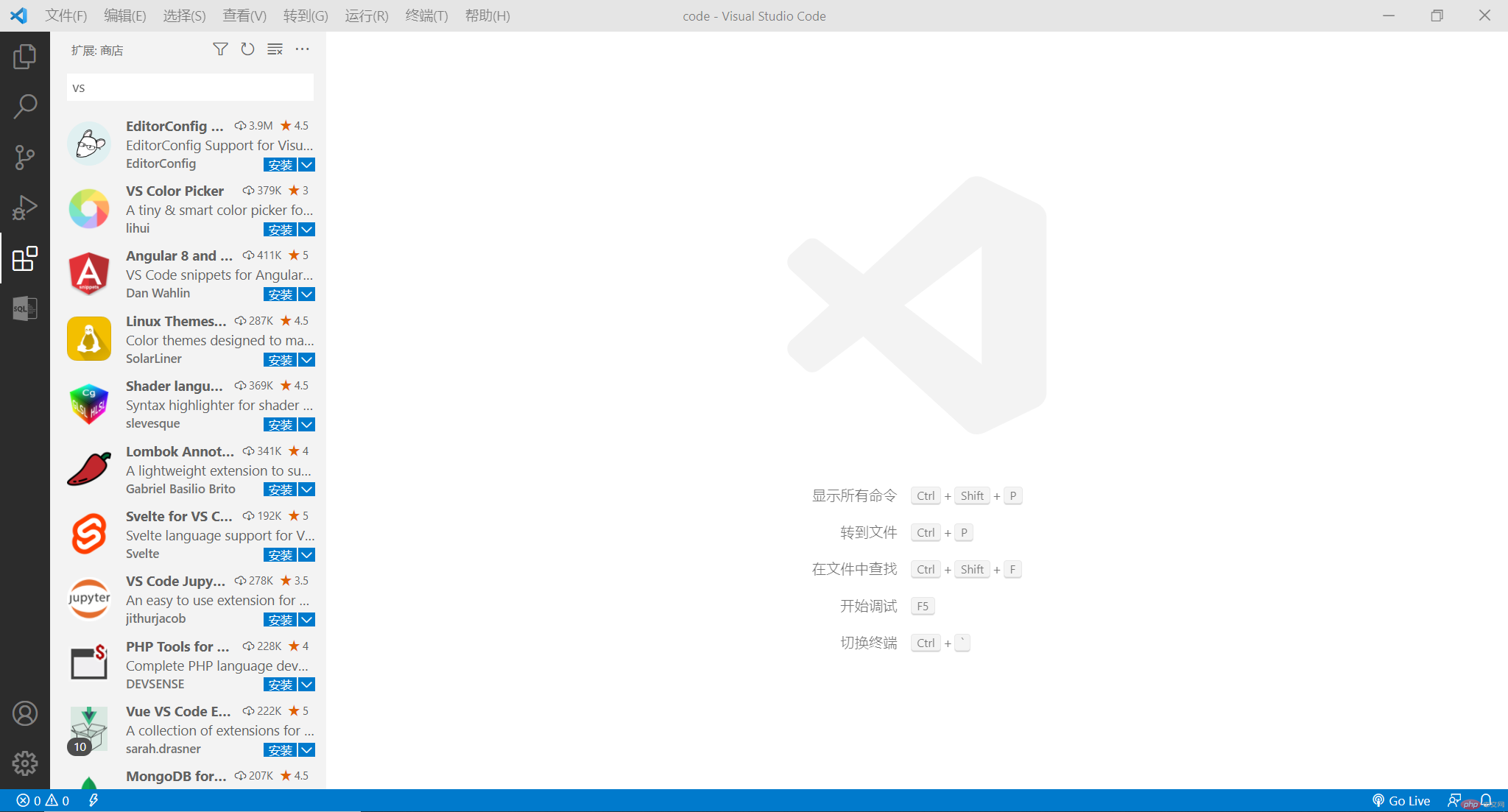
打开VSCode,点击左侧”扩展工具”图标,搜索想要安装的扩展,点击“安装”
emmet基本语法
emmet文档参考:https://docs.emmet.io/cheat-sheet/
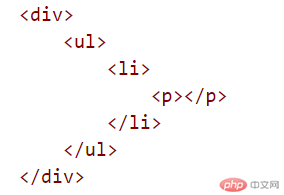
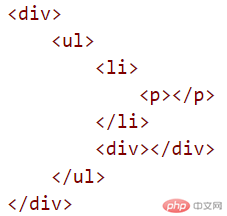
1.子节点(>)
div>ul>li>p
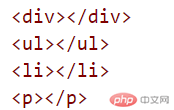
2.兄弟节点(+)
div+ul+li+p
3.上级节点(^)
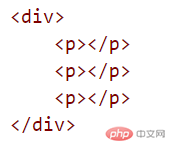
4.重复( )
div>p3
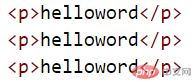
5.文本( {} )
p{helloword}*3
6.属性([])
a[href=”www.baidu.com”]
7.序号($)
- p$*3
- p&@-3*3