关于vscode的安装和必要插件推荐
- 操作系统为: windows 10
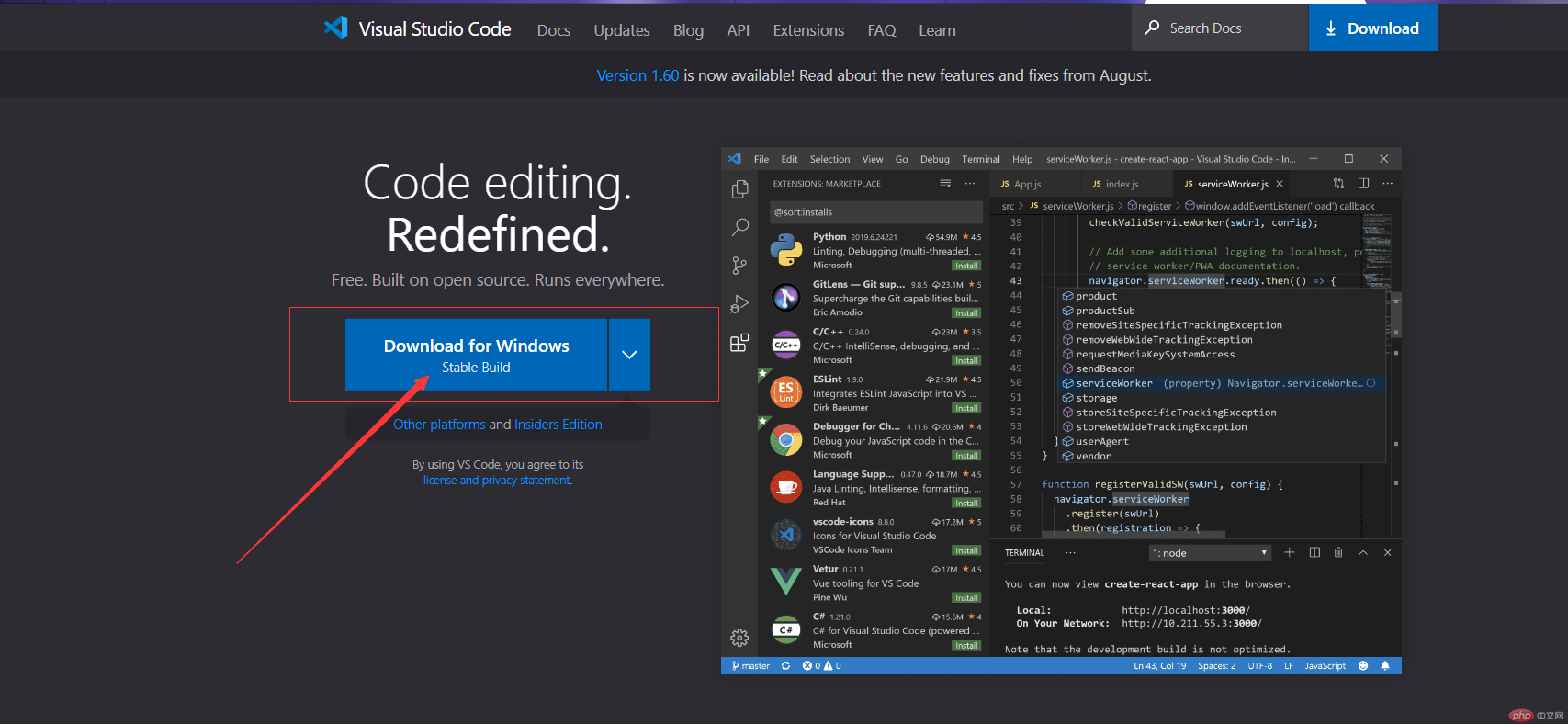
- vscode官网下载地址:https://code.visualstudio.com/
- 打开官网点击如图下载按钮跳转后即自动下载

- 注:如果下载较慢,可复制下载链接采用迅雷下载!
为了更好的快捷使用vscode开发,建议装以下插件: - 首先装中文插件
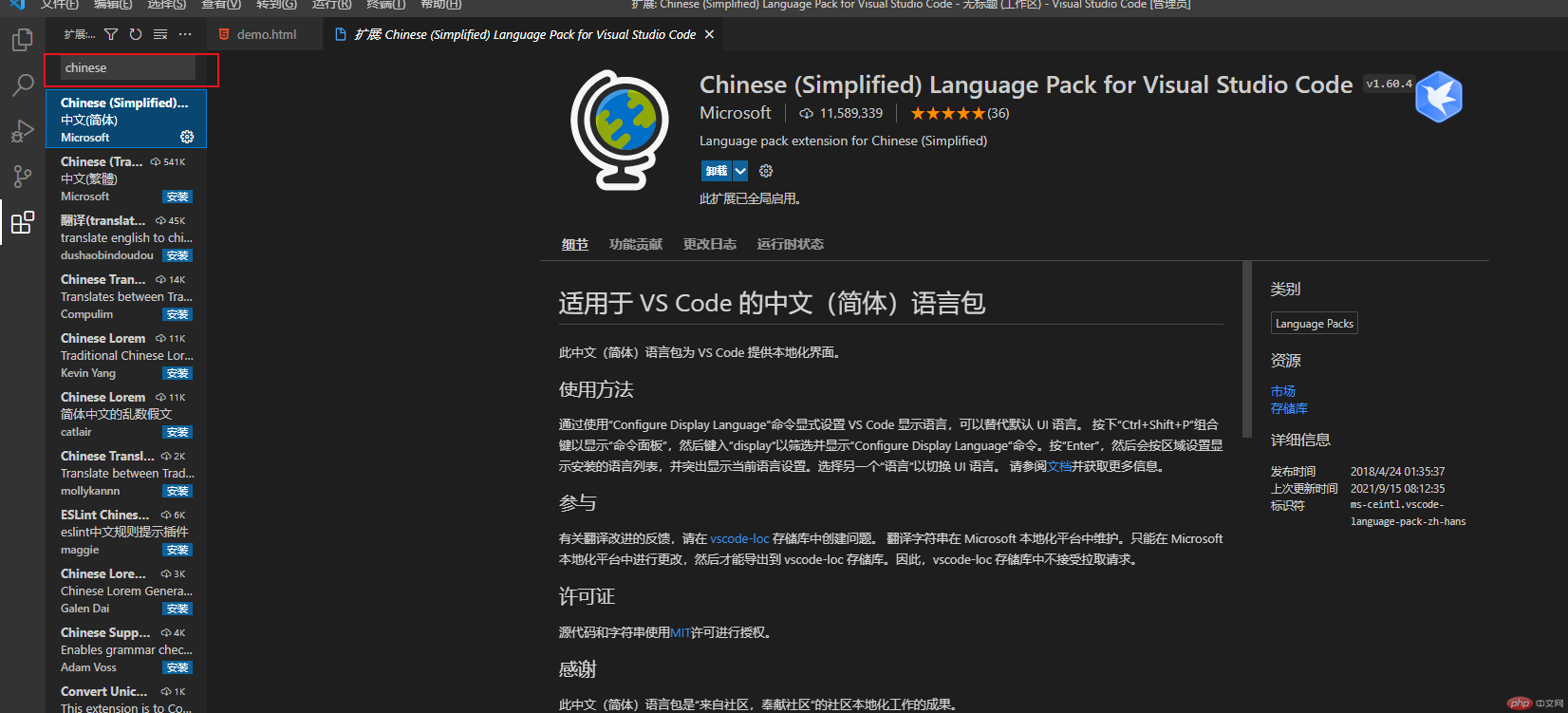
由于软件安装后默认英文展示,所以我们首先在插件搜索中搜索安装中文插件:
推荐安装的插件如下: - Chinese (Simplified) Language Pack for Visual Studio Code 中文显示
- live server 实时预览
- Prettier - Code formatter 代码自动格式化
- Prettier - Code formatter 更改主题
- vscode - icons 图标主题更换
- fira code 字体更换
- Auto Close Tag 标签自动关闭
- Auto Close Tag 标签自动更名
- HTML CSS Support html语法提示增强
- HTML Snippets 常用html代码片段模块
- CSS Peek 快速定位/查看id/class的css定义
- IntelliSense for CSS class names in HTML class类名自动感应完成
- JavaScript (ES6) code snippets 常用es6片段代码模块
- TabOut 自动跳过右括号
- Bracket Pair Colorizer 使用不同颜色标记括号配对
- markdownlint markdown语法/格式检查器
- Markdown Preview Enhanced markdown预览器增强版
实例演示emmet语法
- 输入:
html:5 或 ! - 输出:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body></html>
- id语法
- 输入:
div#box 或 #box 输出:
<div id="box"></div>class语法
- 输入:
div.class 或.class 输出:
div class="class"></div>文本标签
- 输入:
p{Hello World} 输出:
<p>Hello World</p>上下级标签
- 输入:
div>p>a 输出:
<div><p><a href=""></a></p></div>
兄弟级标签
- 输入:
div+p+a 输出:
<div></div><p></p><a href=""></a>
父级元素的平级元素标签
- 输入:`div+p^a
输出:
<div></div><p></p><a href=""></a>
快速生成重复标签
- 输入:
a*3 输出:
<a href=""></a><a href=""></a><a href=""></a>
快速生成重复导航标签
- 输入:
ul>li*3>a{link} 输出:
<ul><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li></ul>
$标签(顺序排列)
- 输入:
ul>li*3>a{link$} - 输出:
<ul><li><a href="">link1</a></li><li><a href="">link2</a></li><li><a href="">link3</a></li></ul>
- $标签(双位排列)
- 输入:
ul>li*3>a{link$$} - 输出:
<ul><li><a href="">link01</a></li><li><a href="">link02</a></li><li><a href="">link03</a></li></ul>
- $标签(指定顺序开始排序)
- 输入:
ul>li*3>a{link$@6} - 输出:
<ul><li><a href="">link6</a></li><li><a href="">link7</a></li><li><a href="">link8</a></li></ul>
- $标签(指定顺序开始倒序)
- 输入:
ul>li*3>a{link$@-6} - 输出:
<ul><li><a href="">link8</a></li><li><a href="">link7</a></li><li><a href="">link6</a></li></ul>

