入学第一课
google安装
- 谷歌官方软件下载
VSCode安装和插件安装
1、必装
- Chinese language 中文语语言包
- live server 实实预览html文本
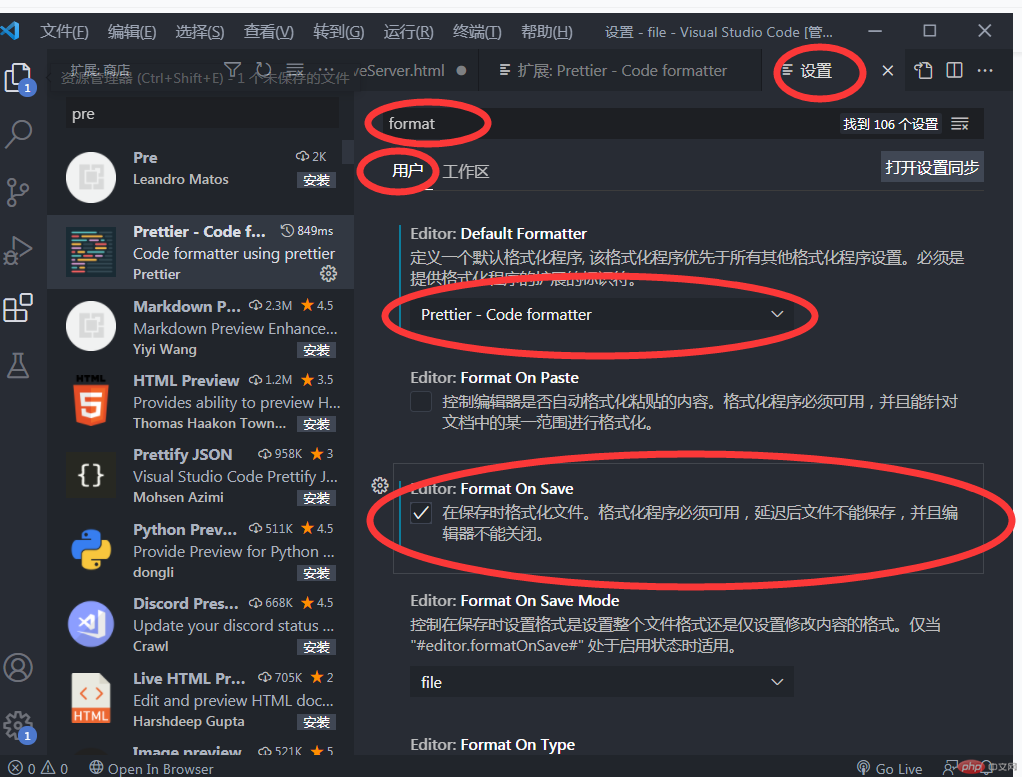
prettier-code formatter ([ˈprɪtɪ] 漂亮的) 代码自动格式化
两个配置,一个是设置用这个插件格式化代码,还有一个是设置保存的时候自动格式化
具体配置如下:
选择 文件—-首选项—-设置
code runner 主流语言的临时运行
2、主题
- one dark pro
1、 文件-首选项-颜色主题 2、然后再到插件扩展中选择颜色才能好用 - vscode-icons
3、字体
- 文件-首选项-设置 搜索 font 可以修改字体大小
4、html辅助
- auto close tag 标签自动关闭
- auto rename tag 标签自动更名
- html css support 语法提示增强
- html snippets 常用html代码片段模板
5、css
- css peek 快速定位查看id class的定义
- intellisense for css class class类自动感应完成
Markdown语法
1、表格
| 姓名 | 年龄 | 班级 |
|---|---|---|
| 王刚 | 23 | 1班 |
| 赵娜 | 25 | 2班 |
| 王子 | 28 | 3班 |
2、 图片

3、代码
$(document).ready(function () {alert('RUNOOB');});
sdfdsfdsfdsf \dsf\
dfddfd
Emmet语法
1、输出HTML5
写法:!+Tab
2、DVI带class和ID
写法:div.box+Tab
简写方式:.box+Tab
<div id="song"></div><div class="song"></div>
写法:div#box+Tab
简写方式:#box+Tab
<div id="song"></div>
3、P {}为标签内项目
p{hello PHP}+Tab
<p>hello php</p>
4、标签平级写法
写法:div+p+a+Tab
<div></div><p></p><a href=""></a>
5、标签上下级写法
写法:div>p>a+Tab
<div><p><a href=""></a></p></div>
6、标签上下级和平级写法
写法:div>p^a+Tab
<div><p></p></div><a href=""></a>
7、div重复写法
写法:div*3+Tab
<div></div><div></div><div></div>
8、上下级重复写法
写法:div>p*3>a+Tab
<div><p><a href=""></a></p><p><a href=""></a></p><p><a href=""></a></p></div>
9、上下级重复写法
写法:div>p*3>a+Tab
<div><p><a href=""></a></p><p><a href=""></a></p><p><a href=""></a></p></div>
10、[]为属性、{}内容
写法:a[href=”http://www.baidu.com"]{百度}+Tab
<a href="www.baidu.com">百度</a>
11、序号
写法:ul>li{测试$}3+Tab
写法:ul>li{测试$$}3+Tab
<ul><li>测试1</li><li>测试2</li><li>测试3</li></ul><ul><li>测试01</li><li>测试02</li><li>测试03</li></ul>
12、标签内容从指定序号开始写法
写法:ul>li{测试$$@4}*3+Tab
<ul><li>测试1</li><li>测试2</li><li>测试3</li></ul><ul><li>测试01</li><li>测试02</li><li>测试03</li></ul>
13、标签内容从指定序号反向开始写法
写法:ul>li{测试$$@-4}*3+Tab
<ul><li>测试06</li><li>测试05</li><li>测试04</li></ul>
写法:w200+Tab
写法:bgc+Tab

