第一课作业0917
1 安装vscode,并将推荐插件安装与配置好
1.1 下载
推荐在官方网站下载: https://code.visualstudio.com
1.2 常用插件安装
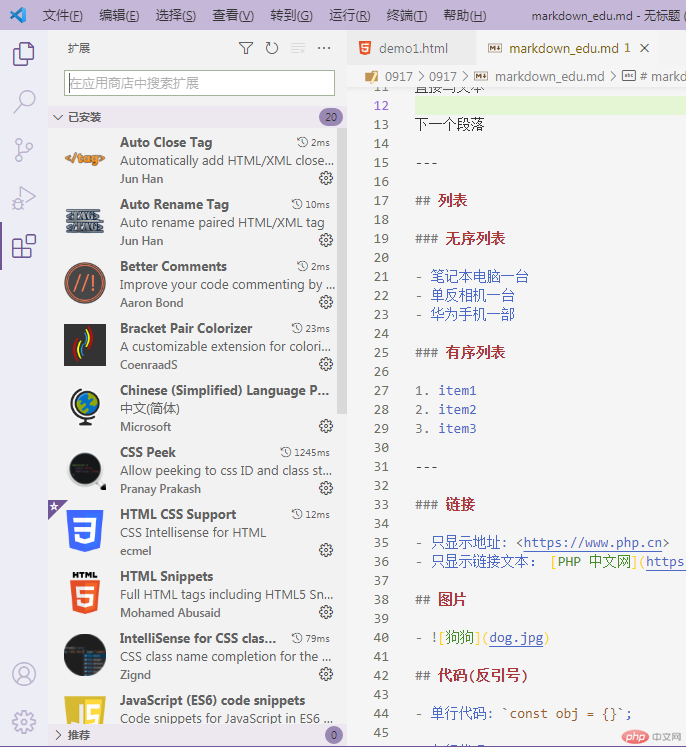
在左侧扩展工具栏(快捷键:Ctrl+Shift+X)搜索相应的插件名称,在加载出来的页面点击安装即可。
插件的使用,软件的颜色主题取决于个人的使用习惯,哪种方式使用起来舒服,就用哪一种。总而言之,适合自己的最重要。
2 实例演示emmet语法
emmet语法支持快速编写代码,能够有效提高效率。
2.1 快速生成html5文档
输入!,按回车或者Tab即可快速生成。
2.2 id属性的快速生成 #
输入:div#box
输出:<div id="box"></div>
如果省略标签,则生成默认标签
<div>
2.3 class属性的快速生成 .
输入:div.active
输出:<div class="active"></div>
如果省略标签,则生成默认标签
<div>
2.4 id、class属性可以同时快速生成
输入:div#box.active
输出:<div id="box" class="active"></div>
2.5 文本的快速生成 {}
输入:p{hello world}
输出:<p>hello world</p>
2.6 子元素的快速生成 >
输入:div>p>a
输出:
<div><p><a href=""></a></p></div>
2.7 兄弟元素的快速生成 +
输入:div+p+a
输出:
<div></div><p></p><a href=""></a>
2.8 父级元素的快速生成 ^
输入:div>p^a
输出:
<div><p></p></div><a href=""></a>
父级元素快速生成的用法较为少用。
2.9 重复元素的快速生成 *n
输入:ul>li*3>a{item}
输出:
<ul><li><a href="">item</a></li><li><a href="">item</a></li><li><a href="">item</a></li></ul>
2.10 元素序号的快速生成
2.10.1 递增 $
输入:ul>li*3>a{item$}
输出:
<ul><li><a href="">item1</a></li><li><a href="">item2</a></li><li><a href="">item3</a></li></ul>
2.10.2 自定义前导的递增 $$$
输入:ul>li*3>a{item$$$}
输出:
<ul><li><a href="">item001</a></li><li><a href="">item002</a></li><li><a href="">item003</a></li></ul>
$的个数表示前导位数。
2.10.3 自定义递增序号 $@n
输入:ul>li*3>a{item$@3}
输出:
<ul><li><a href="">item3</a></li><li><a href="">item4</a></li><li><a href="">item5</a></li></ul>
2.10.4 序号递减 $@n
输入:ul>li*3>a{item$@-3}
输出:
<ul><li><a href="">item5</a></li><li><a href="">item4</a></li><li><a href="">item3</a></li></ul>
n表示递减至最小的数字
如果出现emmet语法没有智能提示的情况,可删掉上一个字符重新触发智能提示。

