VS Code的安装及常用插件
VS Code安装
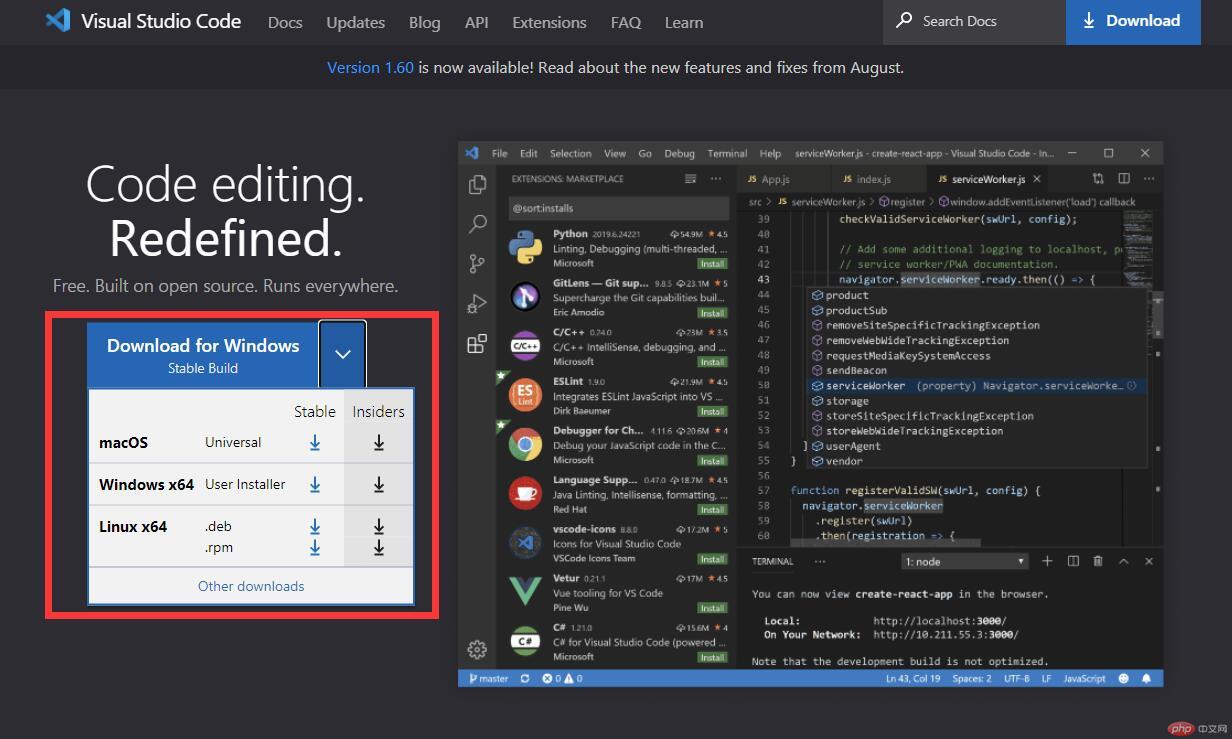
下载地址点击这里官网下载链接

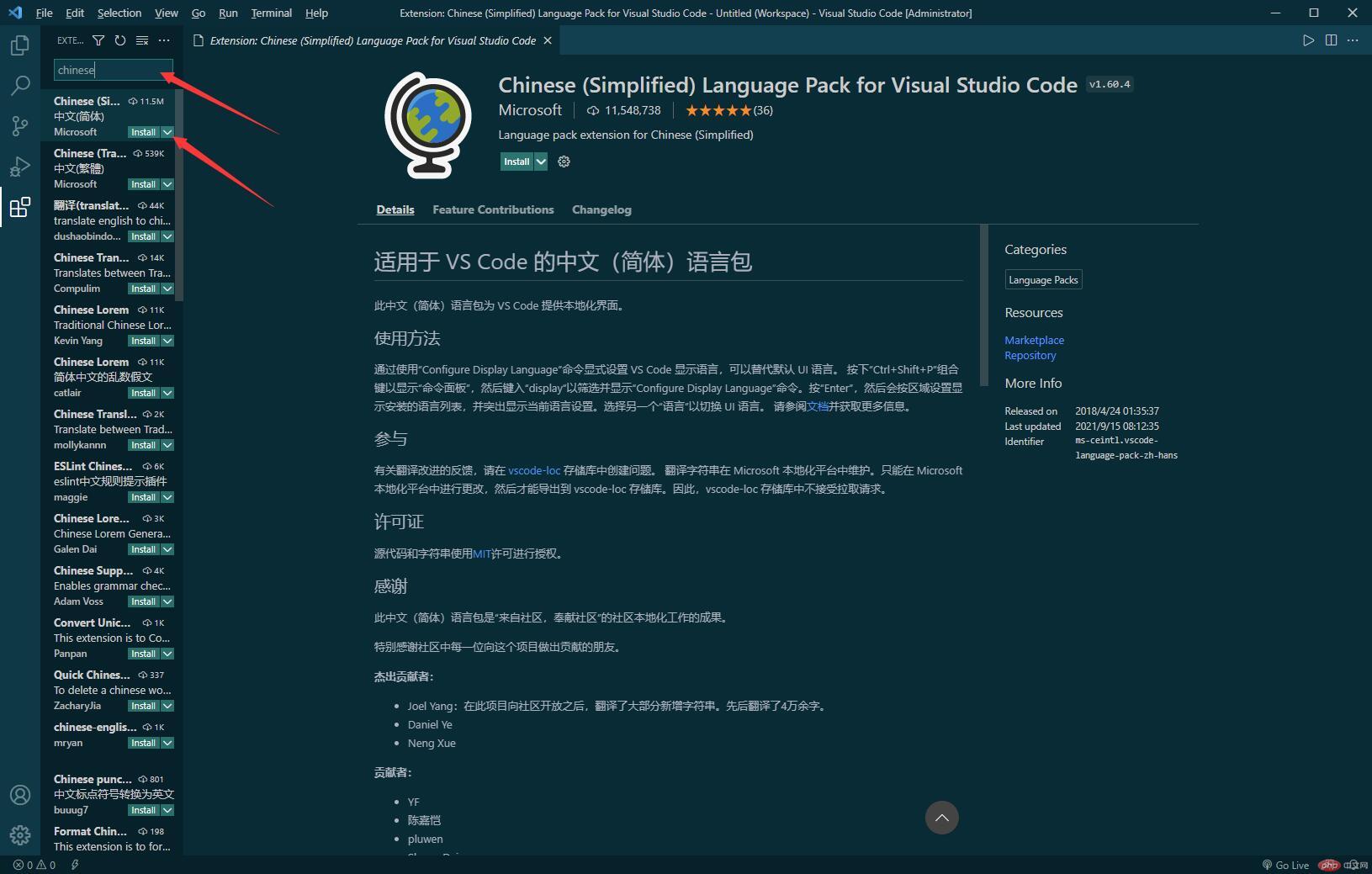
根据系统选择对应版本下载并安装,安装完毕后默认是英文界面,如下图所示,我们首先需要安装中文扩展,点击左侧第5个扩展按钮
在下图所示位置,搜索chinese并安装
安装完毕根据提示重启VS Code即可,其他插件安装方法流程都类似,下面列举一些常用插件
| 名称 | 简介 |
|---|---|
| Chinese (Simplified) Language Pack for Visual Studio Code | 中文语言包 |
| live server | 神级插件,实时预览html文件 |
| prettier-code formatter | 代码自动格式化 |
| code runner | 几乎支持所有主流语言的临时运行测试 |
| auto close tag | 标签自动关闭 |
| auto-rename tag | 标签自动更名 |
| html css support | html,css语法提示增强 |
| html snippets | 常用html代码片断模板 |
| css peek | 快速定位/查看id/class的css定义 |
| intellisense for css class … | class类名自动感应完成 |
| javascript(es6) code snippets | 常用es6代码片断模板 |
| tab out | 按tab自动跳过右括号 |
| bracket pair colorizer | 使用不同颜色标记括号配对 |
| markdownlint | markdown语法/格式检查器 |
| markdown preview enhanced | markdown预览器增强版 |
emmet常用语法
生成标签:直接输入标签名按下tab键即可。
1.快速生成HTML5结构!+tab键
则输出
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
2.任意一个 html 标签输入都会生成完整的闭合标签div+tab键
则输出<div></div>
3.生成带有 id 、class 的 HTML 标签: #为 id,. 为 classdiv#header.name
则输出<div id="header" class="name"></div>
4.父子级关系的标签,可以用>div>ul>li
则输出
<div><ul><li></li></ul></div>
5.兄弟关系的标签,用+就可以了div+span
则输出
<div></div><span></span>
6.重复生成多个标签用*
div*5
则输出
<div></div><div></div><div></div><div></div><div></div>
7.如果生成的div类名是有顺序的,可以用自增符号$,从1开始排序div>ul.item$*5
则输出
<div><ul class="item1"></ul><ul class="item2"></ul><ul class="item3"></ul><ul class="item4"></ul><ul class="item5"></ul></div>
序号如需多位,可输入多个$
8.想要在生成的标签内部写内容可以用{}表示p{这里是标签内的内容}
则输出<p>这里是标签内的内容</p>
9.CSS基本采用简写形式即可
- 例如
w100,按下tab键就可以生成width: 100px; - 例如
lh26,按下tab键就可以生成line-height: 26px;

