vscode 及相关插件的安装及 markdown 与 emmet 常用语法
VSCODE 及相关插件的安装
VSCODE 的安装
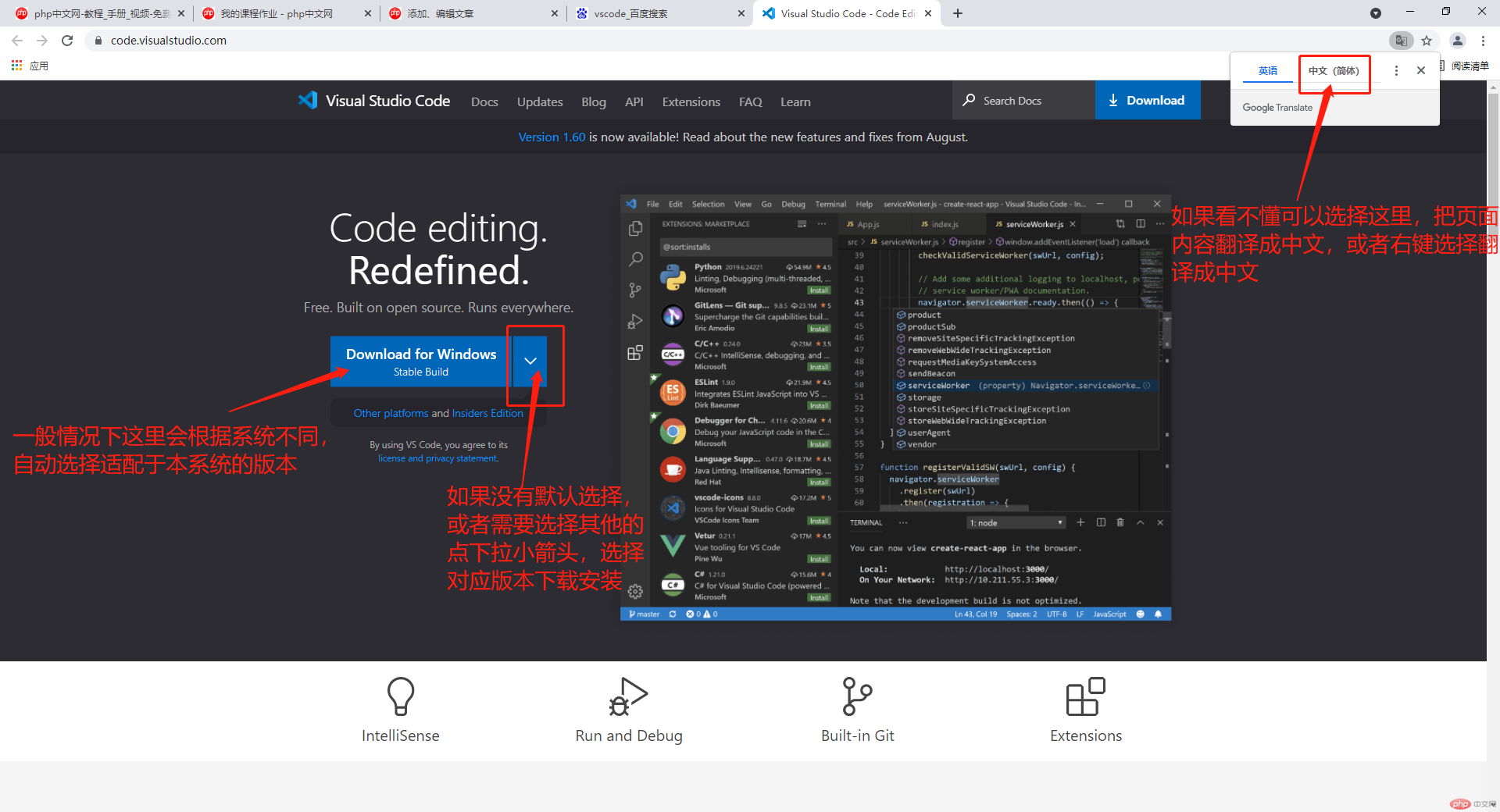
- 首先登录官网:https://code.visualstudio.com/
- 找到电脑对应的版本,选择下载,这里一般会自动默认系统对应版本的 vscode
- 如果看不懂英文,使用谷歌浏览器有默认的翻译功能,可以翻译为简体中文查看

- 如果下载速度较慢,可以将下载链接复制粘贴到迅雷下载器下载
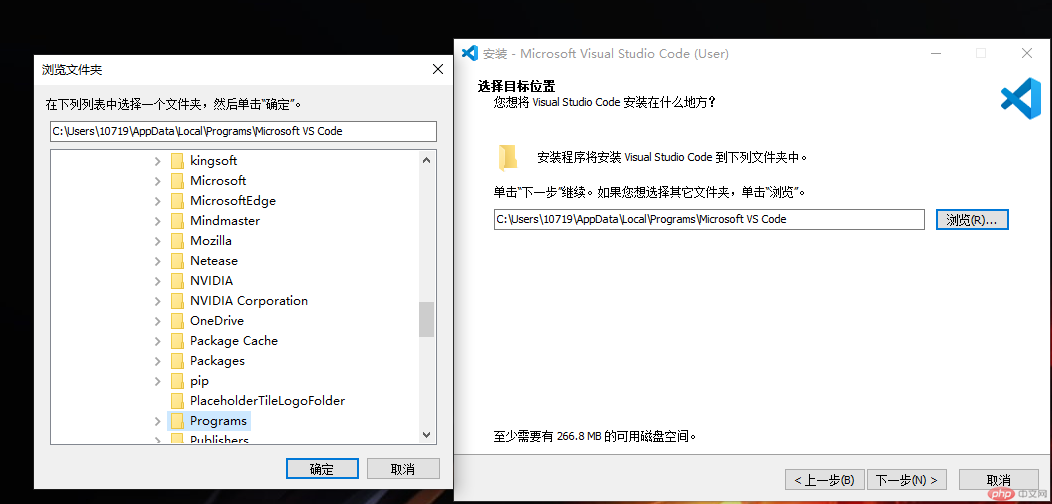
- 下载完成后选择安装路径,一步步点下一步安装即可

VSCODE 相关插件的安装
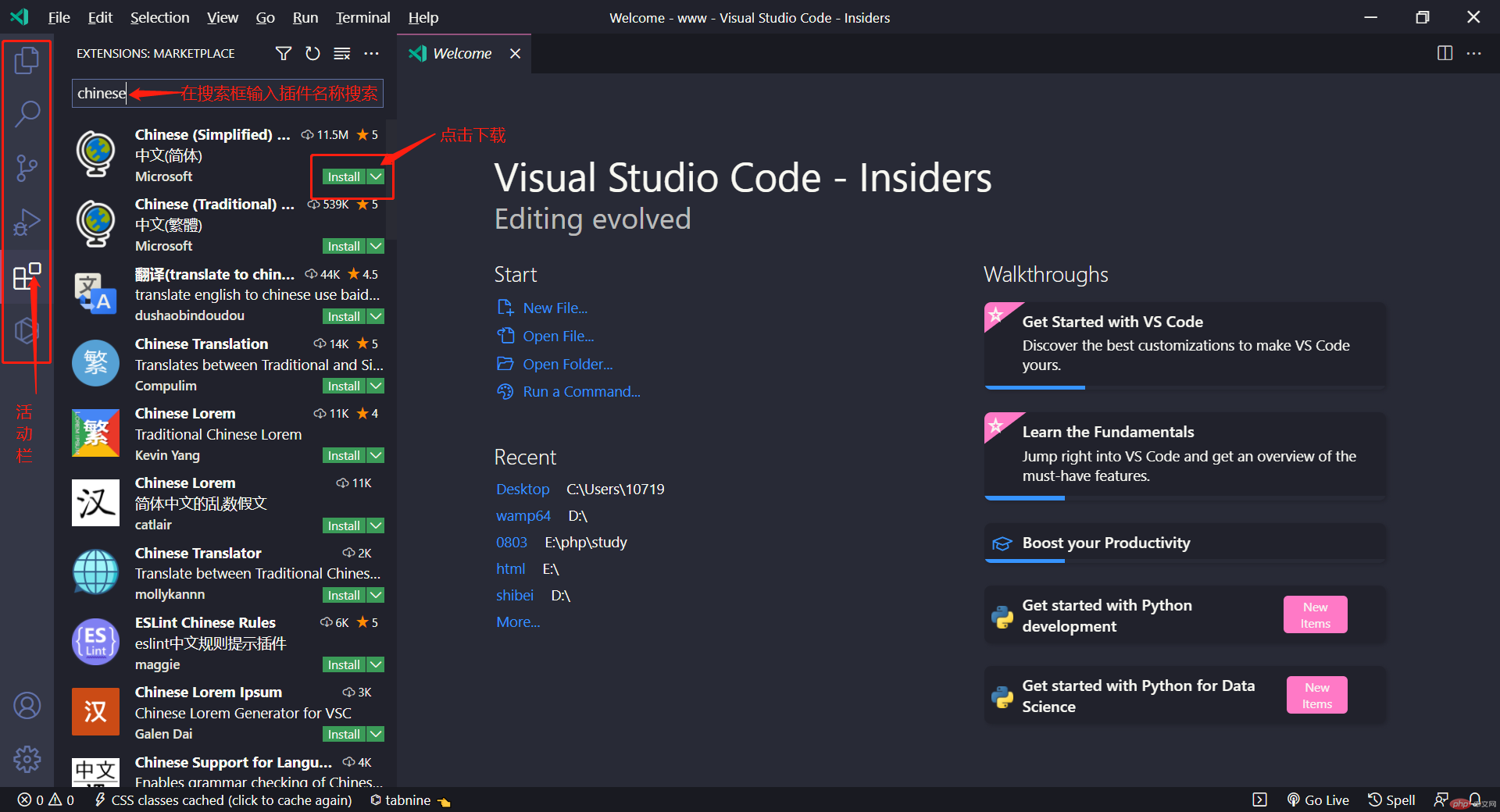
- 活动栏从上往下找到第四项->vscode 的商店
- 在搜索框输入要搜索的插件名称
- 点击 install 或者安装(安装中文插件后)进行插件的安装

- 部分插件安装或者卸载后需要重启才能生效
markdown 与 emmet 常用语法
markdown 的常用语法
1.标题
标题用#来表示,一个#表示一级标题,两个表示二级标题,三个表示三级…以此类推
如:# 一级标题 ## 二级标题 ###三级标题...
2.分隔符
分隔符用三个短横线-来表示
如:---
3.段落
段落比较简单,换行后直接写文本即可
4.列表
- 无序列表
无序列表用短横杠-加空格表示
如:
- ul1- ul2- ul3- ul4
- 有序列表
有序列表用数字加点表示1.
如:
1.ol12.ol23.ol34.ol45.ol5
5.链接
- 只显示链接
链接一般放在<>内部使用
如:这是一条链接:<https://www.php.cn> - 只显示文本
如果指向显示文本,点击即可跳转到某个链接,可以先用[]将需要跳转的文本内容括起来,再用()将链接地址括起来
如:php中文网链接:[php中文网](https://www.php.cn)
6.图片
图片是!+[]里面填写图片标题+()里面填写图片链接
如
7.代码
- 单行代码
单行代码用两个`符号括起来表示,如
`<div>hello world</div>`
- 多行代码
多行代码用三个`符号括起来表示,如
```md- ul1- ul2- ul3- ul4```
8.表格
表格使用划线的方式来进行排版及生成,首先用|隔开内容生成列,先写好表头,然后用|加-将表头与下面要填充的内容切分开来,最后再|隔开内容生成列填写相关内容,如
| 序号 | 类别 | 名称 | 单价 || ---- | ---- | ---- | ------- || 1 | 水果 | 橘子 | 1 元/个 || 2 | 文具 | 铅笔 | 1 元/枝 |
9.引用
引用使用>符号来表示,可以进行多级引用如
> 引用的内容>> > 二级引用
10.注意事项
- 在写标题、无序列表等内容时,需要注意#或者-等后面需要加一个空格,否则会被识别为文本
- 如果想加反应号`,需要使用转义字符\,即写作\`,代码中如果想加反引号`,需要使用多行代码格式:```
- 多行代码中如果想让写出的不同代码高亮,需要在```后面加上代码类型,如
```md`<div>hello world</div>````
- 如果想在代码中显示```,则需要前后都加上四个反引号````,以此类推,想展示四个就加上五个(无限套娃了解一下?)如
````md```md`<div>hello world</div>````````
- 多行代码中```跟标识的代码类型是在同一行的,但是跟代码不能在同一行
- markdown 的图片不能调整大小,需要提前设置好 7.不同类型之间(如#标题跟>引用之间)一般需要用换行隔开
## 引用> 引用的内容
- 标题使用一般不建议超过 3 级,如果确实超过三级可以配合**加粗使用,因为标题到了 4 级样式就与普通文本类似区分不开了
- 首行必须是#开头的大标题
emmet 的常用语法
1.类与 id 及默认值
- 类:.后面跟内容可以直接添加类属性。
- id:#后面跟内容可以直接添加 id 属性。
- 默认情况:如果只加了.+class 或#+id,则会生成一个带该 class 或 id 的 div 标签,如
.box或#box会直接生成
<div class="box"></div>
或
<div id="box"></div>
- 其他标签加类或者 id 需要在前面加上标签,如
p.box会生成
<p class="box"></p>
2.添加内容
在 emmet 语法中使用{},可以在{}中输入内容以达到给标签内元素填充内容的效果,如p{Hello World}会生成
<p>Hello World</p>
3.添加下级元素(子元素)
在 emmet 语法中使用>,可以给某一元素添加下一级元素(子元素),如div>p>a会生成
<div><p><a href=""></a></p></div>
4.添加兄弟元素
在 emmet 语法中使用+,可以给某一元素添加兄弟元素,如div+p+a会生成
<div></div><p></p><a href=""></a>
5.同时添加子元素及兄弟元素
有时我们需要同时添加子元素及兄弟元素,这时候可以用^来实现添加子元素的同时,添加一个兄弟元素,如div>p^a会生成
<div><p></p></div><a href=""></a>
6.重复添加多个元素
有时例如建无序列表或者表格时,需要建多个 tr td 或者 li 等元素,可以使用*加数字,来实现同时建立多个元素,如ul>li*6>a{link}会生成
<ul><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li></ul>
7.添加元素属性
在 html 标签中,每个元素有的具有很多属性,可以用[]来给标签添加相应属性(id、class 等也可以用此添加),如div>a[href="https://www.php.cn"]{php中文网}会生成
<div><a href="https://www.php.cn">php中文网</a></div>
8.添加序号
在 emmet 语法中使用$可以添加序号,其中可以使用多个$符(如$等)来实现 01、001 等多位数的实现,配合使用@符可以指定从哪个数开始编号,配合使用-可以实现倒序编号,如
- $、$$示例:
ul>li*2>a[href="https://www.php.cn/work.html?p=$$"]{第$页作业}会生成
<ul><li><a href="https://www.php.cn/work.html?p=01">第1页作业</a></li><li><a href="https://www.php.cn/work.html?p=02">第2页作业</a></li></ul>
- $配合@及-示例:
ul>li*3>a[href="https://www.php.cn/work.html?p=$@-5"]{第$@5 页作业}会生成
<ul><li><a href="https://www.php.cn/work.html?p=7">第5页作业</a></li><li><a href="https://www.php.cn/work.html?p=6">第6页作业</a></li><li><a href="https://www.php.cn/work.html?p=5">第7页作业</a></li></ul>
9.css 样式添加
在 emmet 语法中,可以使用部分单词+数字的简写生成 css 样式代码,如w200会生成
width: 200px;
tac会生成
text-align: center;

